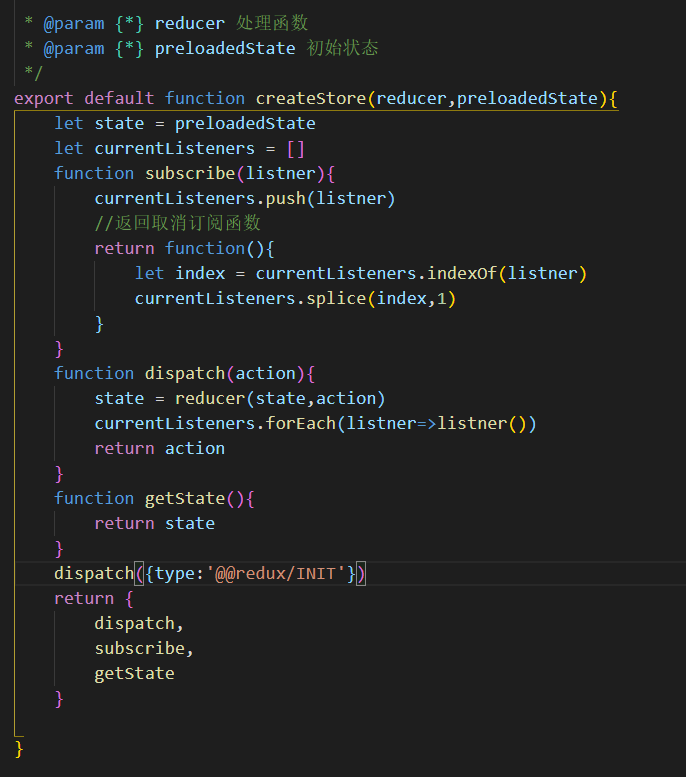
手写一下redux中的createStore的源码

hooks里面有useReducer,第一个是个reducer纯函数,createStore第一个参数也是reducer纯函数。
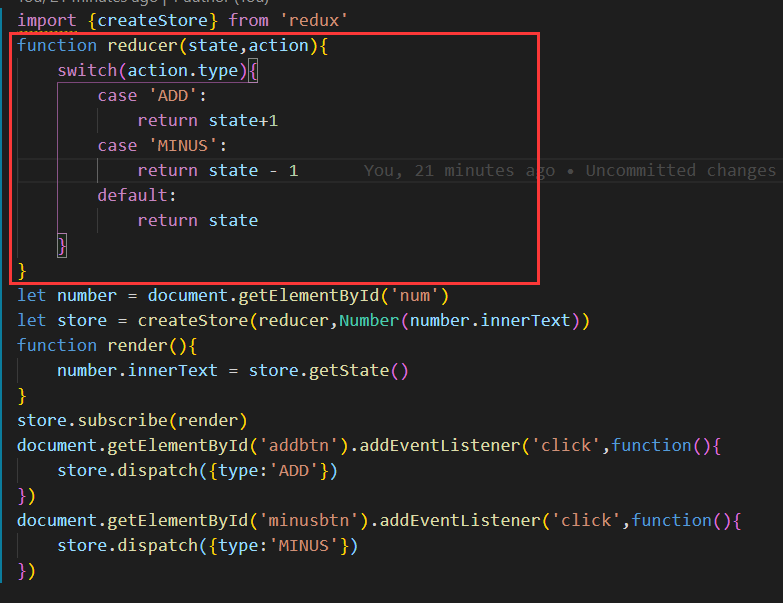
reducer纯函数是什么样子的?

普遍都是这个样子,第一个参数state,第二个参数是action, 还有我放这张截图还有另一个目的,就是redux不依赖于react,可以看到了。其实还有一个index.html文件,我想你们会想到的
重点:1.我们不难发现createStore有的时候传初始值有的时候不穿初始值,2.源码里面手动调用dispatch({type:‘******‘})
其实这两个问题是一个问题,就是当我们createStore不穿初始值的时候,我们也会调用一次dispatch,这个我们在源码中可以看到
因为dispatch这个函数里面会执行reducer,所以会用到我们自己穿的reducer的第一个参数的默认值 function reducer(state=0,action){}
所以createStore不穿默认值
原文:https://www.cnblogs.com/MDGE/p/14367394.html