在node的世界里面,并不存在nginx或者apache,甚至tomcat这种东东。一个node,本身就用几行代码,就可以启动个server进程,监听个端口,为大家提供web服务。这和传统的网站代码的部署,是极为不一致的。
nodejs网站启动后其实是一个进程,直观的视觉上是个黑色的dos窗口,当然也可以变成一个win服务。
1.可以用它来管理你的node进程
2.当然也支持性能监控,进程守护,负载均衡等功能
类似的进程管理工具还有Nssm,用法,请参考:https://nssm.cc/usage
我另一篇博文里有讲使用nssm部署asp.netcore app接口网站的例子 :https://www.cnblogs.com/tuyile006/p/14355451.html
本文中将重点介绍pm2 start这个命令。我们将使用它来启动不同的网站。因为node的世界里面,百花齐放的太厉害。启动一个网站的办法,也会有很多种。但是一般都可以用pm2 start来启动。只不过具体的参数会有所不同。
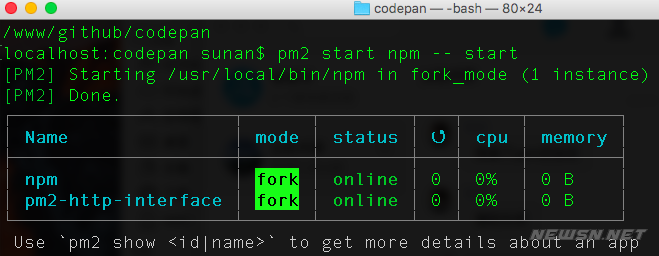
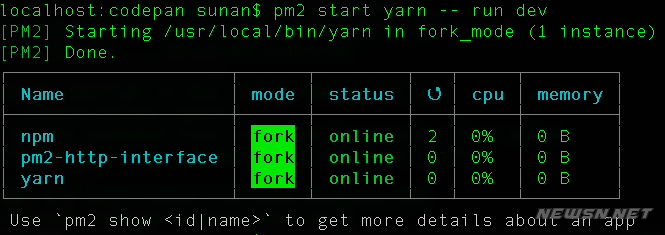
pm2 start <js文件路径>.js pm2 start <json描述文件路径>.json pm2 start <python文件路径>.py --interpreter python pm2 start <sh文件路径>.sh --interpreter bash pm2 start ./node_modules/<某模块名称>/<模块主文件路径>.js pm2 start <某种方式> -- --param_name param_value pm2 start npm -- start pm2 start npm -- run <scriptname> pm2 start yarn -- start pm2 start yarn -- run <scriptname> pm2 start <某种方式> --watch
相比较官方推荐的运行某某js的方式,最容易的配置方式,其实是:
pm2 start npm -- run <scriptname>
上述命令,就相当于 npm run <scriptname>,而我们平时启动node网站代码的时候,就是用这种方式启动的。对这个命令稍稍变形,就是pm2的start命令了。

这里通俗的理解一下,就是把原本传递给某个程序的参数在pm2 start里面用--来分割一下即可。

如果我们再进一步变化,最简单的最好用的命令,是下面的这个,推荐大家使用:
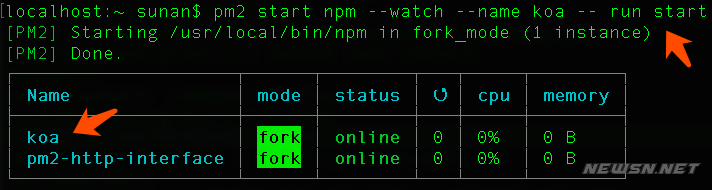
pm2 start npm --watch --name <taskname> -- run start
您自行替换<taskname>为您的任务名称即可。当然,如果您就一个任务的话,这个--name <taskname>也是不需要的。

而对于在package.json里面的script里面,如果能找到某个类似app.js的话,那么也可以使用官方推荐的方式。例如:
pm2 start server/app.js //相当于 node server/app.js
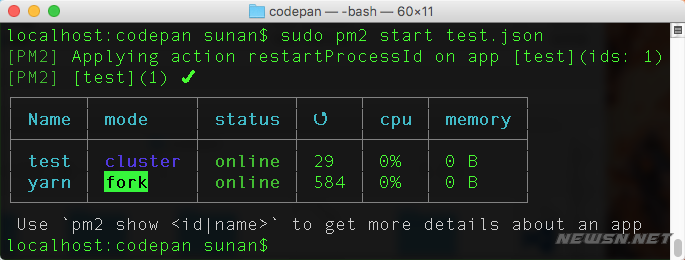
甚至我们可以把配置项放在json文件里面,我们去执行这个json任务描述文件:
test.json
{ "apps": { "name": "test", "cwd": "/yourpath/here/", "script": "./test.sh", "exec_interpreter": "bash", "min_uptime": "60s", "max_restarts": 30, "exec_mode" : "cluster_mode", "error_file" : "./test-err.log", "out_file": "./test-out.log", "pid_file": "./test.pid", "watch": false } }

这个json文件里面,对这个pm2任务进行了详细描述,是pm2 start这个命令的终极进化豪华版本。
原文:https://www.cnblogs.com/tuyile006/p/14376976.html