有序列表(order list)
<ol>
<li></li>
</ol>
无序列表(unorder list)
<ul>
<li></li>
</ul>
定义列表(defined list),是一个包含术语定义以及描述的列表,通常用于展示词汇表或者元数据 (键-值对列表)。
<dl>
<dt>人</dt>
<dd>一种哺乳动物</dd>
</dl>
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>a标签</title>
</head>
<body>
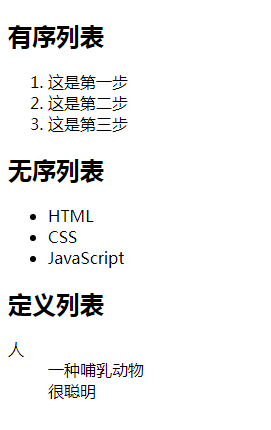
<h2>有序列表</h2>
<ol>
<li>这是第一步</li>
<li>这是第二步</li>
<li>这是第三步</li>
</ol>
<h2>无序列表</h2>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
<h2>定义列表</h2>
<dl>
<dt>人</dt>
<dd>一种哺乳动物</dd>
<dd>很聪明</dd>
</dl>
</body>
</html>

原文:https://www.cnblogs.com/Gen2021/p/14321750.html