vue-router拥有的功能:
支持h5历史模式或者hash模式
支持嵌套路由
支持路由参数
支持编程式路由
支持命名式路由
如何使用vue-router
1.使用router-link标签,在HTML中将转化为a标签,属性to为跳转的位置,HTML中为href
2.使用路由占位符,用于渲染路由数据
<div class="app"> <router-link to=‘/user‘>user</router-link> <router-link to=‘/register‘>register</router-link> <router-view></router-view> <!-- 路由占位符 --> </div>
3.实列模块
var user = { template: ‘<h1>user</h1>‘ } var register = { template: ‘<h1>register</h1>‘ }
4.导入vue-router
<script src="https://unpkg.com/vue-router/dist/vue-router.js"></script>
必须在导入vue之后导入
5.实列vue-router,并添加路由规则
var router = new VueRouter({ //路由规则 routes: [ { path: ‘/user‘, component: user }, { path: ‘/register‘, component: register } ] })
path为路由应用到的地址,component为应用的组件
6.挂载路由
var app = new Vue({ el: ‘.app‘, router:router })
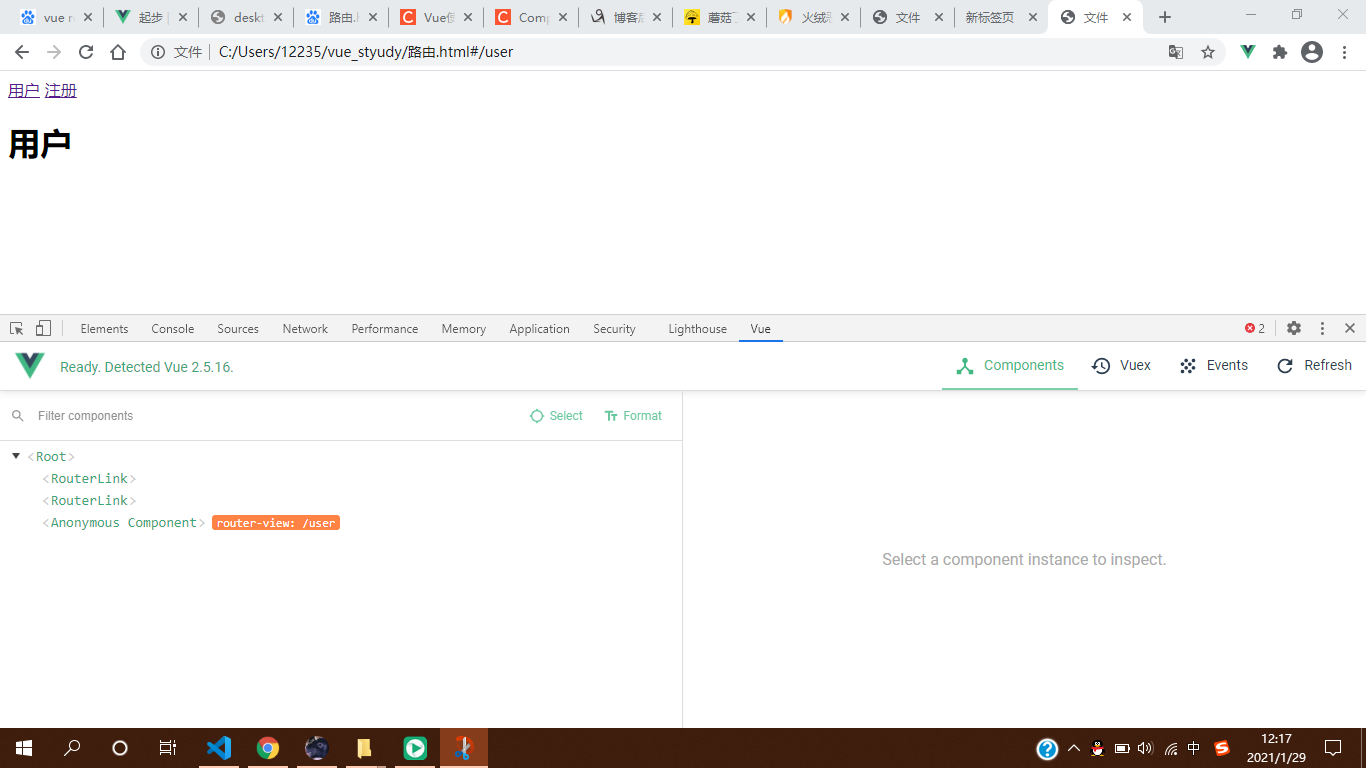
就这样一个简单的vue-router就实现了,完全代码以及运行页面如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
<script src="https://unpkg.com/vue-router/dist/vue-router.js"></script>
</head>
<body>
<div class="app">
<router-link to=‘/user‘>user</router-link>
<router-link to=‘/register‘>register</router-link>
<router-view></router-view>
<!-- 路由占位符 -->
</div>
<script>
var user = {
template: ‘<h1>user</h1>‘
}
var register = {
template: ‘<h1>register</h1>‘
}
var router = new VueRouter({
//路由规则
routes: [
{ path: ‘/user‘, component: user },
{ path: ‘/register‘, component: register }
]
})
var app = new Vue({
el: ‘.app‘,
router:router
})
</script>
</body>
</html>

原文:https://www.cnblogs.com/xiaopo/p/14344242.html