目前大部分浏览器都内置了相关插件或组件,能够帮助我们快速、简洁地展示各类元素的属性定义、DOM结构、CSS样式等属性。本书中使用的浏览器主要是FireFox、Chrome(这2款浏览器也是作为开发者常用的浏览器),因此本节介于这2款浏览器一起看看这些工具(组件)的使用方法。
火狐(FireFox)浏览器
如果大家对火狐浏览器较为熟知,在旧版本上的FireBug,大家一定影响深刻,FireBug功能非常强大。
2016年12月FireBug宣布停止更新,新版本的火狐浏览器已经看不到FireBug影子。而FireBug不是消失了,而是Firebug被合并到FireFox DevTools内置工具中。
- 前端工具(FireFox):FireFox Developer Tools
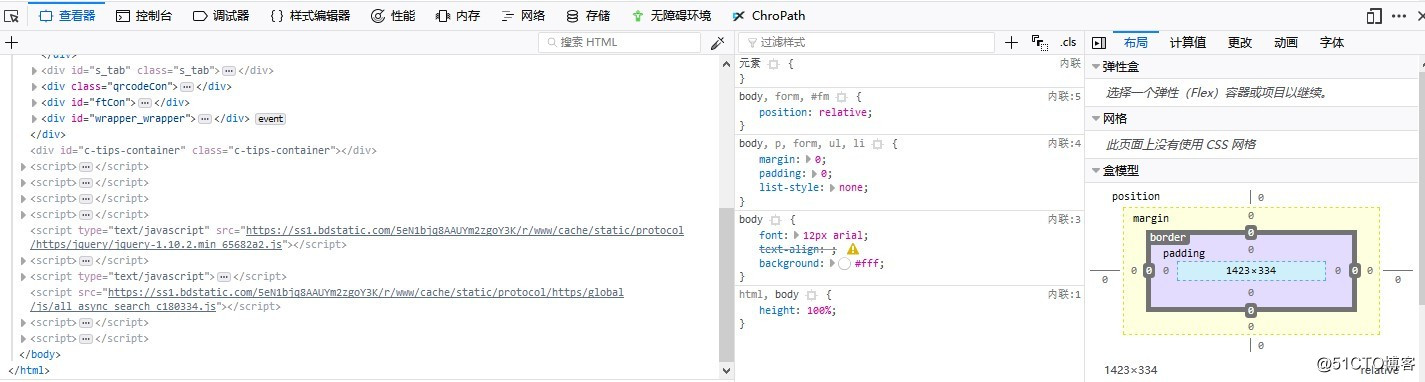
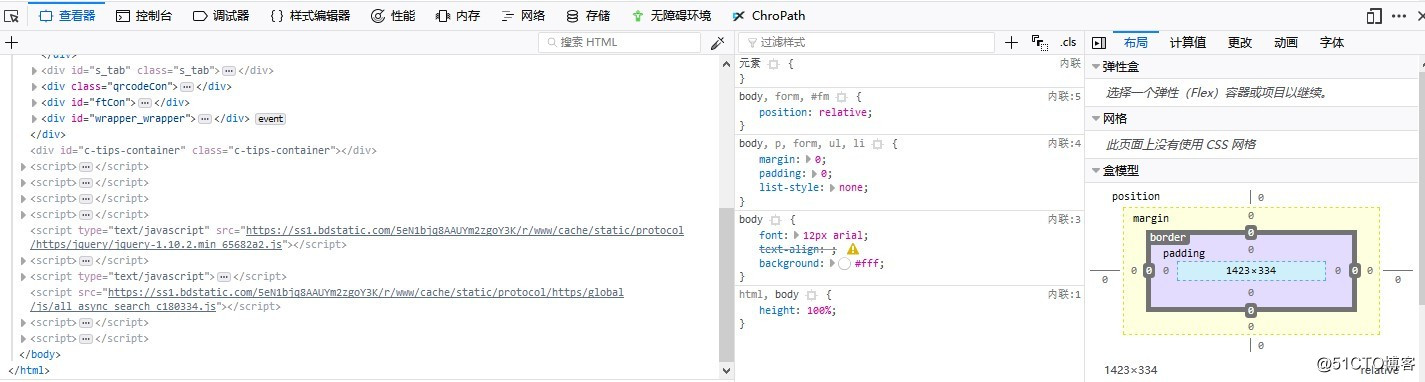
写本书时FireFox的最新版本是FireFox Quantum 60.0.1,新版的FireFox,需要学会使用自带的FireFox Developer Tools工具。打开FireFox通过按F12可以调用出来,如图所示。

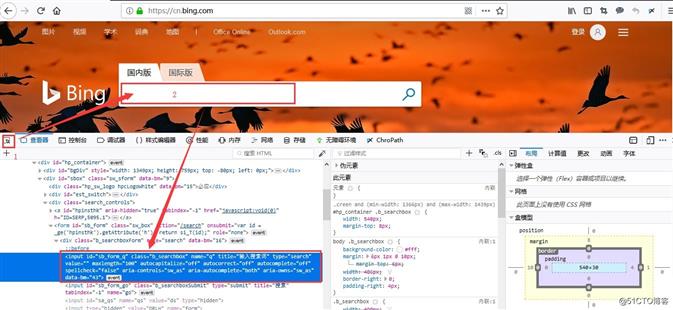
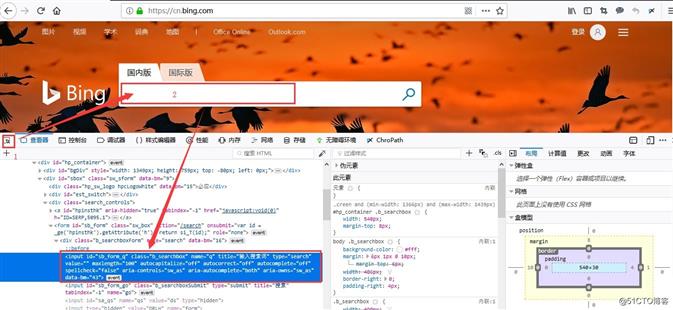
以Bing首页为例,通过F12,调用FireFox Developer Tools,单击下图中的 图标,从页面中选择一个元素,选择的是Bing的输入框,此时在【查看器】可以看到凸显了输入框的Html代码,如图所示,可以看到跟我们以往所熟知的Firebug没有任何区别。

谷歌(Chrome)浏览器
Chrome浏览器跟FireFox浏览器一样,也有对应的开发者工具。
- 前端工具(Chrome):Chrome开发者工具
Chrome 开发者工具是一套内置于Google Chrome中的Web开发和调试工具,可用来对网站进行迭代、调试和分析。在Chrome菜单中选择 【更多工具】 >【 开发者工具】(通过F12可以调用)。
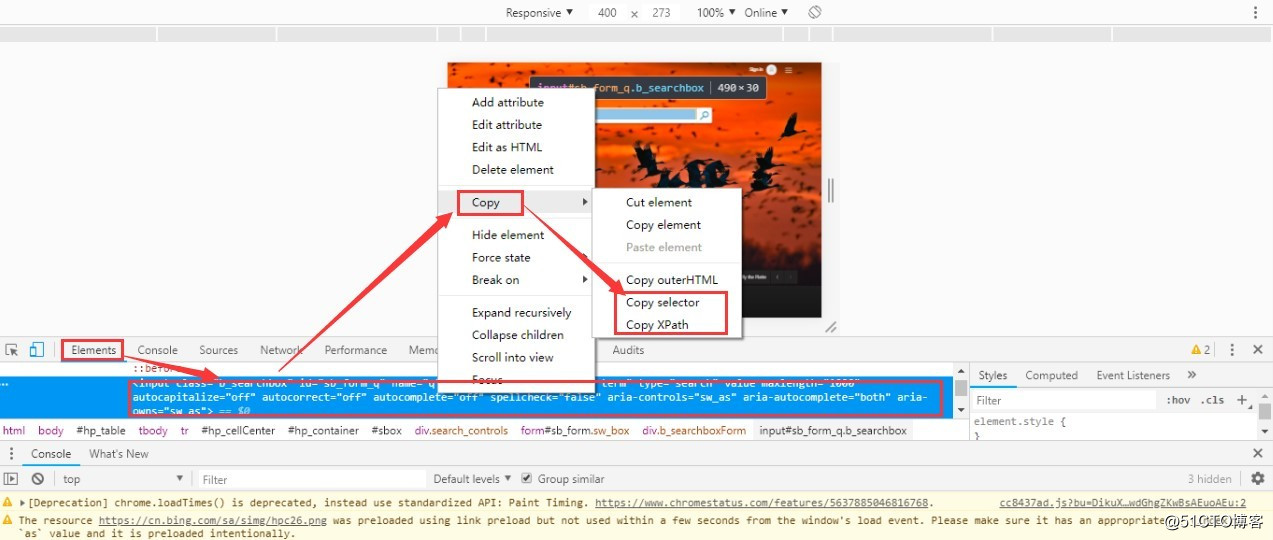
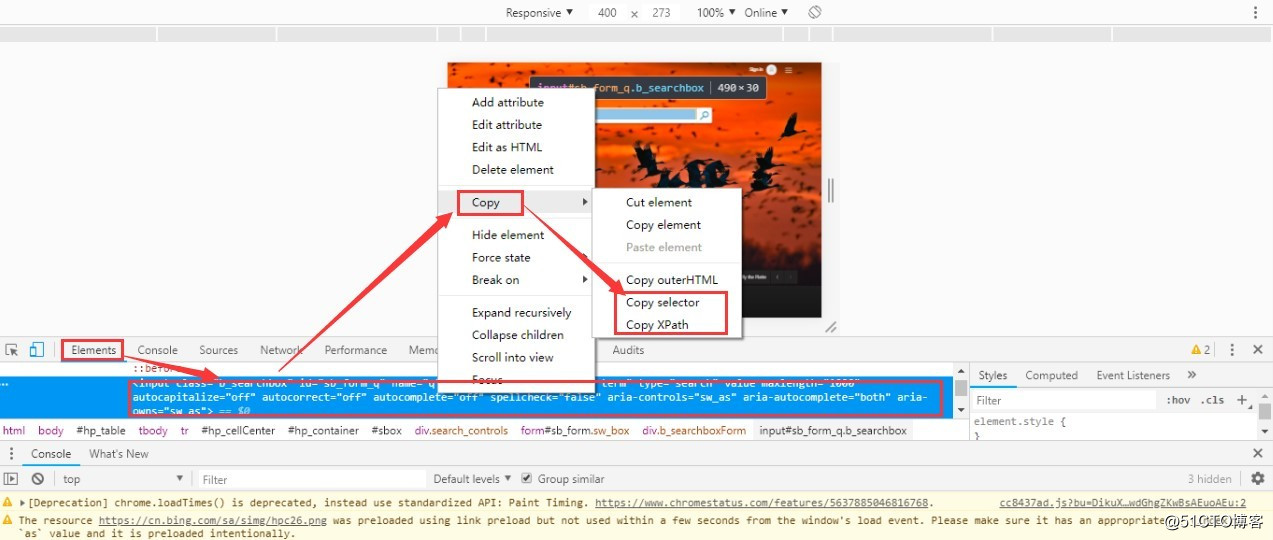
在页面元素上右键单击,选择 “检查”,在Elements中就能看到我们定位元素的id、name、class等。例如Bing输入框,如图5-4所示,通过Bing输入框元素上右键单击“检查”,即可在Elements中看到该元素的html代码,右键单击选择copy我们就能复制出css、xpath定位方式的代码。

[【测试全系列视频课程】请点击我哦.....
](https://edu.51cto.com/lecturer/968349.html)

图书京东、当当有售
京东:https://item.jd.com/12784287.html
当当:http://product.dangdang.com/29177828.html

Selenium3自动化测试【13】FireFox与Chrome浏览器元素定位
原文:https://blog.51cto.com/starpoint/2615600