1.先安装node,然后查看
node -v

2.安装webpack,然后查看
npm install webpack -g

3安装脚手架,然后查看
(注意:vue2.x,需要vue cli@3.x的版本,vue3.x,需要xue cli@4.x的版本)
npm install -g @vue/cli (安装脚手架3.x版本)

4.初始化项目
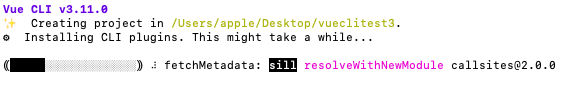
vue create vueclitest3(项目名称)

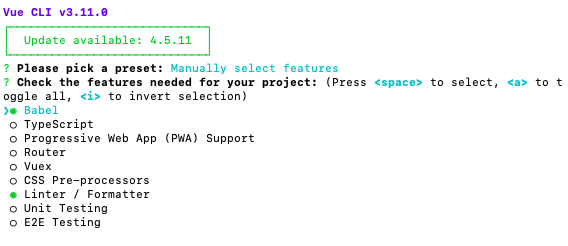
根据情况,选择需要配置的内容


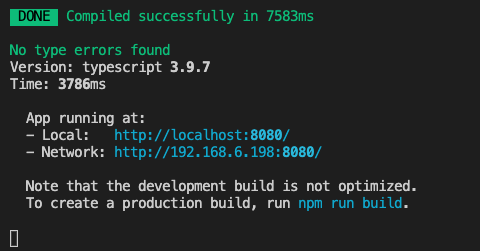
本地运行:npm run serve ,运行成功

原文:https://www.cnblogs.com/guohanting/p/14339366.html