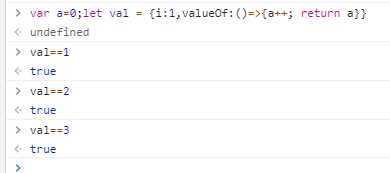
昨天突然想到以前遇到的一个题,key==1&&key==2&&key==3成立,所以今天就回忆记录一下。
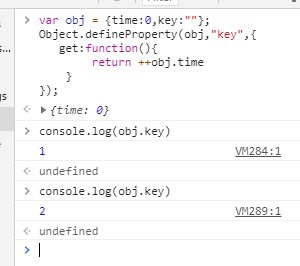
var obj = {time:0,key:""}; Object.defineProperty(obj,"key",{ get:function(){ return ++obj.time } }); console.log(obj.key);//1 console.log(obj.key);//2 console.log(obj.key);//3 console.log(obj.key);//4


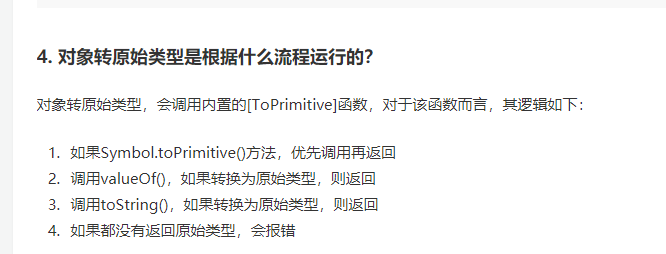
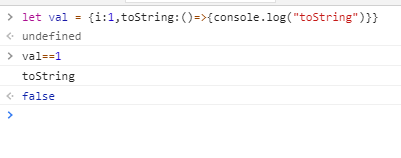
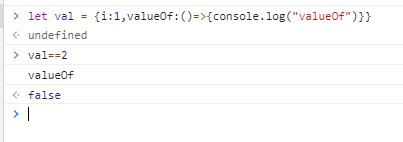
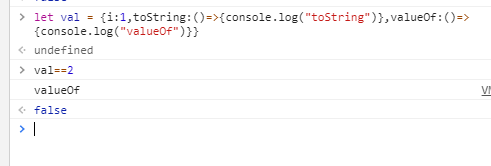
每次在对数据进行==比较的隐式转换中,都会触发里面的valueOf或者toString的方法,这两者如果共存,valueOf的优先级更高。




原文:https://www.cnblogs.com/grow-up-up/p/14332362.html