此文选自https://www.cnblogs.com/zero-zm/p/9845037.html
box-shadow: color x-offset v-offset blur spred
- color: 阴影的颜色
- x-offset: 阴影水平距离; 0: 左右阴影平分;正值:阴影在对象的右侧;负值:阴影在对象的左侧;
- v-offset: 阴影的垂直距离; 0: 上下阴影评分;正值:阴影在对象的下方;负值:阴影在对象的上方
- blur: 阴影模糊距离; 0: 无阴影;只能为正值:值越大边缘越模糊
- spred: 阴影尺寸; 正值: 阴影延展扩大;负值: 阴影缩小
案例
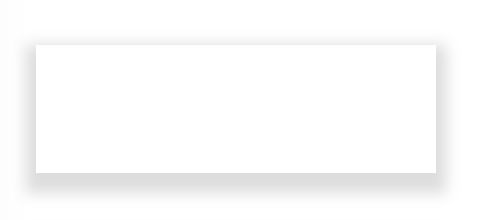
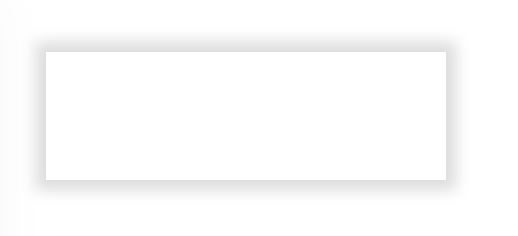
案例1:
<div class="base" style="box-shadow: #ddd 0 0 10px 5px;"></div>

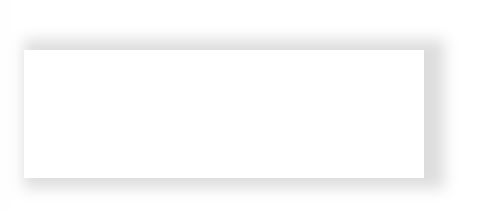
案例2:
<div class="base" style="box-shadow: #ddd 5px 0 10px 5px;"></div>

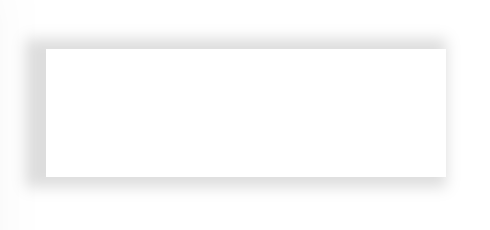
案例3:
<div class="base" style="box-shadow: #ddd -5px 0 10px 5px;"></div>

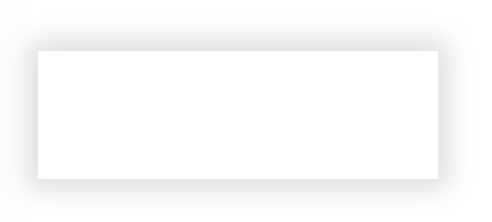
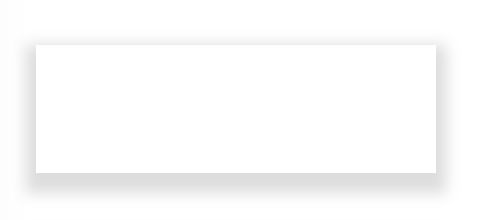
案例4:
<div class="base" style="box-shadow: #ddd 0 5px 10px 5px;"></div>

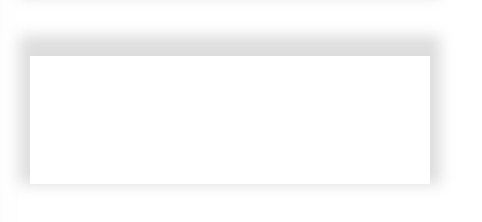
案例5:
<div class="base" style="box-shadow: #ddd 0 -5px 10px 5px;"></div>

案例6:
<div class="base" style="box-shadow: #ddd 0 0 20px 5px;"></div>

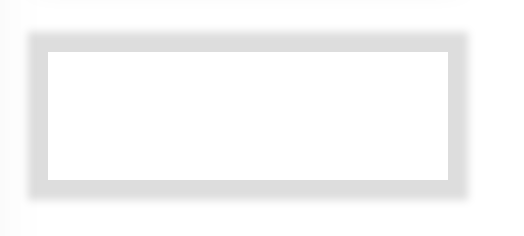
案例7:
<div class="base" style="box-shadow: #ddd 0 0 5px 10px;"></div>