


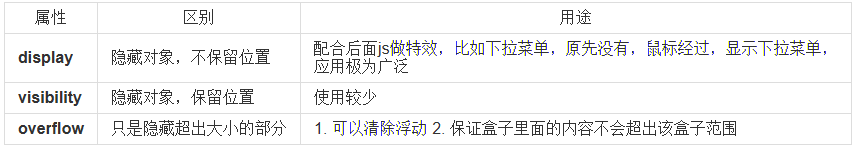
一 元素的显示与隐藏
1)display实现
display:none; //隐藏元素
display:block; //显示元素
display:block; 不光有转换块元素的功能,还有显示的功能
特点:隐藏元素 不保留位置
2)visibility实现
visibility [?v?z??b?l?ti] 可见性 visible [?v?z?bl] adj.看得见的;可见的;明显的;能注意到的 visibility: hidden; // 1 隐藏 visibility: visible; // 2 显示 特点:隐藏元素 保留位置
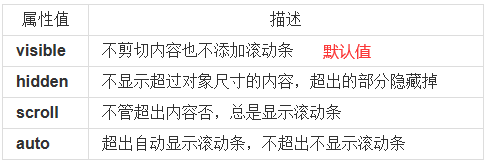
3)overflow 溢出

4)三种溢出总结

5)小案例练手
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
/*1 父盒子里面原来就有一个黑色半透明的盒子 刚开始隐藏起来了*/
.box {
position: relative;
height: 222px;
width: 220px;
margin: 50px auto;
}
.mask {
position: absolute;
left: 0;
top: 0;
display: none;
width: 222px;
height: 220px;
background: rgba(0,0,0,.3) url(image/arr.png) no-repeat center center;
}
/*2 当鼠标经过的时候 让黑色半透明盒子显示*/
.box a:hover .mask {
display: block;
}
</style>
</head>
<body>
<div class="box">
<a href="">
<div class="mask"></div>
<img src="image/3.jpg">
</a>
</div>
</body>
</html>
 效果: 鼠标滑动的时候 显示遮罩层和播放按钮
效果: 鼠标滑动的时候 显示遮罩层和播放按钮
原文:https://www.cnblogs.com/fuyunlin/p/14338502.html