最近遇到一个很头疼的问题。
就是在调用一个picker二次封装的组件。
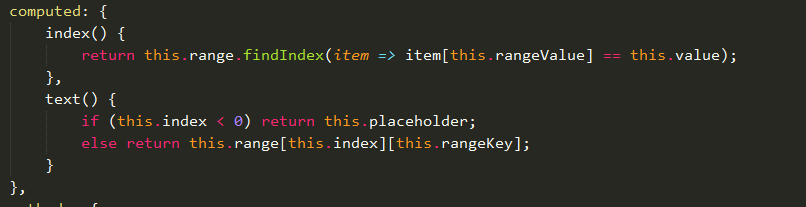
组件中存在计算属性。是需要通过选择修改来查询出来相对应的key和value
1.调用


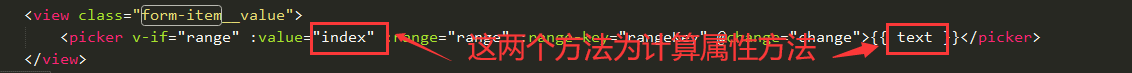
2.组件内部


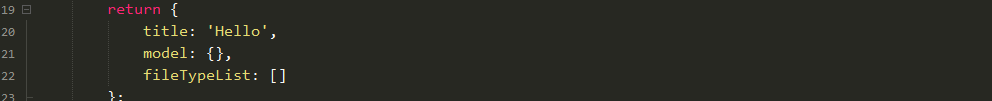
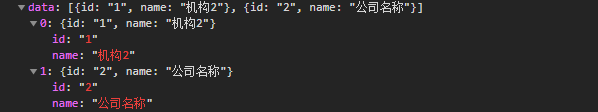
3.数据

4.整体流程
1.在父组件中引入子组件(formPicker组件)
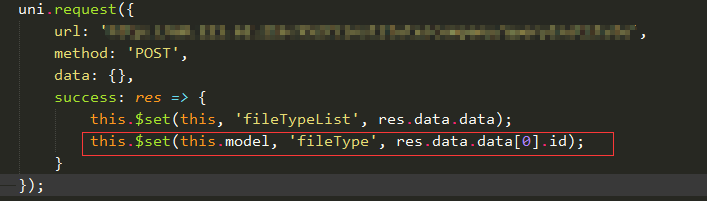
2.父组件请求picker所需数
3.picker选择数
4.子组件依次调用index()和text()计算属性方法。
5.显示选择相对应的Name,value返回相对应id
5.结果value返回成功,name数据不渲染,数据响应式丢失
解决方法:
1.在父组件中,定义好v-model绑定的字段
如:
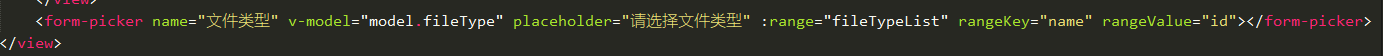
<form-picker name="文件类型" v-model="model.fileType" placeholder="请选择文件类型" :range="fileTypeList" rangeKey="name" rangeValue="id"></form-picker>

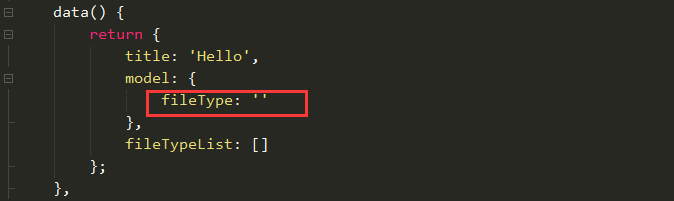
2.在数据返回时定义默认值。

uinApp--微信小程序,调用组件,结果数据响应式丢失问题
原文:https://www.cnblogs.com/DeerLin/p/14306434.html