npm install -g create-react-app
npx create-react-app my-app
1.npm run eject
2.html计算
<script> !(function (win, doc) { function setFontSize() { var baseFontSize = 100; var baseWidth = 320; var clientWidth = document.documentElement.clientWidth || window.innerWidth; var innerWidth = Math.max(Math.min(clientWidth, 480), 320); var rem = 100; if (innerWidth > 362 && innerWidth <= 375) { rem = Math.floor(innerWidth / baseWidth * baseFontSize * 0.9); } if (innerWidth > 375) { rem = Math.floor(innerWidth / baseWidth * baseFontSize * 0.84); } window.__baseREM = rem; document.querySelector(‘html‘).style.fontSize = rem + ‘px‘; } var evt = ‘onorientationchange‘ in win ? ‘orientationchange‘ : ‘resize‘; var timer = null; win.addEventListener(evt, function () { clearTimeout(timer); timer = setTimeout(setFontSize, 300); }, false); win.addEventListener("pageshow", function (e) { if (e.persisted) { clearTimeout(timer); timer = setTimeout(setFontSize, 300); } }, false); setFontSize(); }(window, document)); </script>
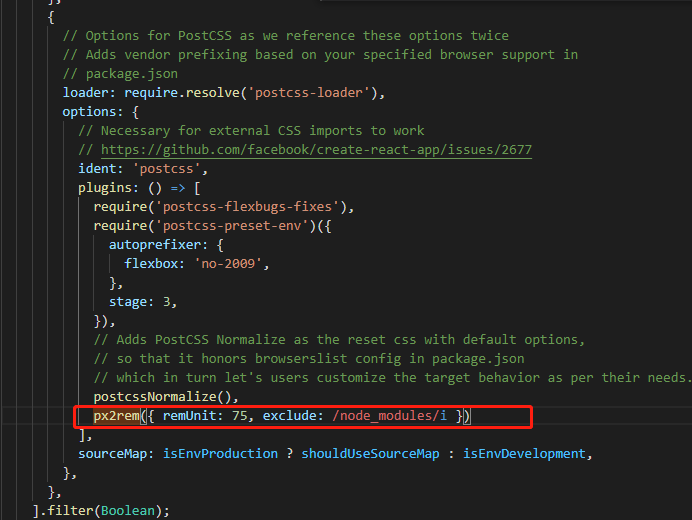
3.webpack-config,js
npm install lib-flexible postcss-px2rem-exclude sass-loader node-sass
const px2rem = require(‘postcss-px2rem-exclude‘);
px2rem({ remUnit: 75, exclude: /node_modules/i })

4. 入口文件:index.js
import "lib-flexible"
5.html修改
<meta content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" name="viewport" />
npm start
原文:https://www.cnblogs.com/Nyan-Workflow-FC/p/14375897.html