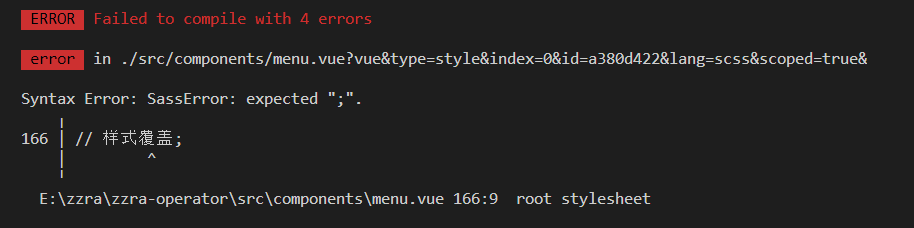
配置全局css颜色变量时报错

vue.config.js中的代码:
module.exports = {
css: {
loaderOptions: {
sass: {
//依次导入的公用的scss变量,公用的scss混入,共用的默认样式
prependData: `@import "./src/assets/global.scss"`,
},
},
},
}
代码中@import "./src/assets/global.scss"缺少了;,漏了分号
prependData: `@import "./src/assets/global.scss"`,
所以修改后的代码应为:
module.exports = {
css: {
loaderOptions: {
sass: {
//依次导入的公用的scss变量,公用的scss混入,共用的默认样式
prependData: `@import "./src/assets/global.scss";`,
},
},
},
}
所参考的原文献地址为:
vue-cli3 sass配置全局变量报错
原文:https://www.cnblogs.com/GoodMemoryBlog/p/14311182.html