1. 背景
由于项目需要,需要对NIFI进行汉化操作,以便于后期的使用,于是在查询资料的基础上决定对NIFI进行国际化的操作,国际化操作的技术有很多,这里选择i18n.properties技术进行。
2. 概述
项目国际化操作的实质是为了让项目可以支持多种语言显示,如可以显示为汉语,英语,韩语等,方便不同的用户使用。
i18n.properties的使用方法很简单,只需要在项目中引用jquery.js和jquery.i18n.properties-min-1.0.9.js文件,然后对需要国际化的地方添加lable标签,然后编写需要国家化的词或句的不同语言的properties文件,最后写javascript函数,通过i18n的固定调用方式调用相应的词或句,赋值给对应的地方即可。
3. 详细步骤
假设现在需要对nifi项目的nifi-1.5.0\nifi-nar-bundles\nifi-framework-bundle\nifi-framework\nifi-web\nifi-web-ui\src\main\webapp\WEB-INF\partials\canvas\navigation.jsp文件进行国际化操作,除了原本的英语外,提供汉语版本,则详细步骤如下(其他语言相同):
(1) 需要的文件有:
jquery.js
jquery.i18n.properties-min-1.0.9.js
strings.properties 默认语言文件
strings_cn.properties 相应的汉语文件
(2) 编写两个properties文件,strings.properties如下所示:

strings_cn.properties如下所示:

(3) 在nifi-1.5.0\nifi-nar-bundles\nifi-framework-bundle\nifi-framework\nifi-web\nifi-web-ui\src\main\webapp\WEB-INF\pages\canvas.jsp文件中添加对jquery.js和jquery.i18n.properties-min-1.0.9.js的引用
(4) 在navigation.jsp文件对两个需要国际化的地方添加lable标签,如下:

(5) 在navigation.jsp文件中编写javasciprt函数,进行国际化,如下:
<script type="text/javascript"> loadProperties(); function loadProperties() { $.i18n.properties({ name:‘strings‘, //默认文件名 path:‘language/‘, //properties文件存放位置 mode:‘map‘, language:"cn", //语言,这里cn为汉语 callback:function(){ $("[data-locale]").each(function(){ $(this).html($.i18n.prop($(this).data("locale"))); }); } }); } </script>
i18n.properties的调用格式固定如上,若需要更多了解自行百度
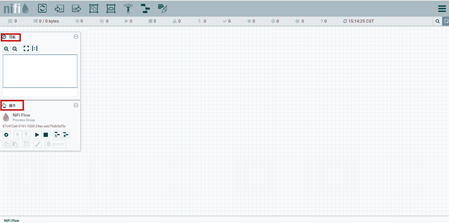
(6) 上述步骤做完后对nifi-web-ui模块进行单独打包,取出target中的nifi-web-ui-1.5.0.war包替换nifi二进制工程\nifi-1.5.0\work\nar\framework\nifi-framework-nar-1.5.0.nar-unpacked\META-INF\bundled-dependencies相应war包,然后运行nifi,可看到如下界面,表示国际化成功。

4. 注意事项
i18n.properties的使用非常简单,在使用过程中值得注意的就是前端页面技术本身需要注意的地方。
(1) jquery.js的引用一定放在最前面
(2) js文件和properties文件引用的位置一定要写对,如果各方面都没问题,但是不出正确结果,那么很大可能是文件引用位置写的不对。
(3) javascipt需要根据具体使用来选择函数方式,若需要页面加载完成之后再运行函数(如给标签赋值),则使用$function(){}的形式,如果是要在页面加载之前先运行函数(加载i18n配置文件),则直接写普通函数,然后调用即可,写在页面的前面。
(4) js使用$.i18n.prop(‘’)的形式进行国际化,jsp中可以使用label标签的形式,通过给label标签赋值来国际化,但是在使用过程中会出现文字与图标换行的情况,原因不清楚(对前端不懂),可以使用jsp页面中嵌套js的方式来解决。使用<script>document.write($.i18n.prop(‘’))</script>的形式替换原有文字。
原文:https://www.cnblogs.com/it-abang/p/14343103.html