
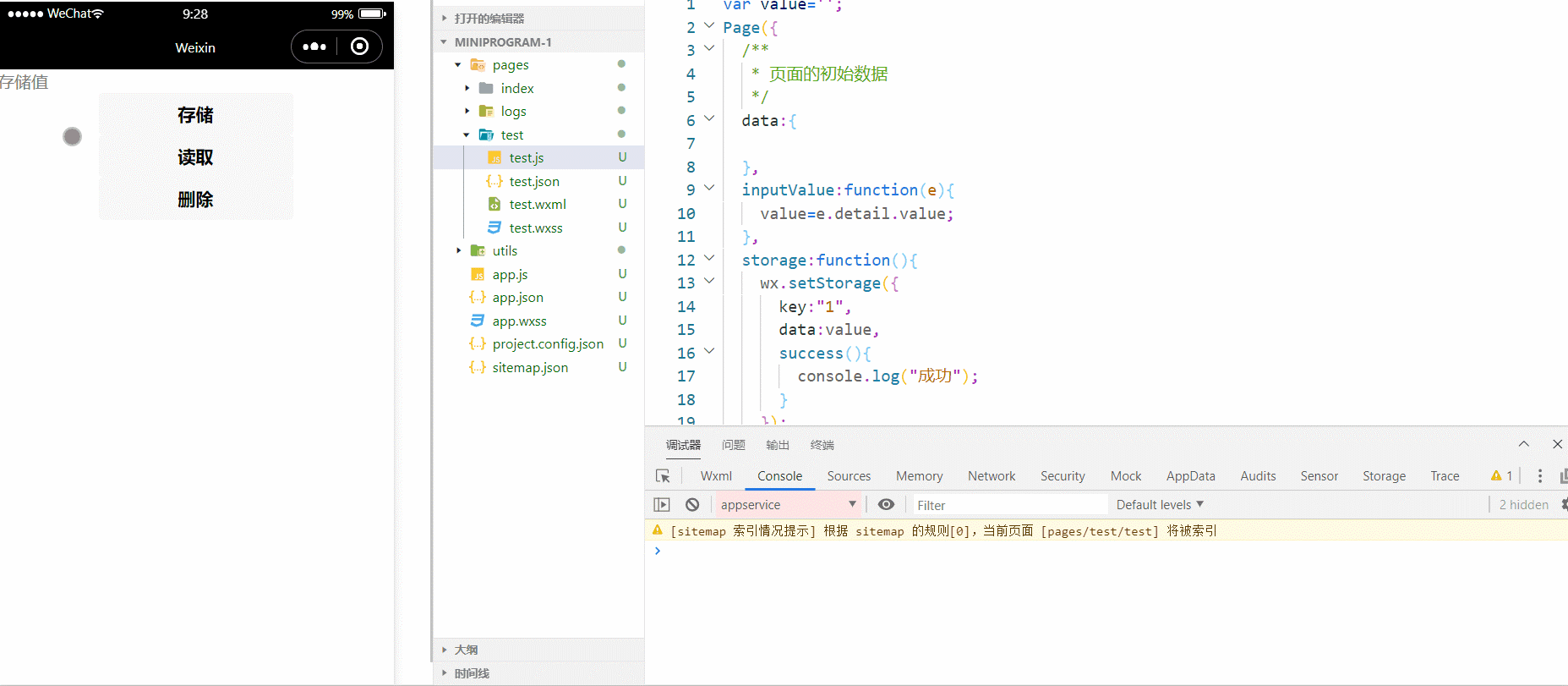
<input type="text" placeholder="存储值" bindinput="inputValue"></input>
<button bindtap="storage">存储</button>
<button bindtap="getValue">读取</button>
<button bindtap="deleteValue">删除</button>
下面是js中除了生命周期函数之外的部分
var value=‘‘;
Page({
/**
* 页面的初始数据
*/
data:{
},
inputValue:function(e){
value=e.detail.value;
},
storage:function(){
wx.setStorage({
key:"1",
data:value,
success(){
console.log("成功");
}
});
},
getValue:function(){
wx.getStorage({
key: ‘1‘,
success(res){
console.log(res);
}
})
},
deleteValue:function(){
wx.removeStorage({
key: ‘1‘,
success(res){
console.log(res);
}
})
},
})
原文:https://www.cnblogs.com/yl-blogs/p/14351606.html