文件依赖关系错综复杂
静态资源请求效率低
模块化支持不友好
浏览器对高级JavaScript特性兼容性程度较低
等等等!
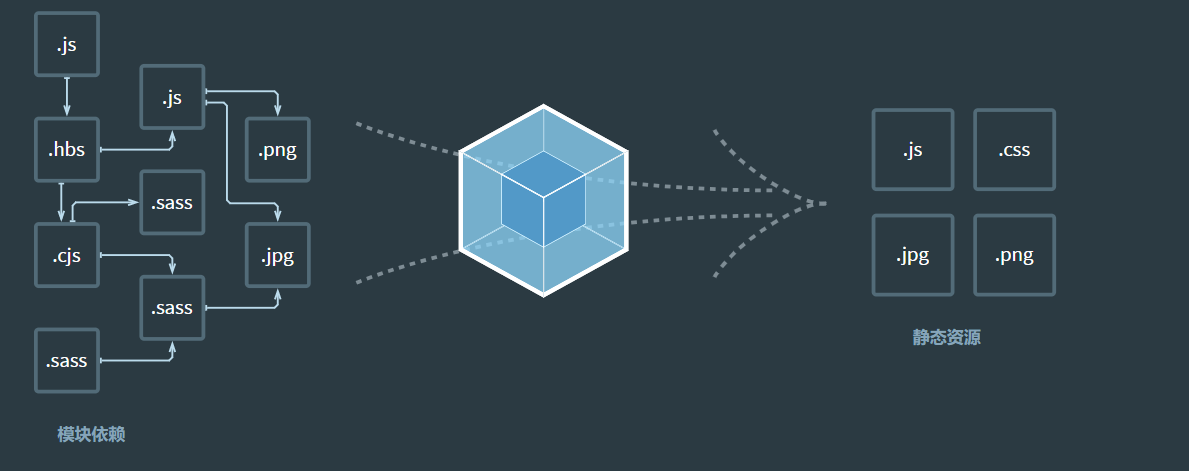
webpack是一个流行的前端项目构建工具(打包工具),可以解决当前 web开发中所面临的困境。
webpack提供了友好的模块化支持,以及代码压缩混淆、处理js兼容问题、性能优化等强大的功能,从而让程序员把工作的重心放到具体的功能实现上,提高了开发效率和项目的可维护性。
目前绝大多数企业中的前端项目,都是基于webpack进行打包构建的。

新建项目空白目录, 并运行npm init -y命令,初始化包管理配置文件package . json
新建src源代码目录
新建src -> index.html 首页
初始化首页基本的结构
运行npm install jquery -s命令,安装jQuery
通过模块化的形式,实现列表隔行变色效果 【但是有JavaScript兼容性的问题!】
html文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./index.js"></script>
</head>
<body>
<ul>
<li>这是第1个li</li>
<li>这是第2个li</li>
<li>这是第3个li</li>
<li>这是第4个li</li>
<li>这是第5个li</li>
<li>这是第6个li</li>
<li>这是第7个li</li>
<li>这是第8个li</li>
<li>这是第9个li</li>
</ul>
</body>
</html>
js文件:
import $ from ‘jquery‘
$(function() {
$(‘li:odd‘).css(‘backgroundColor‘, ‘red‘);
$(‘li:even‘).css(‘backgroundColor‘, ‘green‘);
})

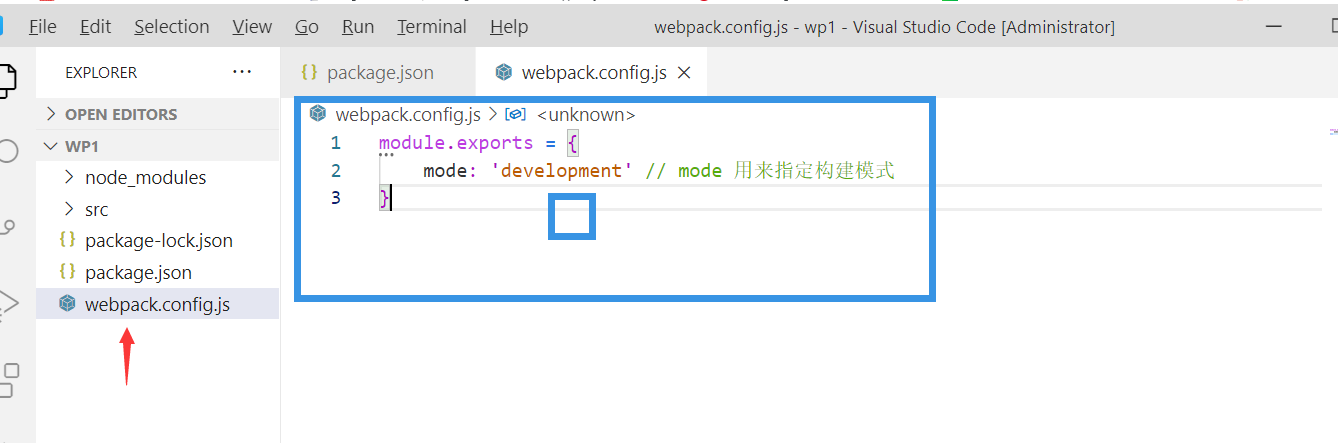
module.exports = {
// 编译模式!
mode: ‘development‘ // mode 用来指定构建模式
}

上面的项目就可以完成了!
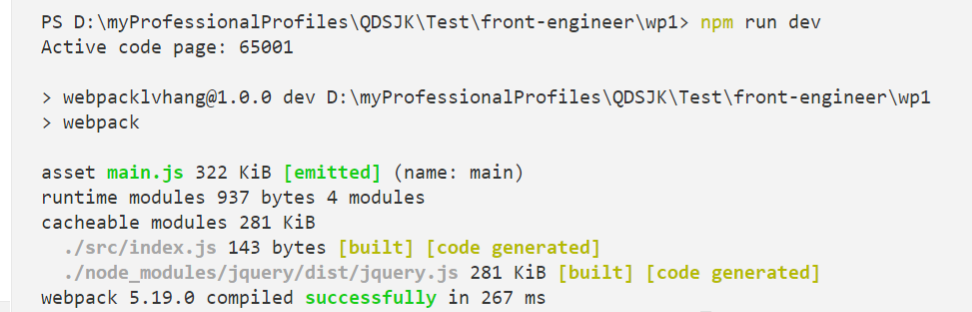
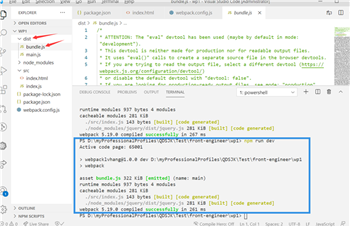
你要在控制台中执行打包命令:npm run dev

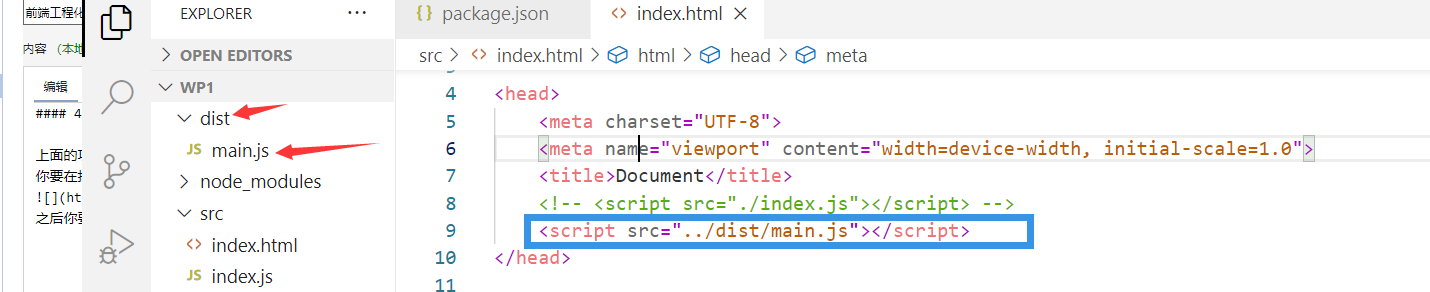
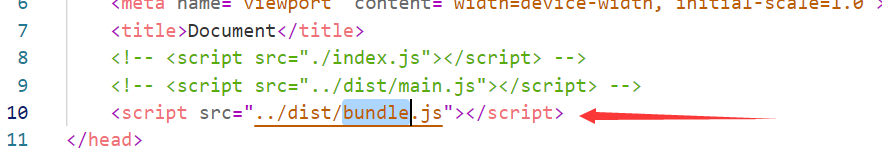
之后你要将你原来的那个html文件中引用的js文件的换成打包好的js文件!

还有,建议上面的npm用淘宝的镜像,国内的嘛,速度快!
webpack的4.x版本中默认约定:
打包的入口文件为src-> index.js:
打包的输出文件为dist-> main.js
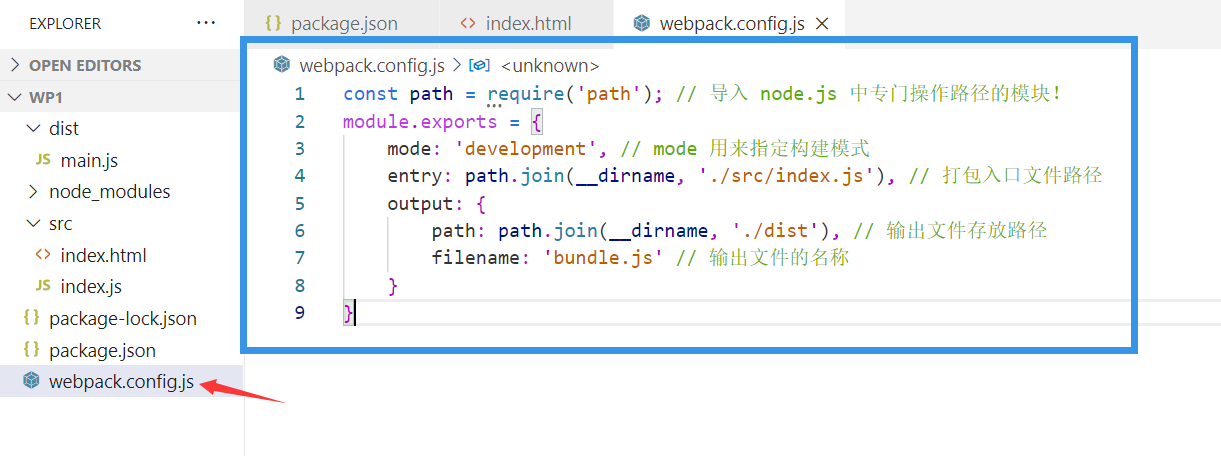
如果要修改打包的入口与出口,可以在webpack.config.js中新增如下配置信息:
const path = require(‘path‘); // 导入 node.js 中专门操作路径的模块!
module.exports = {
mode: ‘development‘, // mode 用来指定构建模式
entry: path.join(__dirname, ‘./src/index.js‘), // 打包入口文件路径
output: {
path: path.join(__dirname, ‘./dist‘), // 输出文件存放路径
filename: ‘bundle.js‘ // 输出文件的名称
}
}
最终效果:

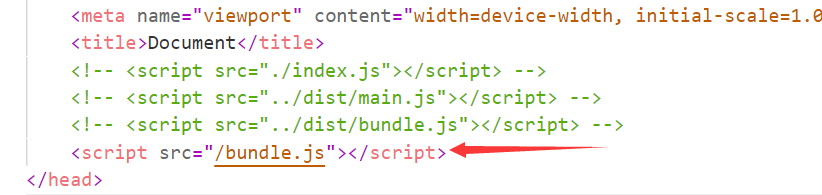
还是以我们隔行变色的栗子展示一下! 当然,你还要把那个html文件中的引用改成bundle.js偶!如下图:

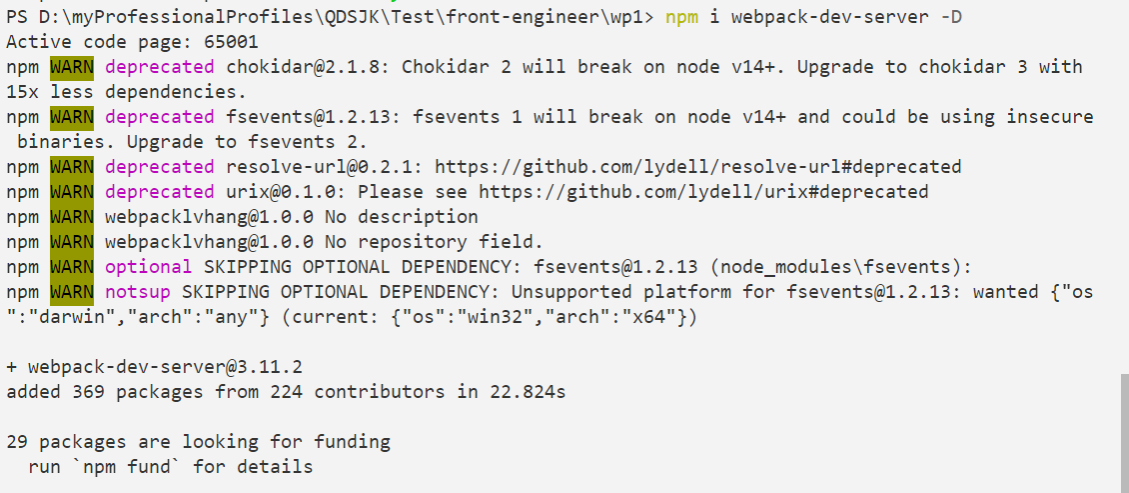
运行 npm install webpack-dev-server -D 命令,安装支持项目自动打包的工具
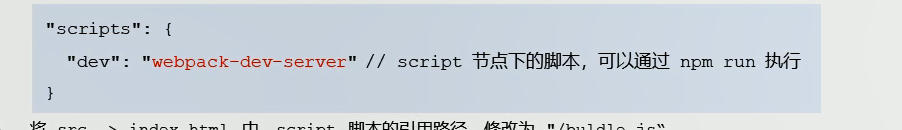
修改 package.json -> scripts 中的 dev 命令如下:
"ag": "webpack-dev-server"
将 src -> index.html中,script脚本的引用路径,修改为"/buldle.js‘
运行npm run ag 命令,重新进行打包
在浏览器中访问http://localhost:8080 地址, 查看自动打包效果
●
webpack-dev-server会启动一个实时打包的http 服务器
●
webpack--dev-server打包生成的输出文件,默认放到了项目根目录中,而且是虚拟的、看不见的
这个东西主要用来,自动打包之后,设置刷新的首页面,比如,就设置成index.html页面
在实际开发过程中,webpack默认只能打包处理以.js后缀名结尾的模块,其他非.js 后缀名结尾的模块,webpack默认处理不了,需要调用loader加载器才可以正常打包,否则会报错!
loader加载器可以协助webpack 打包处理特定的文件模块,比如:
●
less-loader可以打包处理.less相关的文件
●
sass-loader可以打包处理.scss相关的文件
●
url-loader可以打包处理 css中与url路径相关的文件
在没有配置webpack的加载器就想打包除js文件之外的其他的文件,这时,控制台就会报错
// 其中 test 表示匹配的文件的类型, use 表示对应要调用的 loader
解决报错
我还是没有解决兼容性的问题!
【这儿出现了一个问题,就是postcss-loader 的版本 必须要做版本控制,否则会报错的!】
base64的图片加载速度更加快一些! 如何看到base64的图片格式,你把上面的limit后面的值加 1 就可以了!在浏览器里就可以看到了!【只有图片小于limit的时候才会发生转换!】
最初的
npm uninstall babel-loader
npm install babel-loader@7.1.5
首先,,谈一谈我对webpack的打包js高级语法的报错近两天的问题:
原先就一直报的上面的错误,今天我又尝试了一下,居然就可以了,让我不明所以,没报错了!好奇怪!下面附上截图:
好就是关于webpack打包高级js语法的问题已经找到根本的问题了就是我 在Babel.config.js中导出的插件数组里面右边的这句是不能加进去的否则就会报错// ‘@babel/plugin-transform-runtime‘,// 不对,保持原来这个plugins的语句不变,是不行的,还是会报错的,只有把这句代码注释掉才可以,但是我自己不知道是为什么!
真正的错误在babel.config.js中【得把其中的一句注释掉才行】:
module.exports = {
? presets: [‘@babel/preset-env‘],
? plugins: [
? // ‘@babel/plugin-transform-runtime‘, // 不对,保持原来这个plugins的语句不变,是不行的,还是会报错的,只有把这句代码注释掉才可以,但是我自己不知道是为什么!
? ‘@babel/plugin-proposal-class-properties‘
? ]
}
原文:https://www.cnblogs.com/lvhanghmm/p/14348941.html