
<view>
<button bindtap="backgroundColor">动态设定背景样式</button>
<view class="content"></view>
<button bindtap="scrollTo">滚动页面</button>
<button bindtap="animation">动画演示</button>
<view animation="{{animationData}}" class="animation"></view>
</view>
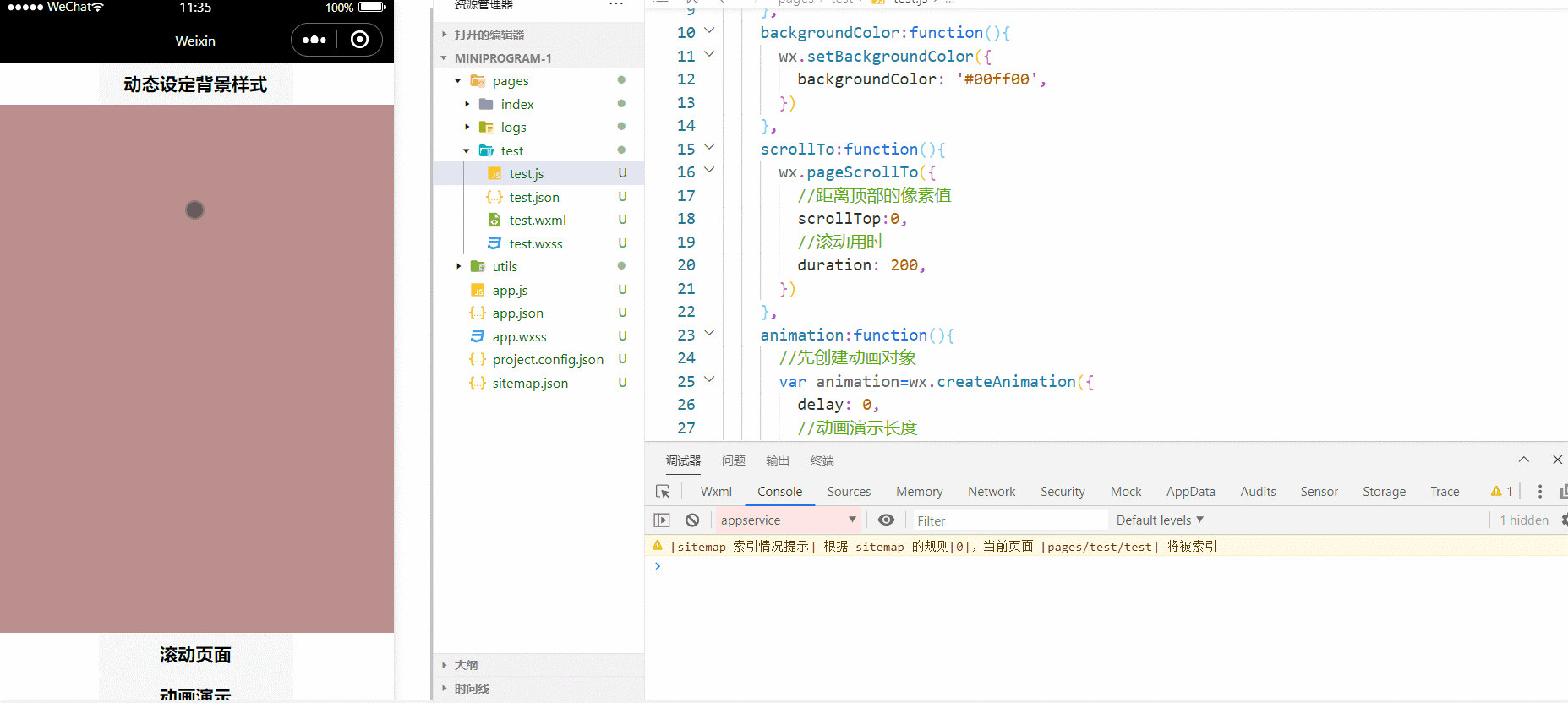
下面是js中的绑定事件
backgroundColor:function(){
wx.setBackgroundColor({
backgroundColor: ‘#00ff00‘,
})
},
scrollTo:function(){
wx.pageScrollTo({
//距离顶部的像素值
scrollTop:0,
//滚动用时
duration: 200,
})
},
animation:function(){
//先创建动画对象
var animation=wx.createAnimation({
delay: 0,
//动画演示长度
duration:1000,
//动画效果
timingFunction:‘ease‘,
});
this.animation=animation;
//x、y轴放大两倍(括号里可以为小数),旋转90度,然后完成
animation.scale(2,2).rotate(90).step();
//最后导出
this.setData({
animationData:animation.export()
});
},
.content{
height: 500px;
background-color: rosybrown;
}
.animation{
background-color: red;
height: 100rpx;
width: 100rpx;
margin: 50rpx 100rpx;
}
原文:https://www.cnblogs.com/yl-blogs/p/14371733.html