如果属于非同源,将会有以下限制:
1、js不能获取非同源的cookie。
2、js不能操作非同源dom。
3、ajax不能访问非同源服务。
看一个例子:某购物网站某宝,在登录后会在浏览器留下自己的cookie,让服务器记住登录状态。假设没有同源政策,一个与某宝非同源的js脚本A尝试去调用该网站的登录接口,他可以直接从浏览器中获取某宝的cookie发送异步请求登录,从而成功。通过以上得知,同源政策是很有必要的。
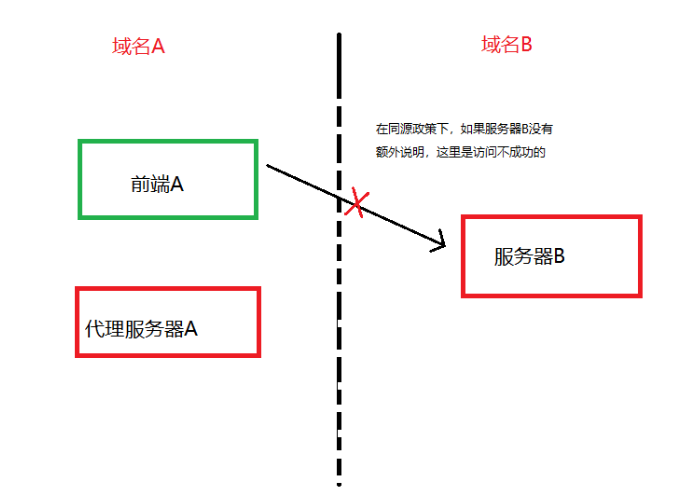
1、同源政策只存在于浏览器,服务器和服务器之间是不存在同源政策的。
2、原本流程:前端A直接请求非同源服务器B。

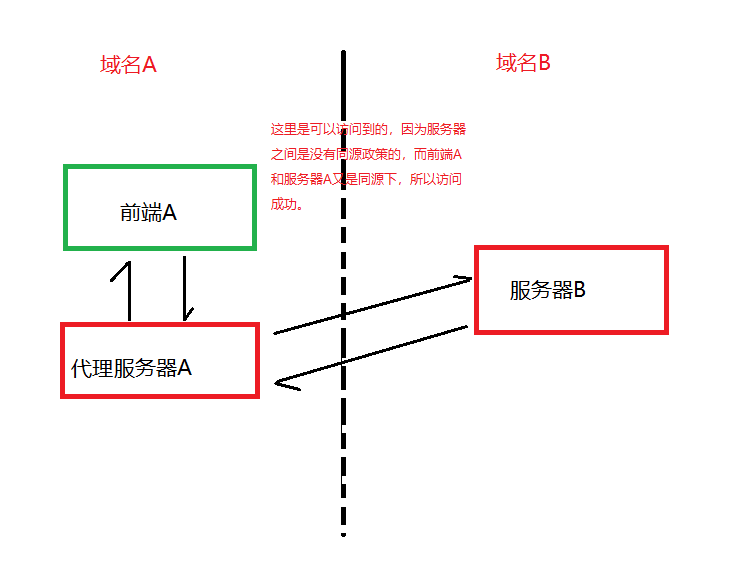
代理流程:前端A请求同源的代理服务器A,再又代理服务器A请求服务器B,服务器B再返给代理服务器A,最后由代理服务器A返给前端A。

这里我曾经有一个疑问?这难道不是一个bug?在后端没有允许的情况下,通过代理就可以过掉同源政策?
当然了,这不是一个bug。
当你仔细理解了同源政策的时候,你就会明白:通过代理的方式去解决跨域的问题,前端A可以访问后端B,但这时候前端A还是不能直接在浏览器中拿到服务器B的cookie,却可以拿到后端B流经代理服务器A的cookie(这时候cookie算是是服务器A的了,而且这个cookie是通过服务器B验证后下发给代理服务器A的,而不是不费吹灰之力直接从浏览器拿到的)。上面有点绕,再细读下上面某宝的例子就明白了。
以上纯属个人见解,有不对之处,还望指出 ! 感谢共同进步。
对同源政策(same-origin policy)进一步理解
原文:https://www.cnblogs.com/jqws/p/14326768.html