
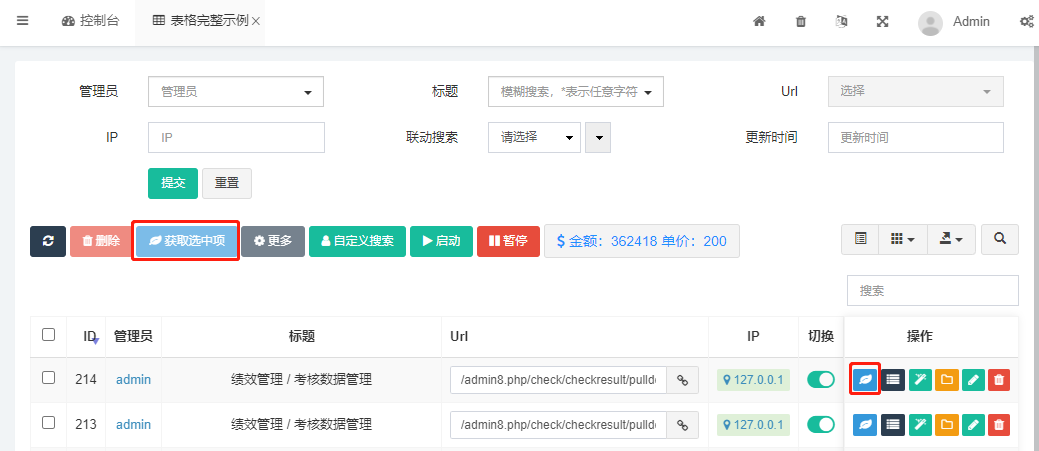
1.首先在所在的index.html页面添加一个工具栏批量添加的按钮
<a href="javascript:;" class="btn btn-success btn-approve btn-disabled disabled {:$auth->check(‘lgwy/attrchg/approve‘)?‘‘:‘hide‘}" title="一键审批" ><i class="fa fa-pencil"></i> 一键审批</a>
2.再在对应的js文件添加绑定按钮的事件
//一键审批
$(document).on("click", ".btn-approve", function () {
var data = table.bootstrapTable(‘getSelections‘);
var ids = [];
if (data.length === 0) {
Toastr.error("请选择操作信息");
return;
}
for (var i = 0; i < data.length; i++) {
ids[i] = data[i][‘id‘];//id为数据库对应的字段
}
// var Arr = [];
//for (var i = 0; i < data.length; i++) {
//ids[i] = data[i][‘id‘];
//每次都要拼接新的数组
//var ARR = [];
//var id = data[i][‘id‘];
//var username = data[i][‘username‘][2];
//ARR = {id:id,username:username,flag:flag};
//Arr.push(ARR);
// console.log(data[i][‘id‘]+"----"+data[i][‘check‘][2]+"---"+year);
// }
Layer.confirm(
‘确认选中‘+ids.length+‘条审批吗?‘,
{icon: 3, title: __(‘Warning‘), offset: ‘40%‘, shadeClose: true},
function (index) {
Layer.close(index);
Backend.api.ajax({
//url: "lgwy/attrchg/approve?ids=" + JSON.stringify(ids),
//方法一:传参方式,后台需要转换变成数组
/*url: "lgwy/attrchg/approve?ids=" + (ids),
data: {}*/
//方法二:传参方式,直接是数组传递给后台
url: "lgwy/attrchg/approve",
data: {ids:ids}
}, function(data, ret){//成功的回调
if (ret.code === 1) {
table.bootstrapTable(‘refresh‘);
Layer.close(index);
} else {
Layer.close(index);
Toastr.error(ret.msg);
}
}, function(data, ret){//失败的回调
console.log(ret);
// Toastr.error(ret.msg);
Layer.close(index);
});
}
);
});
3.最后在对应的Controller文件添加方法即可
/**
*批量审批
*/
public function approve($ids){
//$arr = explode(‘,‘,$ids);//接受参数转变成数组
foreach($ids as $k => $v){
echo $k;
echo $v;
}
$this->success();
}
原文:https://www.cnblogs.com/beliveme/p/14314871.html