GitHub地址是:https://github.com/vuejs/vue-cli
一、安装Nodejs
首先需要安装Node环境。安装完成之后,可以在命令行工具中输入node -v和npm -v,如果能显示出版本号,就说明安装成功。
注:注意cli要求的node版本
二、安装vue-cli
安装好node之后,我们就可以直接全局安装vue-cli:
npm install -g @vue/cli
使用这种方式可能会安装比较慢(因为要去国外拉代码),推荐大家使用国内的淘宝镜像来安装
npm install -g cnpm --registry=https://registry.npm.taobao.org
输入以下命令,输出版本,表明安装成功
vue -V 查看vue-cli版本
三、创建项目(一定要联网,等待它下载完成)
创建名为myVue的项目:
vue create myVue
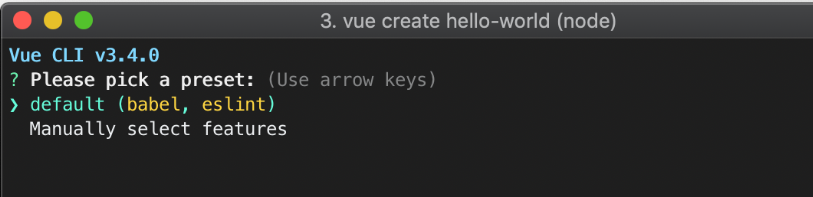
你会被提示选取一个 preset。你可以选默认的包含了基本的 Babel + ESLint 设置的 preset,也可以选“手动选择特性”来选取需要的特性。

这个默认的设置非常适合快速创建一个新项目的原型,而手动设置则提供了更多的选项,它们是面向生产的项目更加需要的。
注:关于手动设置详见 VUE安装及启动项目
假如你忘记命令或者接下来你不知道要干嘛,那么你可以在命令行中输入
vue create --help就按照规则创建即可
vue之cli脚手架安装和webpack-simple模板项目生成
原文:https://www.cnblogs.com/hudaxian/p/14318486.html