一、安装mavan
1、Maven安装:是一个项目构建和管理的工具,其主要服务于基于java平台的项目构建、依赖管理和项目信息管理
2、安装步骤
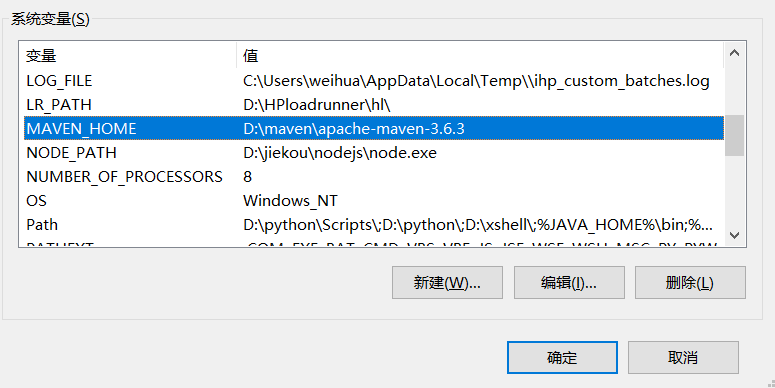
(1)maven官网下载解压maven,并配置环境变量。F:\软件安装包\常用工具安装包\maven-3.6.3\apache-maven-3.6.3

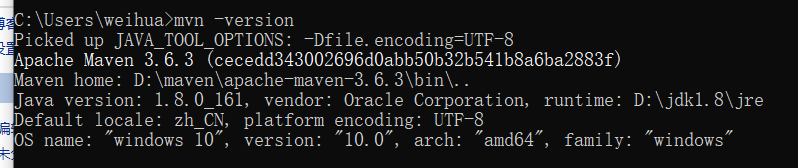
(2)cmd 运行mvn -version 查询对应的版本号

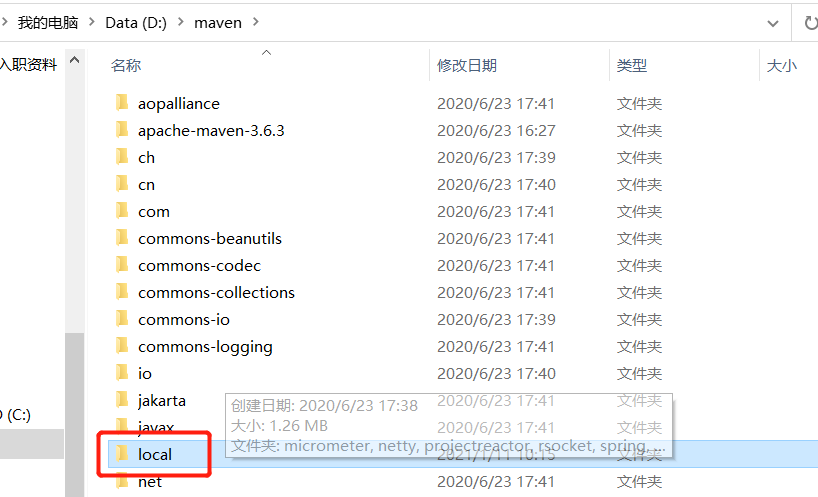
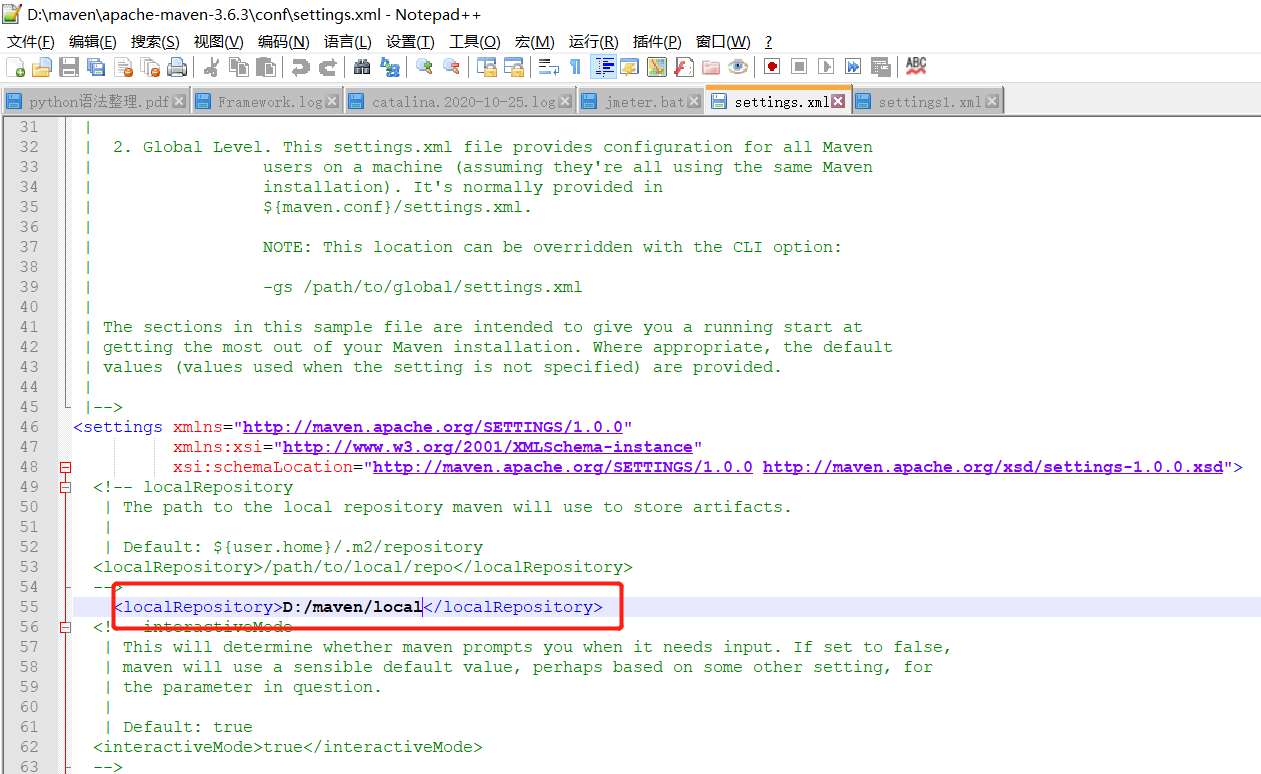
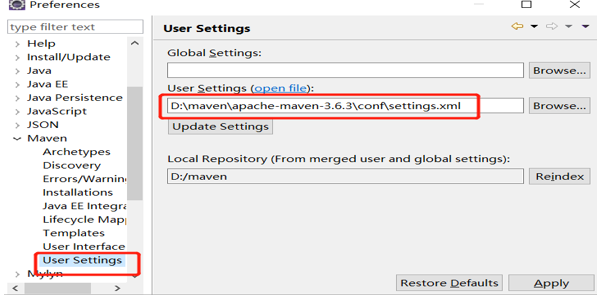
(3)配置私有仓库


二、、安装eclipse并在eclipse拉取源代码
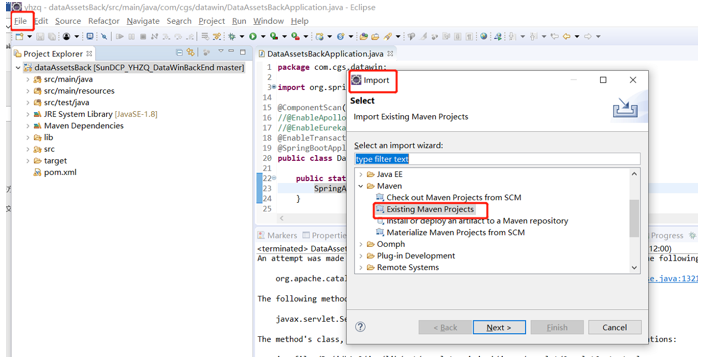
1、 在eclipse上拉取github后端源代码

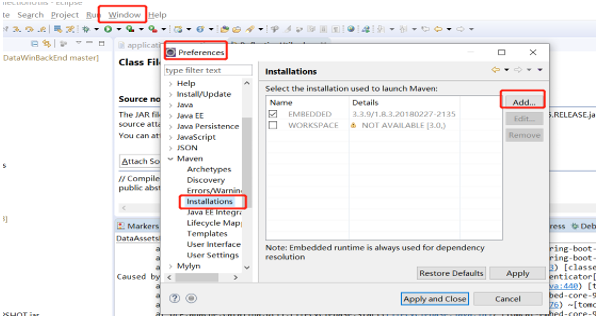
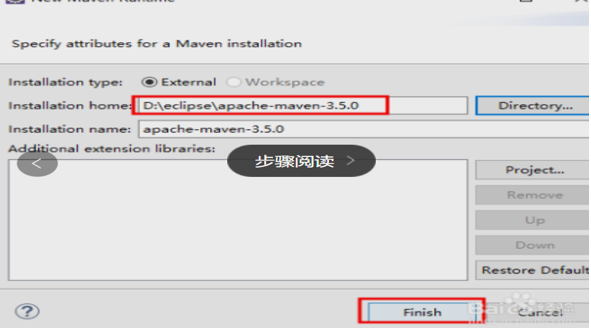
2、在eclipse上配置mavan信息



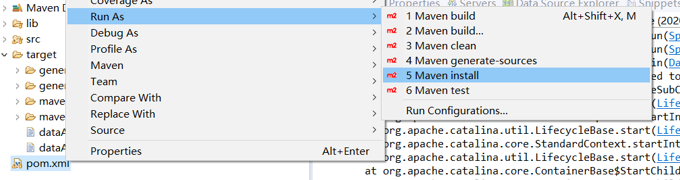
3、打包

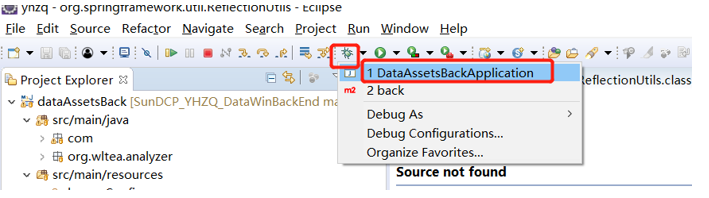
4、启动后端

三、 安装node.js、vs.code、TorToiseGit小乌龟
1、node.js:是一个服务js平台,有自身带的npm(基于 Node.js的前端项目包管理工具);
Node 是一个让 JavaScript 运行在服务端的开发平台;
Node.js 的使用包管理器 npm来管理所有模块的安装、配置、删除等操作
2、vue.js 是库,不是框架。
四、更新、打包、启动
2、D:\eclipse\yhzq 选择SunDCP_YHZQ_DataWin文件夹,右键点击【git Sync】同步代码, 点击【pull】更新前端源代码
3、打开【vs code -文件->打开文件夹-D:\eclipse\yhzq【SunDCP_YHZQ_DataWin-前端代码】
4、安装npm,在vs code 按住【Ctrl+shift+Y调出终端控制台】,在终端输入 npm install添加包依赖
5、【npm run dev】启动项目
6、右键点击【git Sync】同步代码, 点击【pull】更新前端源代码
D:\eclipse\yhzq\SunDCP_YHZQ_DataWinBackEnd\back mvn install
D:\eclipse\yhzq\SunDCP_YHZQ_DataWinBackEnd\back\target
java -jar ds
原文:https://www.cnblogs.com/diandixingyun/p/14324459.html