M(数据模型model)
包含业务和数据逻辑验证等数据模型
V(视图模型view)
定义视图
VM(viewModel)
view和model之间的桥梁,建立两者之间的往来
M(数据模型model)
包含业务和数据逻辑验证等数据模型
V(视图模型view)
定义视图
C(控制层 controller)
控制器,控制数据模型和视图模型之间的往来
相较于model和view其实没有很大的区别
主要还是在C和VM之间
ViewModel实现和controller类似的功能,但是实现却不是一样的
ViewModel实现的是双向的,在view和model之间双向的传递,页面通知viewmodel,viewmodel改变data;但是在controller中实现是通过资源路径访问Controller来实现的
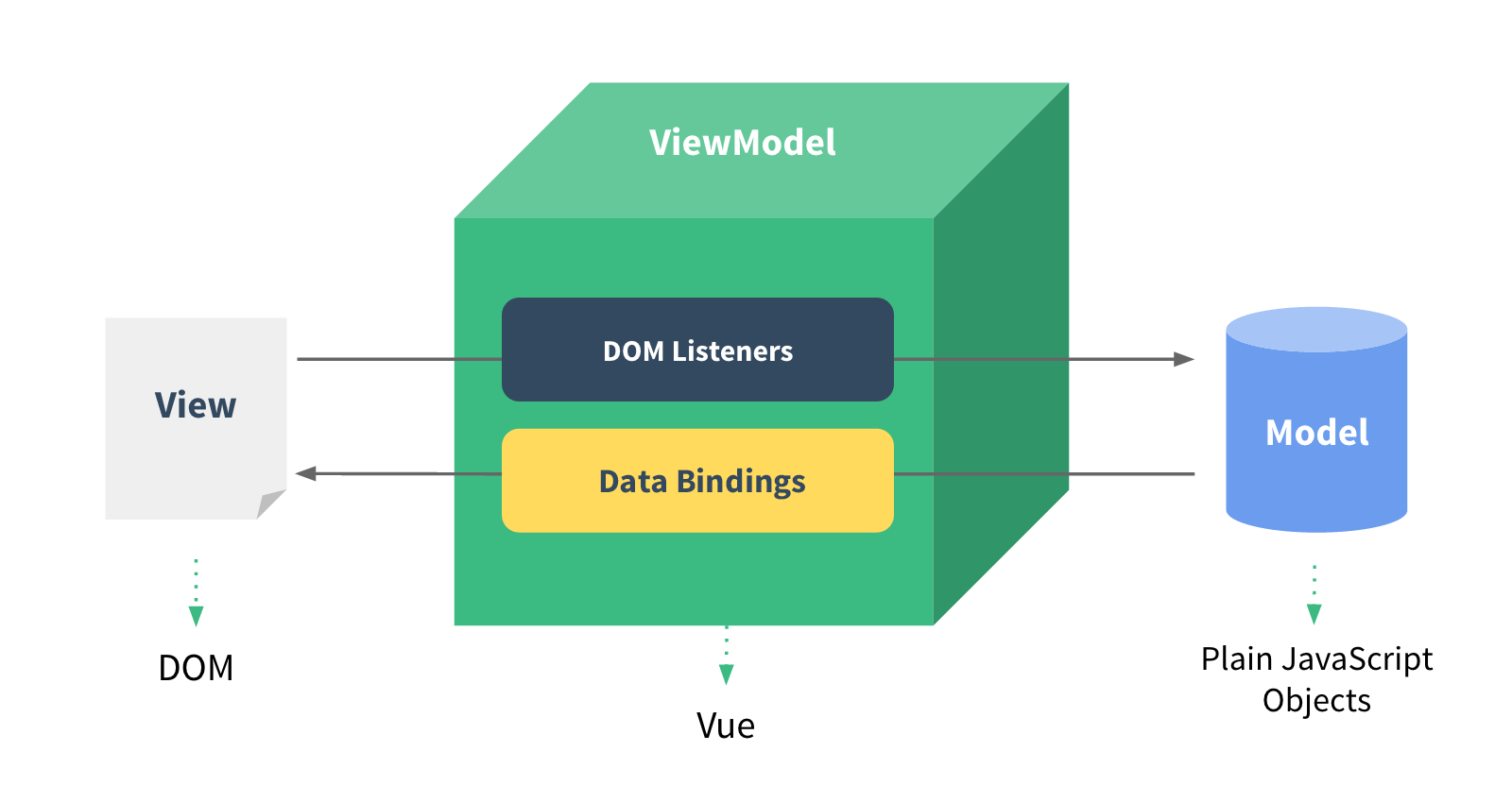
首先,看张Vue的图,不仅概括了MVVM模式,还描述了Vue.js中viewmodel是如何进行view和model之间的交互的

ViewModel是vue的核心,是vue的一个实例,Vue实例是作用在某一个HTML元素上的,而这个元素就是id指定的元素,下面通过双向绑定了解一下
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<!--这是我们的View,el绑定在id上-->
<div id="app">
{{ message }}
</div>
</body>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
// 这是我们的Model
var exampleData = {
message: ‘Hello World!‘
}
// 创建一个 Vue 实例或 "ViewModel"
// 它连接 View 与 Model
new Vue({
el: ‘#app‘,
data: exampleData
})
</script>
</html>
在这个示例中,选项对象的el属性指向View,el: ‘#app’表示该Vue实例将挂载到
这个元素;data属性指向Model,data: exampleData表示我们的Model是exampleData对象。首先看到的DOM Listeners和Data Bindings这是实现双向绑定的关键所在。
从view这侧来看,DOM Listeners监听view页面上的DOM变化,监听到了DOM变化(diff),则改变model中的数据,从model这侧来看,Data bindings绑定了数据,当model中的数据更新时,Data Bindings就更新view中的DOM元素
<div id="app">
<p>{{ message }}</p>
<input type="text" v-model="message"/>
</div>
v-model绑定了数据message,在页面input的message改变之后,对应的model中的message在DOM Listeners监听下也改变,页面p中渲染的message在Data bindings的作用下也得到对应的改变
原文:https://www.cnblogs.com/Indomite/p/14339057.html