npm i element-ui -S
import Vue from ‘vue‘ import ElementUI from ‘element-ui‘ Vue.use(ElementUI)
plugins: [{ src: ‘~plugins/ElementUI‘, ssr: true, }], css: [ ‘element-ui/lib/theme-chalk/index.css‘ ],
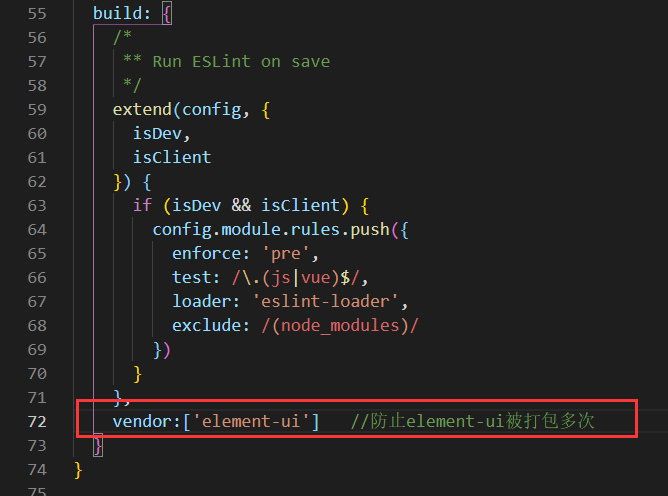
vendor:[‘element-ui‘] //防止element-ui被打包多次
注:vendor具体位置:
引用:https://www.cnblogs.com/shenyf/p/8361049.html
原文:https://www.cnblogs.com/Utopia-in-reality/p/14324072.html