判断Array是否在arr的原型链上,返回布尔类型,如果存在返回true,否则返回false
1 console.log(Array.prototype.isPrototypeOf([])); //true 2 console.log(Array.prototype.isPrototypeOf({})); //false 3 4 const arr = [1,2,3] 5 console.log(Array.prototype.isPrototypeOf(arr)); //true
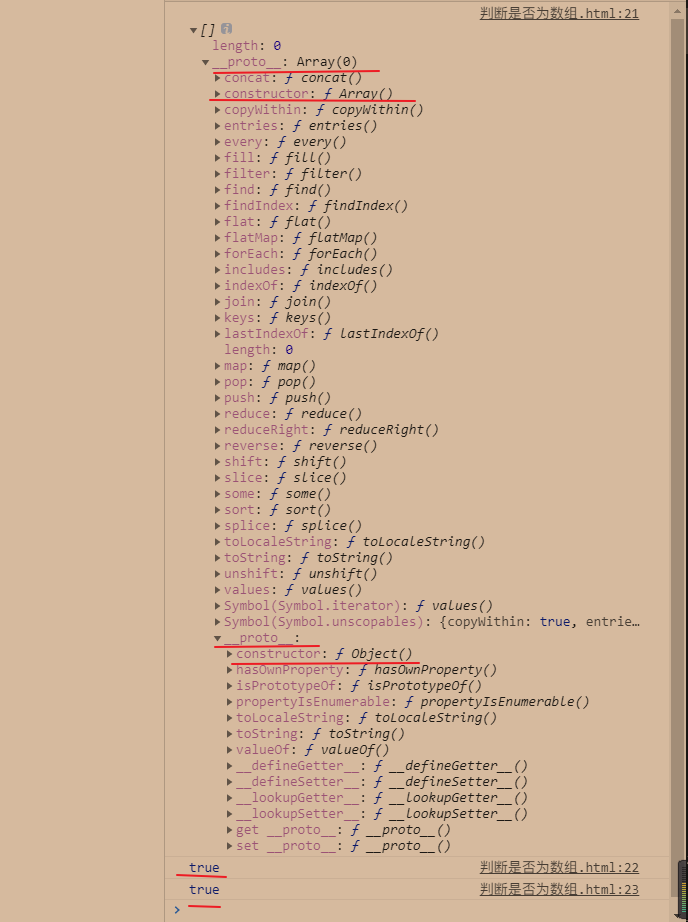
1 const arr = [] 2 console.log(arr); 3 console.log(Array.prototype.isPrototypeOf(arr)); //true 4 console.log(Object.prototype.isPrototypeOf(arr)); //true
5 console.log(arr.constructor == Array); //true
6 console.log(arr.constructor == Object); /false

instanceof()判断前者是否继承自后者
1 console.log([] instanceof Array); //true 2 console.log({} instanceof Array); //false
补充:
1 function Aoo() { } 2 function Foo() { } 3 Foo.prototype = new Aoo();//FOO类继承自AOO类 4 5 var f = new Foo(); 6 console.log(f); 7 console.log(f instanceof Foo)//true 8 console.log(f instanceof Aoo)//true
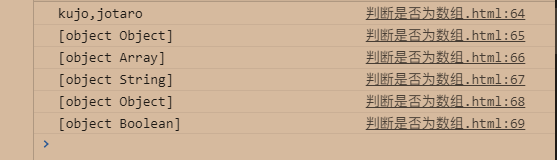
每一个继承 Object 的对象都有 toString方法,如果 toString 方法没有重写的话,会返回 [Object type],其中 type 为对象的类型。
但当变量类型不为对象时,使用 toString 方法会直接返回数据内容的字符串,所以我们需要使用call或者apply方法来改变toString方法的执行上下文。
1 const arr = [‘kujo‘, ‘jotaro‘] 2 const str = ‘kujo jotaro‘ 3 const obj = { 4 firstname: ‘jotaro‘, 5 lastname: ‘kujo‘ 6 } 7 const bol = false 8 9 console.log(arr.toString()) 10 console.log(obj.toString()) 11 console.log(Object.prototype.toString.call(arr)) 12 console.log(Object.prototype.toString.call(str)) 13 console.log(Object.prototype.toString.call(obj)) 14 console.log(Object.prototype.toString.call(bol))

1 console.log(Array.isArray([])) //true 2 console.log(Array.isArray({})) //false 3 console.log(Array.isArray(‘jojo‘)) //false
原文:https://www.cnblogs.com/memeflyfly/p/14310371.html