


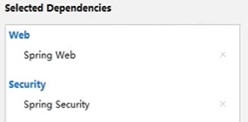
1):使用idea快速创建springboot项目,并勾选如下2个依赖即可,springboot会为我们做很多自动配置

2):定义一个loginController,并定义一个页面跳转方法:

重定向到main.html页面,我们需要准备如下几个页面:login.html main.html,放到stacit目录下:
mian.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>main</title>
</head>
<body>
登录成功!!!
</body>
</html>
login.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登陆页面</title>
</head>
<form action="/login" method="post">
用户登陆
用户名:<input type="text" name="username">
密码: <input type="password" name="password">
<input type="submit" value="登录">
</form>
</body>
</html>
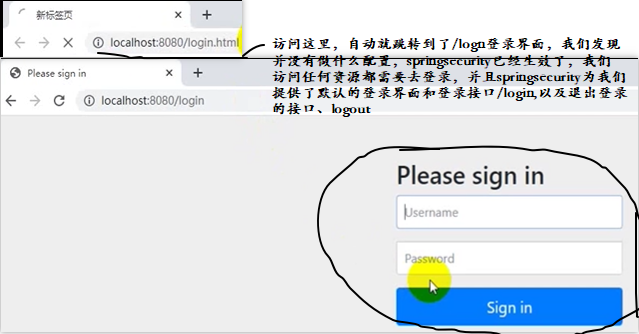
当我们启动项目运行,并访问我们的login.html页面时,发现并不是我们写的那个页面:

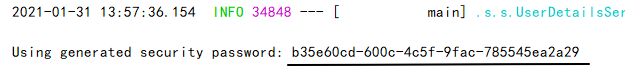
默认的登录名是user,密码会在程序启动的时候生成一个打印到控制台:

在真实的系统中,我们希望用户的信息来自数据库,而不是写死的或者账户密码都是springsecurity自动生成给我们的,我们就需要实现UserDetailsService接口,实现相应的方法,然后配置authentication-provider,指定我们自定义的UserDetailService。
这就要看下springsecurtiy给我们提供的UserDetailsService这个接口
package org.springframework.security.core.userdetails;
public interface UserDetailsService {
UserDetails loadUserByUsername(String var1) throws UsernameNotFoundException;
}
这里的返回结果UserDetails也是一个接口,实现了序列化:
public interface UserDetails extends Serializable {
// 获取所有权限,不能返回null
Collection<? extends GrantedAuthority> getAuthorities();
String getPassword();
String getUsername();
boolean isAccountNonExpired();
boolean isAccountNonLocked();
boolean isCredentialsNonExpired();
boolean isEnabled();
}
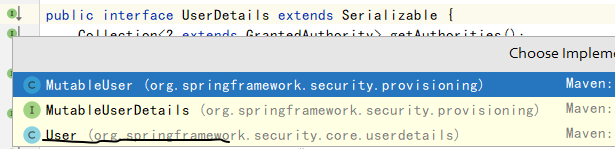
而UserDetails这个接口,springsecurity提供了默认的实现类,下图中的User,不要和我们自己定义的混淆
这里springsecurity的逻辑是,先根据登录时提供的用户名username,去数据库查询出该用户的密码,权限,是否过期等数据,并返回。拿到这个密码后和前端填写的密码进行比较,如果相同则表示认证通过。

user的两个构造方法:
public User(String username, String password, Collection<? extends GrantedAuthority> authorities) {
this(username, password, true, true, true, true, authorities);
}
public User(String username, String password, boolean enabled, boolean accountNonExpired, boolean credentialsNonExpired, boolean accountNonLocked, Collection<? extends GrantedAuthority> authorities) {
Assert.isTrue(username != null && !"".equals(username) && password != null, "Cannot pass null or empty values to constructor");
this.username = username;
this.password = password;
this.enabled = enabled;
this.accountNonExpired = accountNonExpired;
this.credentialsNonExpired = credentialsNonExpired;
this.accountNonLocked = accountNonLocked;
this.authorities = Collections.unmodifiableSet(sortAuthorities(authorities));
}
原文:https://www.cnblogs.com/lovelywcc/p/14352654.html