学习webpack的loader时,命令行安装的css-loader无法正常运行,并报错:
(node:20500) UnhandledPromiseRejectionWarning: TypeError: this.getResolve is not a function
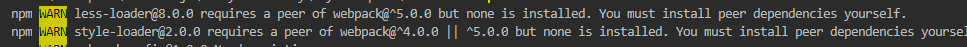
原因:应该是webpack版本过低,而直接npm install默认安装的css-loader等版本过高的原因。


解决方案
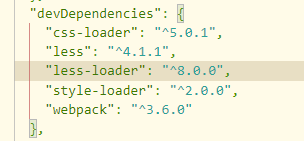
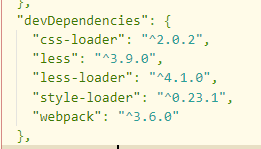
1. package.json里手动降loader的版本,顺手把其他几个也都改成和老师一样的版本吧。(学习阶段,跑起来为上)

2. 删除node_module后重新npm install。
- 其他做法:node_modules里删掉对应loader的包/命令行uninstall对应loader,之后重新安装指定版本的loader
npm install --save-dev css-loader@<version>
3. 重新编译:成功
webpack学习--配置loader报错(TypeError:this.getResolve is not a function)
原文:https://www.cnblogs.com/asahi-front/p/14375619.html