关键词:WePY 2;ECharts;
认知尚浅,如有高见,愿闻其详。
?
??前言:首先,我接触微信小程序、基于WePY开发小程序仅有两个月的时间,整体上知识体系相对不完整,文中如有错误,还请体谅,也希望您能不吝赐教!
??本次使用的是echarts-for-weixin组件,其对小程序进行了兼容适配,我们进行直接下载项目的组件文件,然后引入就能使用了。相对来说,整个过程是比较简单的,只是苦于目前没有基于WePY 2.x下的使用教程,自己走了许多弯路。废话不多说,下面直接开整

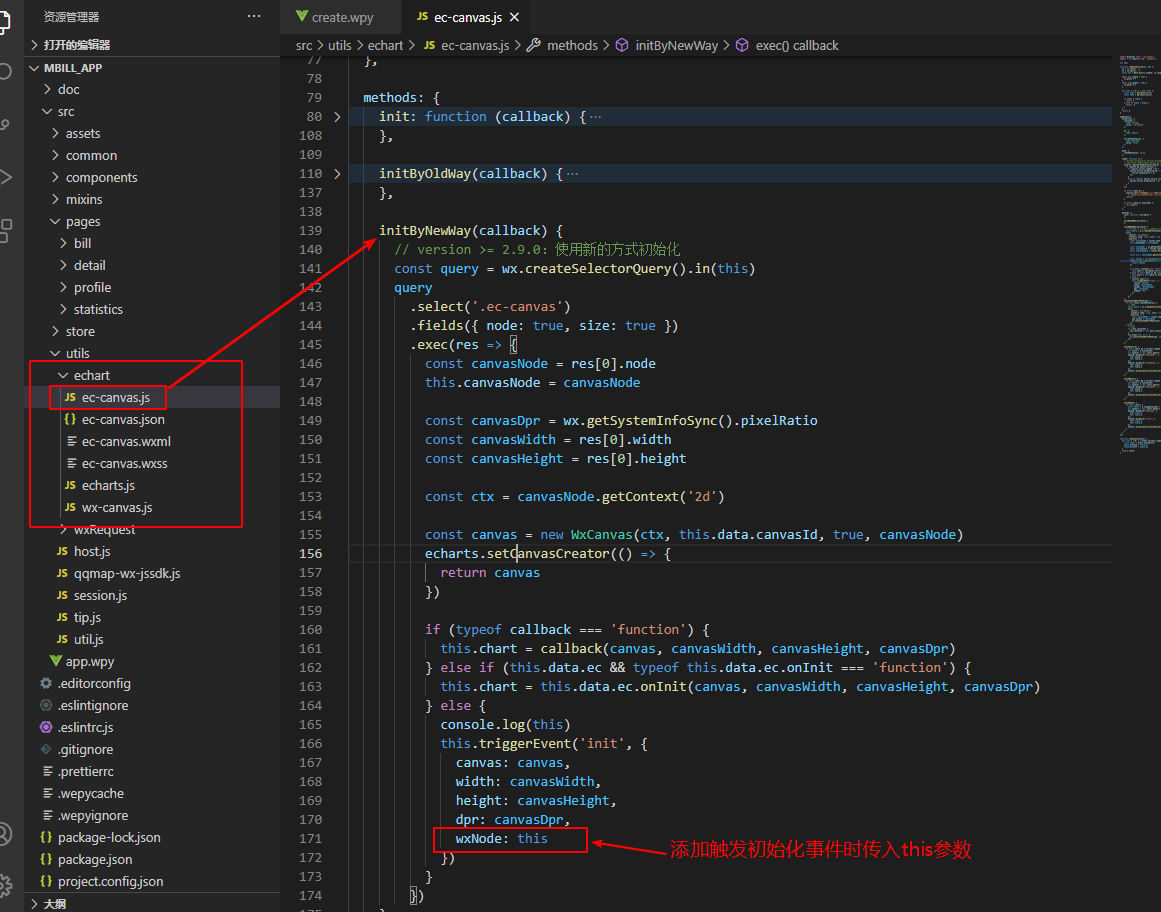
对引入组件中的ec-canvas.js文件进行一点点的修改(重要)
本步骤主要是为了解决引入后使用中点击无效果问题,具体问题于文章底部详述。

在需要使用ECharts的Page或Component引入ec-canvas、echarts组件
引入
ec-canvas组件
<config>
{
// 引入ec-canvas
usingComponents: {
"ec-canvas": "~@/utils/echart/ec-canvas"
}
}
</config>
引入
echarts组件
import * as echarts from ‘@/utils/echart/echarts‘;//引入echarts
进行``Page或Component下的 template节点构建以及style`样式引入,
构建节点
<template>
<view class="container">
<view class="main">
<ec-canvas
id="month-trend-bar-dom"
class="month-trend"
canvas-id="month-trend-bar"
bind:init="echartBarInit($wx)"
:ec=" ec ">
</ec-canvas>
</view>
</view>
</template>
引入样式 注意修改
lang,本教程中使用的是scss
<style lang="scss">
.container{
margin-top: 30px;
min-height: 100%;
.main{
width: 750rpx;
.month-trend{
display: block;
width: 750rpx;
height: 500rpx;
}
}
}
</style>
声明data中的ec以及定义echartBarInit初始化方法
声明
ec
data: {
// 有需要的可进行一些配置
ec: {
}
},
定义
echarts初始胡方法echartBarInit
methods: {
async echartBarInit({detail}){
console.log(detail)
this.initChart(detail.canvas, detail.width, detail.height, detail.dpr, detail.wxNode)// 调用出初始化方法,进行echart初始化,重点在于传入的wxNode
},
initChart(canvas, width, height, dpr, wxNode) {
//此方法中可以随意的使用this,可以愉快的动态赋值了
console.log(this)
const chart = echarts.init(canvas, null, {
width: width,
height: height,
devicePixelRatio: dpr
});
canvas.setChart(chart);
var option = {
color: ["#37A2DA", "#32C5E9", "#67E0E3", "#91F2DE", "#FFDB5C", "#FF9F7F"],
legend: {
data: [‘直接访问‘, ‘邮件营销‘, ‘联盟广告‘]
},
xAxis : [
{
type : ‘category‘,
data : [‘Mon‘, ‘Tue‘, ‘Wed‘, ‘Thu‘, ‘Fri‘, ‘Sat‘, ‘Sun‘],
axisTick: {
alignWithLabel: true
}
}
],
yAxis : [
{
type : ‘value‘
}
],
series: [
{
name:‘直接访问‘,
type:‘bar‘,
barWidth: ‘60%‘,
data:[10, 52, 200, 334, 390, 330, 220]
},
{
name: ‘邮件营销‘,
type: ‘bar‘,
stack: ‘总量‘,
label: {
normal: {
show: true,
position: ‘insideRight‘
}
},
data: [120, 132, 101, 134, 90, 230, 210]
},
{
name: ‘联盟广告‘,
type: ‘bar‘,
stack: ‘总量‘,
label: {
normal: {
show: true,
position: ‘insideRight‘
}
},
data: [220, 182, 191, 234, 290, 330, 310]
}
]
};
chart.setOption(option);
// 对传入的wxNode进行chart赋值,
// 与常规的return chart不一样,此方式下return后没有实际意义
wxNode.chart = chart;
// return chart
}
}
至此,整个教程已经结束了,不出问题,你就可以看到效果了。
{ usingComponents: { "ec-canvas": "~@/utils/echart/ec-canvas" } }
这个问题整的我心情是跌宕起伏,大起大落落落落落落落落落落落落落。
起初,我是捣鼓了半天,结果显示都没显示,后来发现包用错了(下了Release1.0.3包)........??
然后,发现上述问题,纠正与到显示,就弄了仅仅十多分钟,但是,没办法点击.......??
最后,经过排查,才发现了无法点击的问题源头.......??
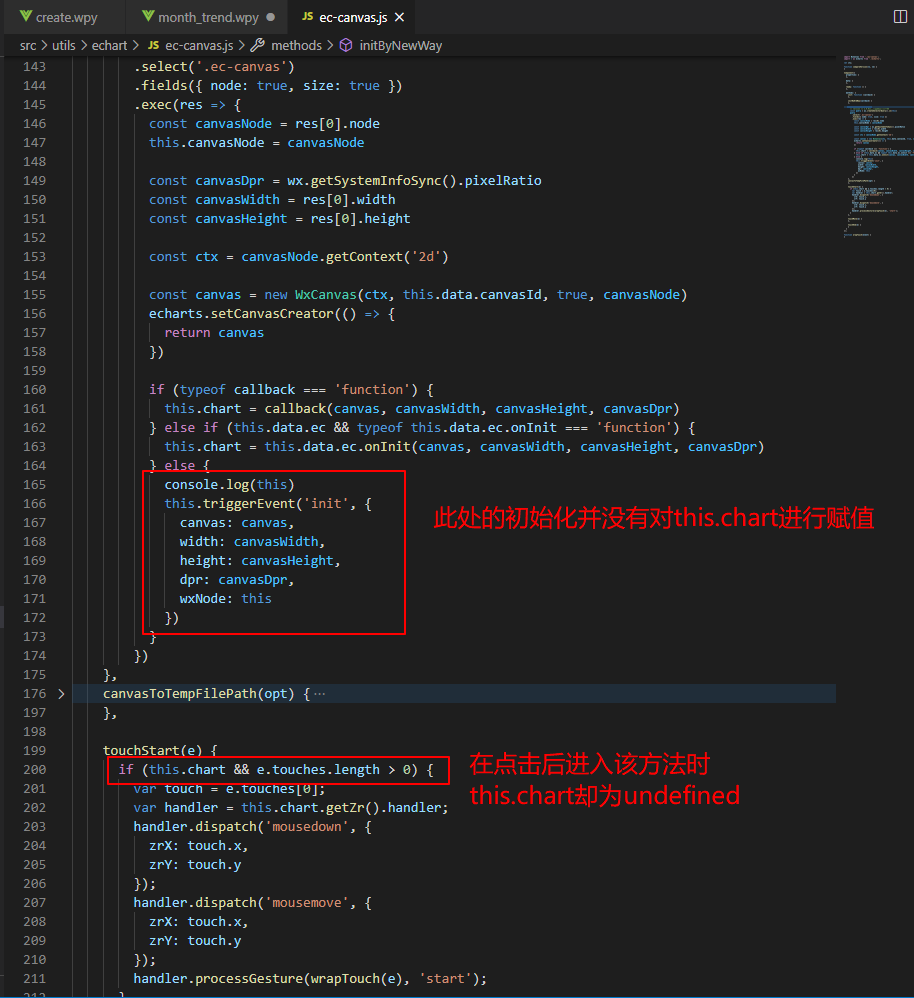
问题:ec-canvas在调用bind:init绑定初始化方法时,并没有办法获取到我们初始化的chart,导致后期触发点击事件失败。

解决办法:当初的想法也很简单,你缺啥,我就给你啥!初始化的时候之间把ec-canvas的this传给初始化方法,并在初始化完成后为ec-canvas的this赋值我么初始化的chart

原文:https://www.cnblogs.com/memoyu/p/14360278.html