SpringBoot国际化
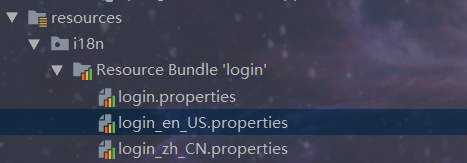
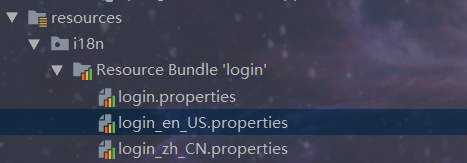
编写页面中国际化文字的配置文件

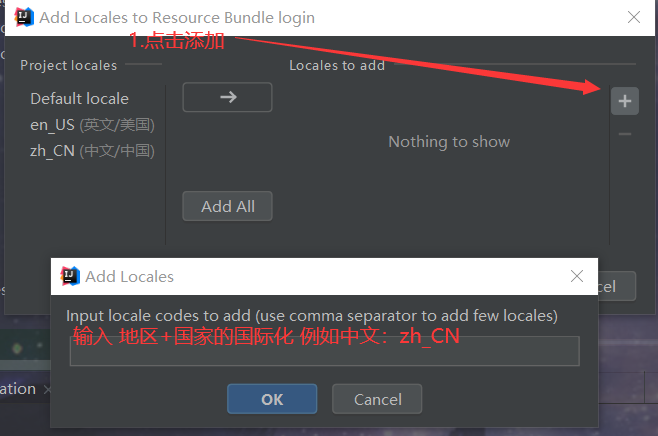
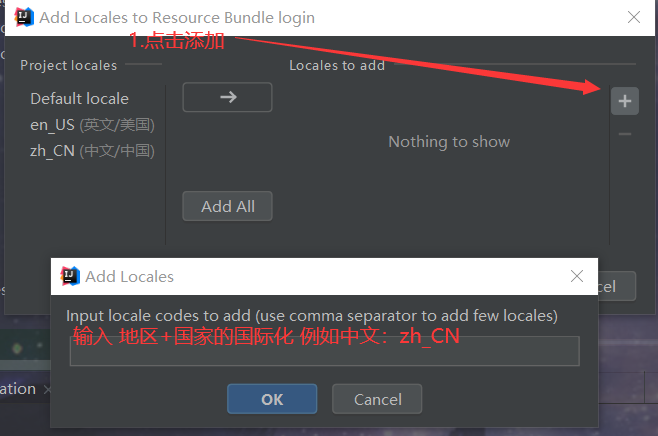
在创建了带有国际化后缀的配置文件后,idea会自动将多个国际化文件合并成一个文件,在合并的文件上可以点击添加新的国际化文件

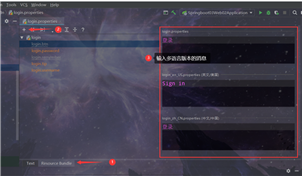
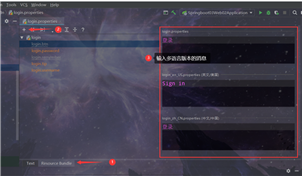
然后在配置文件中切换到Resource Bundle视图就可以配置国际化消息了

在SpringBoot配置文件中指定国际化配置文件真实路径
spring.messages.basename=i18n.login
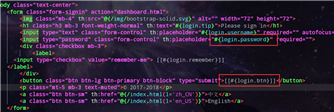
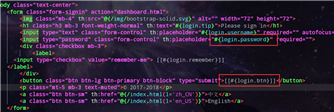
在页面中通过 Thymeleaf 的#{}取出国际化消息

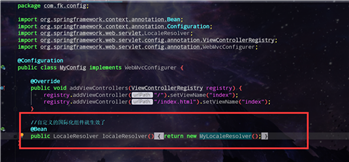
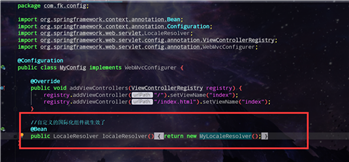
编写并扩展我们自定义的国际化解析器

- 实现LocaleResolver接口,并重写方法
- 重写resolveLocale方法
- 解析请求,如果请求连接中有语言参数,则解析生成创建自定义的Locale对象并返回,如果没有则通过
Locale.getDefault()返回默认的国际化对象
- 在我自己定义的mvc扩展配置类中重写MvcAutoConfiguration中获取国际化解析器的方法并使用@Bean注解进行管理

SpringBoot国际化
原文:https://www.cnblogs.com/fkPrograming/p/14373256.html