1、变量======= a、变量可以随意命名,没有强制规定 b、变量直接使用var 开头,使用;分号结尾(表示结束)。(如:var a;) c、一行可以声明多个变量。(如:var a=1,b=2,c=”xyz”;) d、如果不使用var时,这个变量就是全局变量 e、字符限制:变量首字母只能是字母\下划线\$符号(严格区分大小写) f、变量命名规范: Camel 标记法 首字母是小写的,接下来的字母都以大写字符开头。例如: var myTestValue = 0, mySecondValue = "hi";
Pascal 标记法 首字母是大写的,接下来的字母都以大写字符开头。例如: Var MyTestValue = 0;
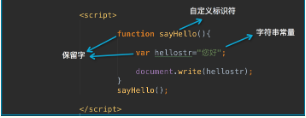
匈牙利类型标记法-----------尽量使用这种!!! 在以 Pascal 标记法命名的变量前附加一个小写字母(或小写字母序列),说明该变量的类型。例如,i 表示整数,s 表示字符串,如下所示“ Var iMyTestValue = 0, sMySecondValue = "hi"; 2、基础规范===== a、每行变量命名结束可以不使用;分号。但是js就会以换行符作为每行的结束。 如下:全局变量 x=1;y=2;(全局变量不能这样使用: x=1 y=2;除了加上var x=1 y=2;这样可以多个一起之外,全局变量需要单个分号结尾,或者换行处理; ) x=1 y=2 b、注释 单行注释 //双斜杠 多行注释 /* 注释的内容前后加上 */ c、使用{}来封装代码块 3、常量和标识符========= 常量:就是直接在代码里出现的各种类型的数值 标识符:就是这种代码特有的,js当中不以数字开头的,由字母\数字\下划线\$符号,组成的-->用来标识函数或者变量的(如:function var等等) 如下介绍:js里面的保留字就有这一部分。 js里面的如:

原文:https://www.cnblogs.com/QiKa/p/14318278.html