1.先安装node,然后查看
node -v

2.安装webpack,然后查看
npm install webpack -g

3安装脚手架,然后查看
npm install -g @vue/cli (安装脚手架3)
npm install @vue/cli -init -g (拉取2.x webpack模板)

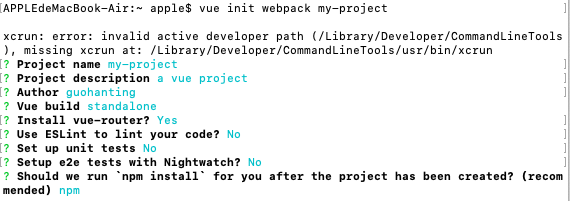
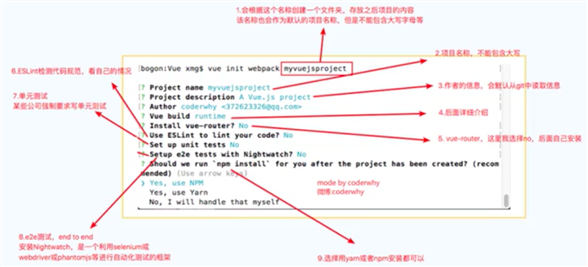
4.初始化项目
vue init webpack my-project(项目名字:my-project ; 不用中文)
根据需要选择对应的内容

截的图,有点糊,安装内容,详细解释:

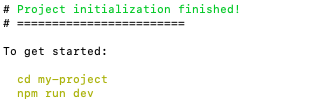
5.切换到项目下面,在npm run dev

6.项目运行成功

原文:https://www.cnblogs.com/guohanting/p/14335979.html