问题描述:
在hooks中,修改状态的是通过useState返回的修改函数实现的.它的功能类似于class组件中的this.setState().而且,这两种方式都是异步的.可是this.setState()是有回调函数的,那useState()呢?
问题点:
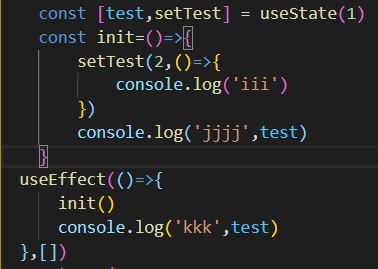
1.它异步且没有回调函数


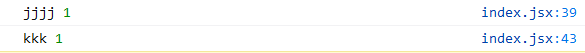
可以看到,iii并没有被打印,也就是说赋值之后并没有回调函数提供操作空间.而test也是修改前的值,并不是修改后的.也就是说修改操作虽然在打印前面,但由于它是异步,所以晚于同步的打印操作.故只打印了赋值前的值
解决方案:
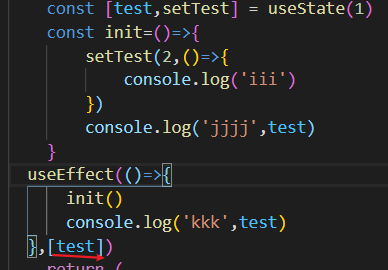
结合useEffect进行监听:一句话概括,我不需要知道你设置完成没有.只要useEffect监听到你值变化了,我再进行操作.
所以,只需要在上面的代码上进行监听就行.


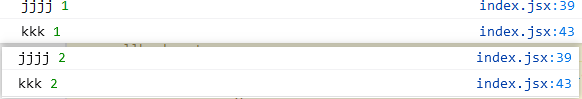
可以看到,这里就打印了两次,一次是默认的第一次,一次是更改之后的.至少拿到了更改之后的值.然后适当加一点判断就可以只操作更改之后的了.
const [test,setTest] = useState(1)
const init=()=>{
setTest(2)
console.log(‘jjjj‘,test)
}
useEffect(()=>{
init()
if(test!==1){
//此处类似成功的回调函数
console.log(‘kkk‘,test)
}
},[test])
注意点:useEffect监听对象、数组的时候,默认执行里面的函数的,也就是说,它会无限执行.具体解决方案.参考我的另一篇博客:useEffect的无限调用
原文:https://www.cnblogs.com/Shyno/p/14307120.html