一、组件创建
既然要创建svg组件,那么就需要项目支持svg引入
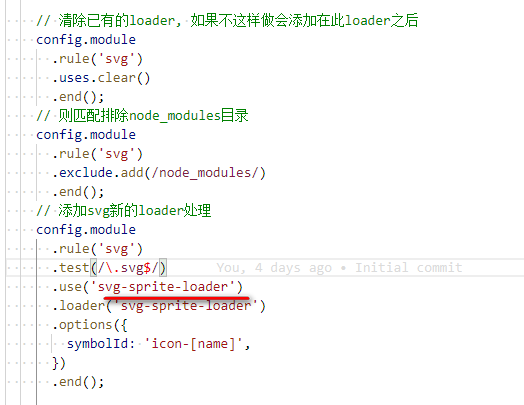
1、在vue.config.js中修改如下:

// 清除已有的loader, 如果不这样做会添加在此loader之后
config.module
.rule(‘svg‘)
.uses.clear()
.end();
// 则匹配排除node_modules目录
config.module
.rule(‘svg‘)
.exclude.add(/node_modules/)
.end();
// 添加svg新的loader处理
config.module
.rule(‘svg‘)
.test(/\.svg$/)
.use(‘svg-sprite-loader‘)
.loader(‘svg-sprite-loader‘)
.options({
symbolId: ‘icon-[name]‘,
})
.end();
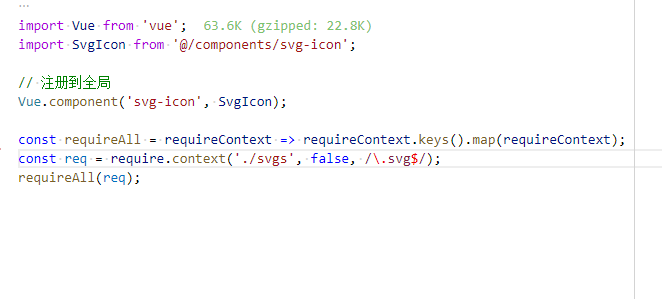
2、svg全局注册

import Vue from ‘vue‘; import SvgIcon from ‘@/components/svg-icon‘; // 注册到全局 Vue.component(‘svg-icon‘, SvgIcon); const requireAll = requireContext => requireContext.keys().map(requireContext); const req = require.context(‘./svgs‘, false, /\.svg$/); requireAll(req);
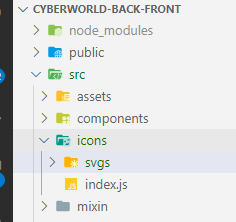
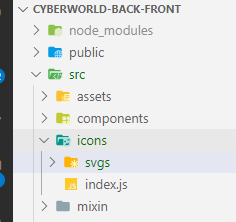
3、文件目录如下:


4、组件封装
<template>
<svg :class="svgClass" aria-hidden="true">
<use :xlink:href="iconName" />
</svg>
</template>
<script>
export default {
name: ‘SvgIcon‘,
props: {
// 当前 svg 的文件名,如 arrow-left.svg,该值就应该是 arrow-left
filename: {
type: String,
required: true,
},
// 自定义的 class,非必填
className: {
type: String,
default: ‘‘,
},
},
computed: {
iconName() {
return `#icon-${this.filename}`;
},
svgClass() {
return ‘svg-icon‘ + (this.className ? ‘ ‘ + this.className : ‘‘);
},
},
};
</script>
<style scoped>
.svg-icon {
width: 1em;
height: 1em;
fill: currentColor;
overflow: hidden;
}
</style>
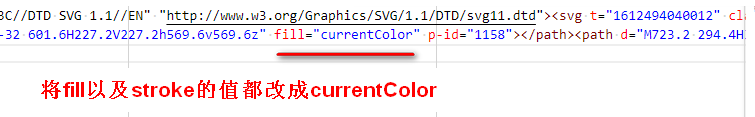
二、如果改变svg的颜色

将fill以及stroke的值改成currentColor以后,就可以通过赋值class,修改class的color属性就生效了
原文:https://www.cnblogs.com/zhangycun/p/14376773.html