
需求是:在本页面的搜索,分页查询的数据,如果是进了查看页面再返回,则要缓存之前的数据;如果是进了其他页面再返回,则不缓存数据,清空之前的搜索条件。
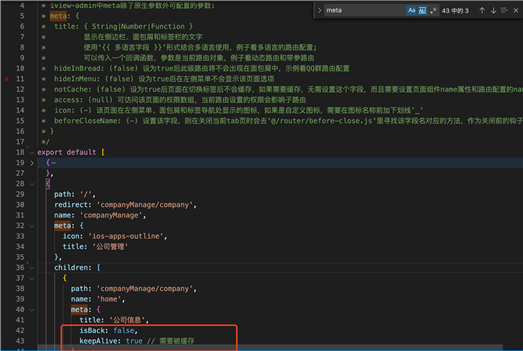
在router.js 给meta两个参数,一个是 keepAlive(用来判断哪些页面需要缓存数据),另一个是isBack(在需要缓存数据的当前页面中,判断从哪个页面返回来的之后给isBack赋值,当触发

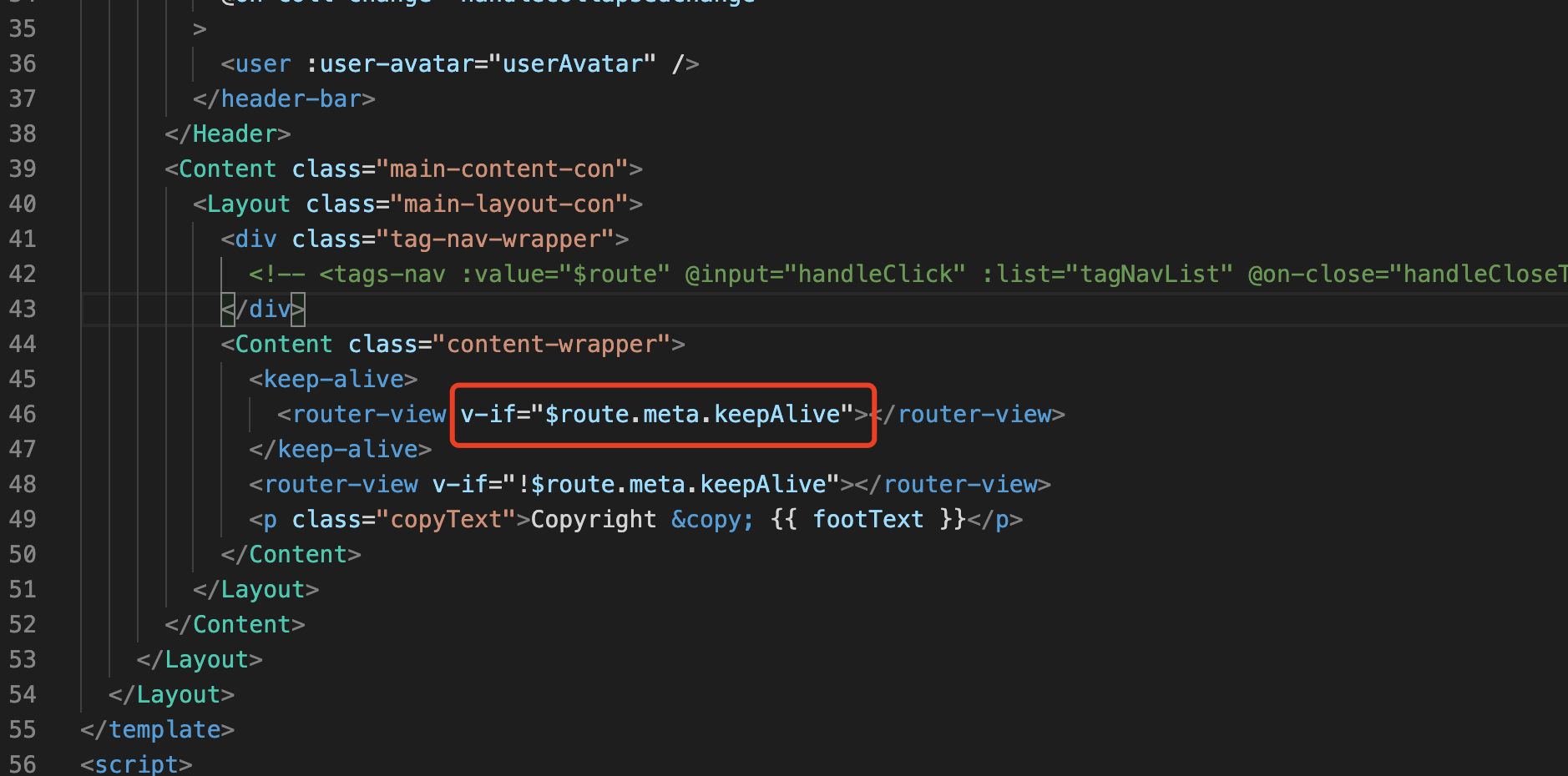
根据keepAlive判断需要缓存的页面
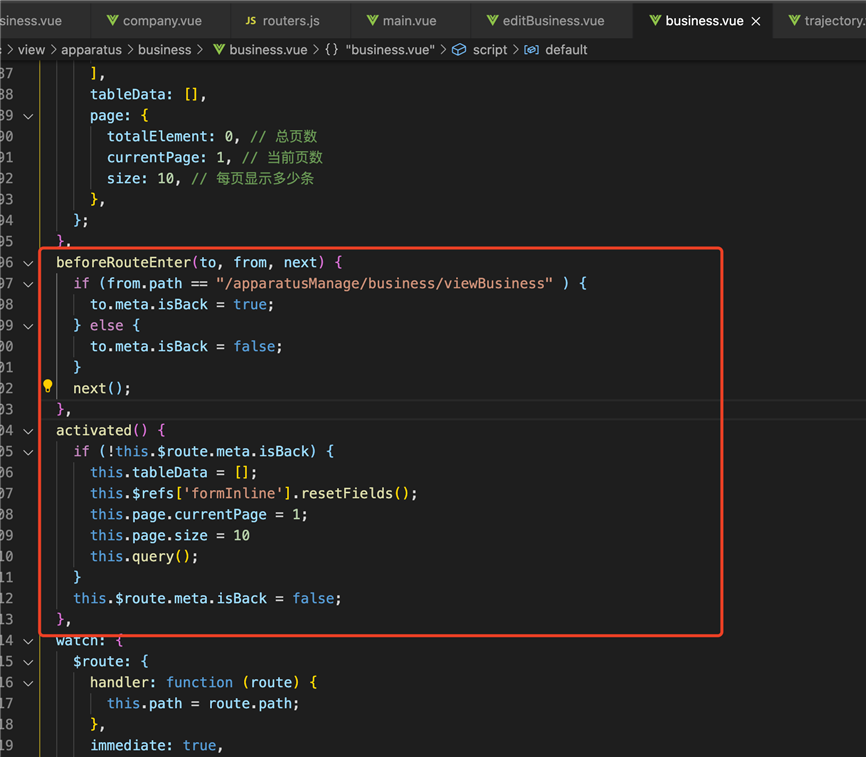
根据beforeRouteEnter判断从哪个页面返回,当触发activated时,如果不满足缓存条件则重置搜索数据

原文:https://www.cnblogs.com/ahalvxiaobu/p/14362204.html