IntelliSense 代码片段是预编写的代码段,可以随时使用 Visual Studio 将这些代码片段插入到应用程序中。 可以通过提供代码段来减少键入重复代码或搜索示例所用的时间,从而提高工作效率。 可以使用 IntelliSense 代码段 XML 架构创建自己的代码段,并将它们添加到 Visual Studio 已包含的代码段中。
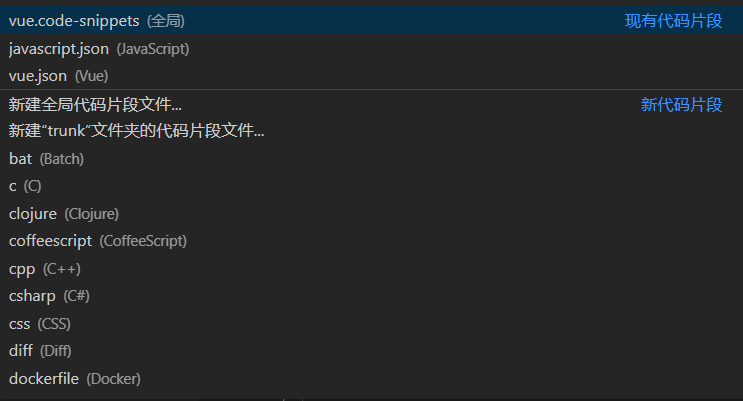
文件 --> 首选项 --> 用户片段 --> 任意选择一个片段 或者新建代码片段

"vuebase": {
"prefix": "vuebase",
"body": [
"<template>",
" <div>",
" $1",
" </div>",
"</template>",
" ",
"<script>",
"export default {",
" data() {",
" return {",
" ",
" }",
" },",
" // 定义引入的组件",
" components: {},",
" //变量监听",
" watch: {},",
" // 页面初始化",
" created() {},",
" // 页面DOM加载完成",
" mounted() {},",
" //离开页面时执行",
" destroyed() {},"},
" // 页面方法",
" methods: {",
"",
" },",
"}",
"</script>",
" ",
"<style lang=\"less\" scoped>",
" ",
"</style>",
],
"description": "vue Template"
}
原文:https://www.cnblogs.com/zhonglinke/p/14324530.html