react中React.createRef()的使用
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Hello World</title>
<script type=‘text/javascript‘ src="./react.development.js"></script>
<script type=‘text/javascript‘ src="./react-dom.development.js"></script>
<script type=‘text/javascript‘ src="./babel.min.js"></script>
</head>
<body>
<div id="root"></div>
<script type="text/babel">
class Demo extends React.Component {
// React.createRef() 调用后返回一个容器,该容器可以存储被ref标识的节点
myRef = React.createRef()
showData = () =>{
console.log(this.myRef)
}
render(){
return (
<div>
<input ref={this.myRef} placeholder="点击按钮提示数据"></input>
<button onClick ={this.showData}>点我</button>
</div>
)
}
}
ReactDOM.render(<Demo />,document.getElementById(‘root‘))
</script>
</body>
</html>
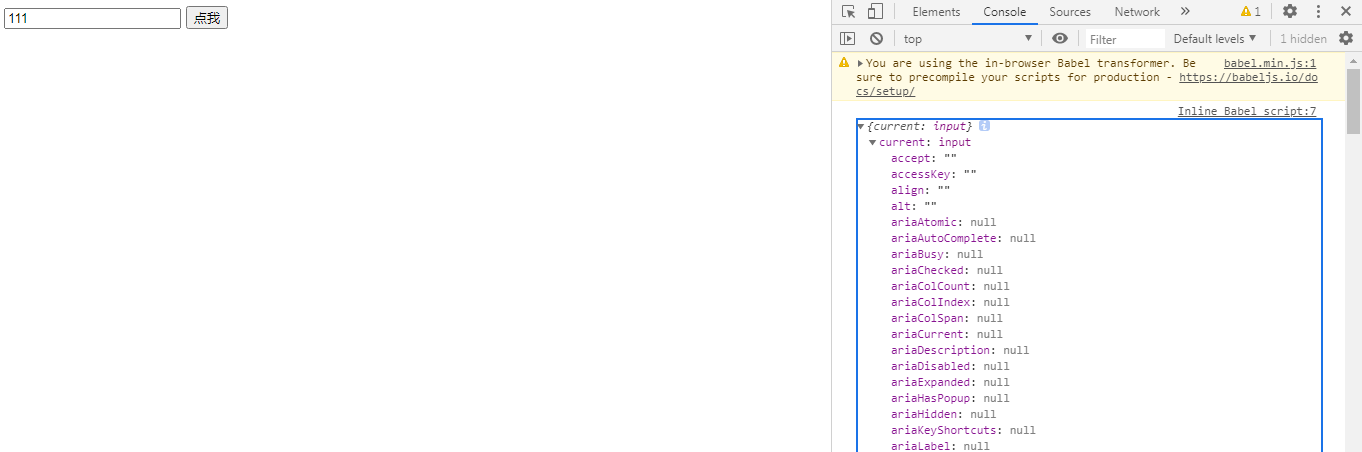
运行效果

原文:https://www.cnblogs.com/malong1992/p/14370177.html