引子:
蓝图不光能分发路由,还有其他的一些功能
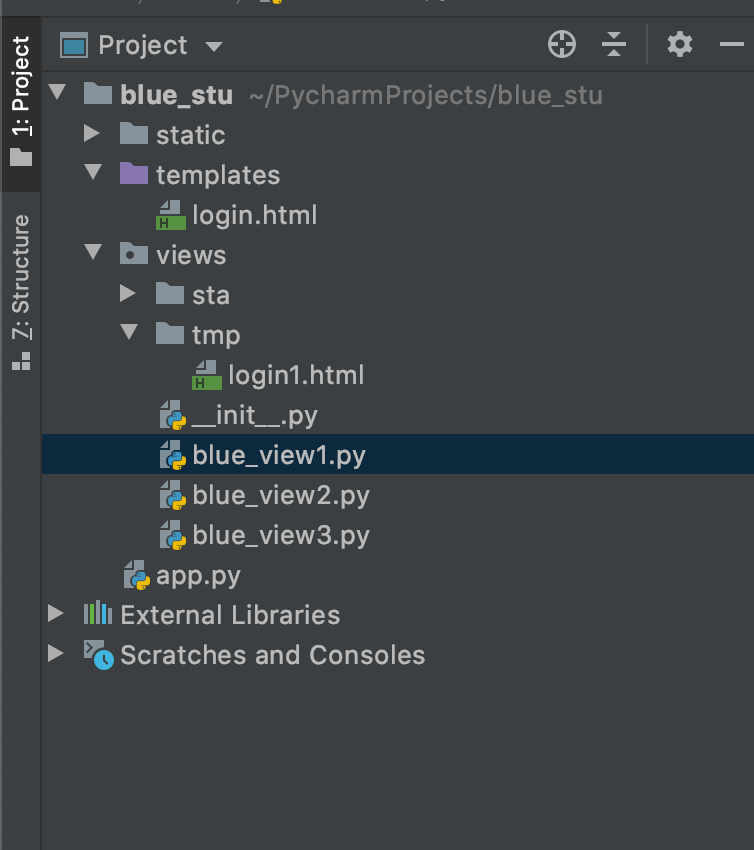
代码目录:

代码:
app.py
from views import app
if __name__ == ‘__main__‘:
app.run()
views.__init__.py
# -*- coding: utf-8 -*- from flask import Flask app=Flask(__name__,template_folder="../templates",static_folder="static",static_url_path="/static") app.secret_key="89789789" from views.blue_view1 import blue1 from views.blue_view2 import blue2 from views.blue_view3 import blue3 app.register_blueprint(blue1) app.register_blueprint(blue2) app.register_blueprint(blue3)
blue.view1.py 其他的blue.view2,3代码一样
# -*- coding: utf-8 -*-
from flask import Blueprint
from flask import render_template
from flask import request,session
# url_prefix url前缀 非必填
# template_folder 蓝图可以定义自己的 template路径 待后期学习 实际上是如果 在上级指定了 这里也指定了 这里的优先级别搞一些
blue1=Blueprint("blue1",__name__,url_prefix="/hzc_alm",template_folder=‘tmp‘,static_folder=‘sta‘)
@blue1.route("/login",methods=["GET","POST"])
def login():
return render_template("login1.html")
# 请求之前也可以 放在蓝图里边
@blue1.before_request
def process_request(*args,**kwargs):
"""
登录验证也可以放在这里来做
:param args:
:param kwargs:
:return:
"""
print("come on ")
login.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<form >
<img src="/views/static/aoteman.jpeg" >
<img src="{{ url_for("static",filename="aoteman.jpeg") }}">
</form>
<script>
</script>
</body>
</html>
原文:https://www.cnblogs.com/yuan-x/p/14375702.html