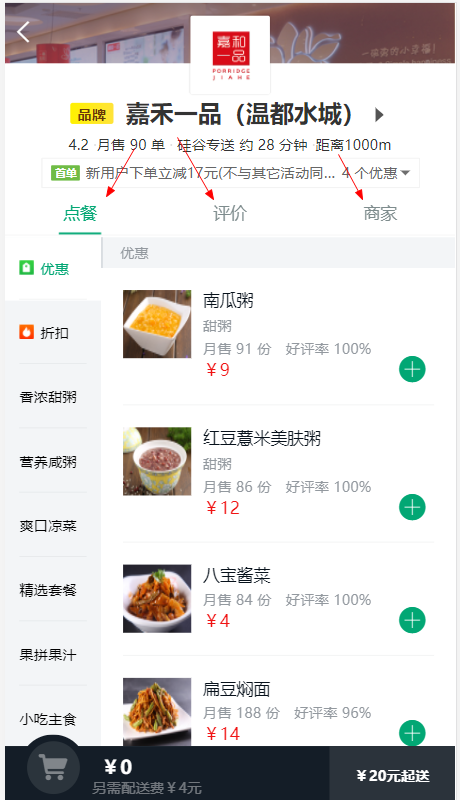
一,当点击点餐,评价,商家,路由组件时,会发送请求,我们需要点击一次时,对之前一个路由组件进行缓存,用到keep-alive
主要用于保留组件状态或避免重新渲染。
<template>
<div>
<ShopHeader></ShopHeader>
<div class="tab">
<div class="tab-item">
<router-link to="/shop/goods"> 点餐</router-link>
</div>
<div class="tab-item">
<router-link to="/shop/shopratings"> 评价</router-link>
</div>
<div class="tab-item">
<router-link to="/shop/shopinfo"> 商家</router-link>
</div>
</div>
<keep-alive>
<router-view></router-view>
</keep-alive>
</div>
</template>
二,当我们频繁点击点餐,评价,商家,路由默认用push记录添加的url, 不会一次性返回到首页,router-link有一个replace属性

replace在routre-link标签中添加后,页面切换时不会留下历史记录
<template>
<div>
<ShopHeader/>
<div class="tab">
<div class="tab-item">
<router-link to="/shop/goods" replace>点餐</router-link>
</div>
<div class="tab-item">
<router-link to="/shop/ratings" replace>评价</router-link>
</div>
<div class="tab-item">
<router-link to="/shop/info" replace>商家</router-link>
</div>
</div>
<keep-alive>
<router-view/>
</keep-alive>
</div>
</template>
三,路由懒加载,一般大的路由组件,才会加该操作,比如外层的路由组件
// import MSite from ‘../pages/MSite/MSite.vue‘ // import Search from ‘../pages/Search/Search.vue‘ // import Order from ‘../pages/Order/Order.vue‘ // import Profile from ‘../pages/Profile/Profile.vue‘ const MSite = () => import(‘../pages/MSite/MSite.vue‘) const Search = () => import(‘../pages/Search/Search.vue‘) const Order = () => import(‘../pages/Order/Order.vue‘) const Profile = () => import(‘../pages/Profile/Profile.vue‘)
routes: [ { path: ‘/msite‘, component: MSite, // 返回路由组件的函数, 只有执行此函数才会加载路由组件, 这个函数在请求对应的路由路径时才会执行 meta: { showFooter: true } },
原文:https://www.cnblogs.com/fsg6/p/14346866.html