新建文件夹mockServe, 新建server.js,
2.将mock的数据(data.json)放入mockServer文件中,
3. npm init -y, 安装express包 npm i express
4.在server.js中搭建服务, npm start 启动服务
//引入express const express = require(‘express‘) // 创建服务器应用实例 const app = express() // 引入json数据 const appData = require(‘./data.json‘) const seller = appData.seller const goods = appData.goods const ratings = appData.ratings // 注册路由 app.get(‘/seller‘, function(req, res){ // res.json(数据)->把数据转换成json字符串,根据数据内容,修改了Content-Type内部的编码格式,并返回 res.json({ error:0, data:seller }) }) app.get(‘/goods‘, function(req, res){ res.json({ error:0, data:goods }) }) app.get(‘/ratings‘, function(req, res){ res.json({ error:0, data:ratings }) }) // 3.运行服务器应用,并监听端口 // 端口号可以任意选择,但是不要小于1000 app.listen("5000",function(err){ if(err){ console.log(‘服务器连接失败‘,err) }else{ console.log(‘服务器启动成功,启动于http://localhost:5000上‘) } })
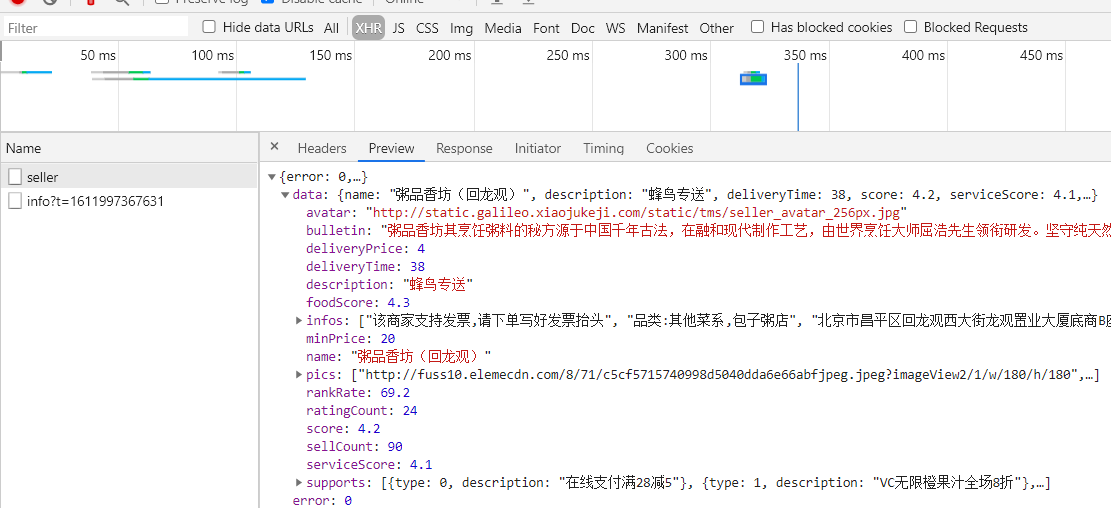
此时在vue项目中的main.js测试下有没有数据出现,
import axios from "axios"; axios.get(‘/seller‘).then(v=> console.log(v))
此时并没有数据返回,因为运行vue项目默认在本机搭建了8080端口的服务,去请求5000端口的服务,已经跨域了,我们需要在vue.config.js中设置代理
module.exports = { lintOnSave: false, devServer: { // 端口配置 // port: 1888, // 友情提示:改完请重启项目才能生效!!! // 反向代理配置 //需要转发路由的路径 proxy: { "/api": { target: "http://localhost:5000", pathRewrite: { "^/api": "" }, changeOrigin: true } } } };
然后在去main.js去请求数据即可
import axios from "axios"; axios.get(‘/api/seller‘).then(v=> console.log(v))

原文:https://www.cnblogs.com/fsg6/p/14349722.html