handeltest(value){
console.log(this.role) // 需要哪个值就取哪个值,然后在data里面重新定义一个,赋值上去即可
},
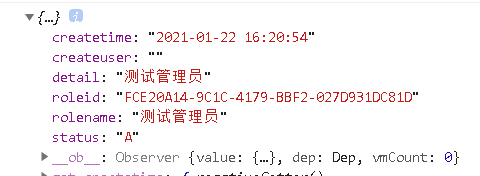
打印如图:
方法2: option里面绑定的时候直接取值 eg: value="item.id" , 然后通过得到的值去和数组做对比(循环数组) 如下:
handeltest(val){
this.role = val
var obj = ‘‘;
obj = this.roleList.find(function(item) { //循环数组
if(item.id == val){ //如果里面的id 和我们取的id 相等 那么就返回这一个对象
return item.crmcustomercode;
}
});
this.crmCustomerCode = obj.crmcustomercode //在对象里面需要哪个取哪个
},
方法3: 为 select 添加 value-key 属性,elment 文档里面也有提到,但是我这不生效,暂时还不知道什么原因,后续补上