注:适用于Windows系统
#+Space+标题内容 有几个#就表示几级标题(最多6级),#越少表示标题优先级越高
**+内容+**: 演示内容 --> 演示内容
*+内容+*: 演示内容 --> 演示内容
***+内容+***: 演示内容 --> 演示内容
==+内容+==: 演示内容 --> 演示内容
~~+内容+~~: 演示内容 --> 演示内容
<u/>+内容+</u>: 演示内容 --> 演示内容
>+Space+内容(仅在段落开头时有用): 演示内容 -->
演示内容
---+Enter
!+[+图片名+]+(+图片路径+)
[+超链接名+]+(+链接地址+)
1.+Space+内容
2.+Space+内容
......
+or-+Space+内容
内容1|内容2|内容3
--|--|--|
1|2|3
| 内容1 | 内容2 | 内容3 |
|---|---|---|
| 1 | 2 | 3 |
```+语言名称
内容
```
#include<iostream>
using namespace std;
void main(){
cout << "Hello, World!" << endl;
}
反引号+ 内容 +反引号
演示内容
参考链接
参考知乎@柠檬不萌, 但我没找到链接(⊙﹏⊙)
mermaid是针对Markdown语法而设计的一款用于在文档中产生精美图表的语言,直接使用简单的语法就可以画出美观的流程图、时序图、甘特图、饼图等一些列图表。先在Typora中,输入````mermaid`然后回车,即可初始化一张空白图。
流程图的节点形状有矩形、圆角、圆柱、圆形、菱形、梯形、六边形、平行四边形等等,通过<>[]{}()等符号进行控制。
graph TD
A[矩形] --> B(圆角) --> C{菱形}
D([This is the text in the box]) --> E[[带边框的矩形]] --> F[\平行四边形\]
G{{六边形}} --> H((圆形)) --> I[/平行四边形/]
J>非对称图形] --> K[/梯形\] --> L[\梯形/]
M[(圆柱形)]
在流程图的连接中,有实线、虚线、带箭头、不带箭头、连接线加粗、箭头类型、连接线加文字等类别。
graph LR
A --> B
B ---|text| C
D -.- E
E -.text.-F
G ==> H
+++
flowchart LR
A <--> B
C o--o D
E x--x F
可以在一个图中添加子图,使用下述命令
subgraph title
graph definition
end
graph TB
c1-->a2
subgraph one
a1-->a2
end
subgraph two
b1-->b2
end
subgraph three
c1-->c2
end
在流程图中,通过以下语句控制方向
graph TB % 从上到下
graph BT % 从下到上
graph LR % 从左到右
graph RL % 从右到左
在graph中可以通过style关键字配置边框样式,包括填充颜色、边线颜色、边线实虚等等。可参考CSS样式表。
graph LR
id1(Start)-->id2(Stop)
style id1 fill: #f9f, stroke: #333, stroke-width: 4px;
style id2 fill: #ccf, stroke: #f66, stroke-width: 2px, stroke-dasharray: 5,5;
同样,可以通过classDef关键字对样式进行统一配置
graph LR
classDef default fill: #f9a, stroke: #333, stroke-width: 4px;
A(start) --> B(process1)
A(start) --> C(process2)
B(process1) --> D(Stop)
C(process2) --> D(stop)
类图是用来描述类属性、方法以及类指向问题的工具,通过类图可以直观的了解类有哪些属性、哪些方法,遵循怎样的关系(继承、组合......)。类图由三部分构成,顶部区域是类的名称、中间区域是类的属性、底部区域是类的方法。
语法解释:
<|--表示继承,+表示public,-表示privateclassDiagram Animal <|-- Duck Animal <|-- Fish Animal <|-- Zebra Animal : +int age Animal : +String gender Animal: +isMammal() Animal: +mate() class Duck{ +String beakColor +swim() +quack() } class Fish{ -int sizeInFeet -canEat() } class Zebra{ +bool is_wild +run() }classDiagram Animal <|-- Duck Animal <|-- Fish Animal <|-- Zebra Animal : +int age Animal : +String gender Animal: +isMammal() Animal: +mate() class Duck{ +String beakColor +swim() +quack() } class Fish{ -int sizeInFeet -canEat() } class Zebra{ +bool is_wild +run() }
定义一个类有三种方法,隐式定义、使用:定义、使用{}定义
%% 隐式定义
classDiagram
class Animal
Vehicle <|-- Car
%% 使用 : 定义
classDiagram
class BankAccount
BankAccount : +String owner
BankAccount : +BigDecimal balance
BankAccount : +deposit(amount)
BankAccount : +withdrawal(amount)
%% 使用{}定义
classDiagram
class BankAccount{
+String owner
+BigDecimal balance
+deposit(amount) bool
+withdrawl(amount)
}
类的属性和方法通过判断()是否存在加以区分
classDiagram
class BankAccount{
+String owner %% 属性
+BigDecimal balance
+deposit(amount) bool %% 方法 bool返回类型
+withdrawl(amount) %% 方法 参数为amount
}
类间关系有继承、实现、组合、依赖等,在类图中以连接形式的不同加以区分。
| 符号 | 释义 |
|---|---|
| ..> | 依赖关系 |
| --|> | 继承关系 |
| ..|> | 实现关系 |
| --> | 关联关系 |
| --o | 聚合关系 |
| --* | 组合关系 |
类注释使用<<>>定义,注释放在尖括号中间,用于指示类的性质,有如下四种性质
| 语法 | 释义 |
|---|---|
| <<interface>> | 接口类 |
| <<abstract>> | 抽象类 |
| <<Service>> | 代表服务等级 |
| <<enumeration>> | 枚举 |
类注释的定义方法有两种,单独定义或者与类定义一起放在嵌套结构{}中
classDiagram
class Shape
<<interface>> shape
classDiagram
class Shape{
<<interface>>
noOfVertices
draw()
}
class Color{
<<enumeration>>
RED
BLUE
}
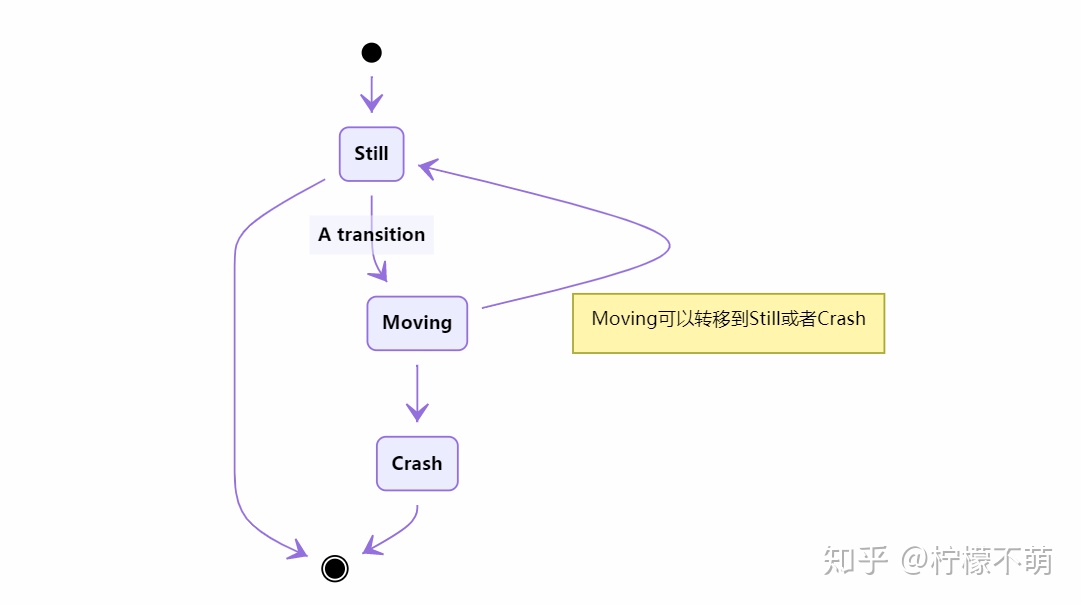
在状态图中,[*]表示起点和终点,不同的是,起点表现为实心圆,而终点则是同心圆,内圆为实心。初始状态只能有一个,而终止状态可以有多个。

| 语法 | 释义 |
|---|---|
| <<fork>> | 状态分流 |
| <<join>> | 状态合并 |
stateDiagram
state fork_state <<fork>>
state join_state <<join>>
[*] --> fork_state
fork_state --> state1
fork_state --> state2
fork_state --> state3
state3 --> [*]
state1 --> join_state
state2 --> join_state
join_state --> [*]
在一个系统中会存在多个状态图,其各自相互独立,并行运转,互不干扰。
stateDiagram
state Active {
state one {
[*] --> state1
state1 --> state2
state2 --> state1
--
[*] --> state3
state3 --> state4
state4 --> state3
}
state two {
[*] --> state1
state1 --> state2
state2 --> state1
--
[*] --> state3
state3 --> state4
state4 --> state3
}
}
pie
title 电影
"喜剧" : 38
"恐怖片" : 85
"动作片" : 100
"音乐剧" : 150
甘特图用来用来组织一个大型项目的时间和任务,横轴表示时间节点,纵轴表示任务分布。
dateFormat YYYY-MM-DD %% 声明时间表示方法
title 软件开发甘特图 %% 甘特图题目
section 设计 %% 任务类别
每一个section可以包含多个子任务,一个子任务由状态、名称、时间来描述。
%% 状态的表示方式
active % 活跃
done % 完成
crit % 关键阶段
%% 名称
name1
name2
%% 起始时间
2020-02-05 % 标准时间格式
after name1 % 在name1子任务完成之后立即开始
%% 截止时间
2020-02-09 % 标准时间格式
3d % 3 days
20h % 20 hours
gantt
dateFormat YYYY-MM-DD
title XXX 2020上半年规划
section 专业学习
专业课 : active, name1, 2020-02-24, 2020-05-21
选修课 : done, name2, 2020-03-15, 2020-06-01
期末考试 : active, name3, after name2, 14d
section 夏令营
联系导师 : crit, name11, 2020-04-15, 2020-05-20
申请院校 : active, name22, after name11, 30d
清华大学 : active, name33, after name3, 1d
南开大学 : done, name44, 2020-07-01, 2020-07-10
中科院 : active, name55, 2020-07-20, 5d
section 公司实习
修改简历 : crit, name111, 2020-04-05, 10d
简历投递 : done, name222, after name111, 20d
电话面试 : crit, name333, 2020-05-26, 30d
未来任务 : active, after name333, 10d
序列图一般用于网络处理,或者会话处理。
sequenceDiagram % 声明序列图
participant P1 % 参与者P1
participant P2 % 参与者P2
activate P1 % 表示P1正在处理中
loop 循环条件
循环内容
end
%% 分支(存在else)
alt 条件1
分支1
else 条件2
分支2
end
%% 分支(不存在else)
opt 条件描述
分支描述
end
| 语法 | 释义 |
|---|---|
| -> | 无箭头实线 |
| --> | 无箭头虚线 |
| ->> | 有箭头实线 |
| -->> | 有箭头虚线 |
| -x | 末端为x的实线(表异步) |
| --x | 末端为o的实线(表异步) |
标注用来对连接线进行提示,语法如下:
Note 位置 of 参与者 : 标注文字
位置有三种,如下:
| 语法 | 释义 |
|---|---|
| right of | 右侧 |
| left of | 左侧 |
| over | 当中 |
sequenceDiagram
participant BOY
participant GIRL
loop 日常杀狗系列
BOY -->> GIRL : 早安呐
GIRL -->> BOY : 早哇,待会儿干嘛?
activate BOY
Note left of BOY : 思考ing...
alt 不知道
BOY -->> GIRL : 没啥想干的...
else 出去玩
BOY -->> GIRL : 你快去吃饭吧,吃完我们出去玩耍
end
opt 吃
GIRL -->> BOY : 好的呢,爱你哟
end
BOY -->> GIRL : 哈哈哈我也爱你
end
001.MarkDown语法(附LaTeX, Mermaid)
原文:https://www.cnblogs.com/WuDaijie2001/p/AnyTask_Java_001.html