1. 在CSS2中,伪类和伪元素都用一个冒号来表示: ,而在CSS3中,伪类是一个冒号: ,伪元素是两个冒号:: 。
如:伪类 → :active ;伪元素 → ::before
为了一些兼容性问题,有的时候会都使用一个: 表示。
2. 一个css选择符可以有很多伪类,但只能有一个伪元素。
3. 伪类可以相互拼接,而伪元素不能拼接(只允许存在一个),伪类可以和伪元素拼接,但伪元素必须处于最后一位。
4. 伪类基于dom,产生不同的状态,不产生新对象,用于修饰;伪元素创造一个不存在于dom里的新对象(可理解为新标签),并对其操作。

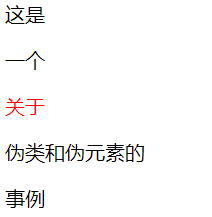
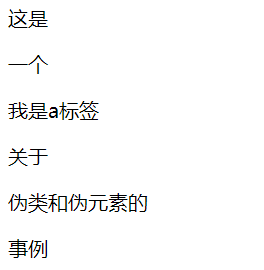
1. 当使用伪类时,如以下代码,首先会定位到第三个,再检测是否为p标签,而不是选择第三个p标签,所以在示例二中不显示红字。
<boby> <p>这是</p> <p>一个</p> <p>关于</p> <p>伪类和伪元素的</p> <p>事例</p> </boby> <style> p:nth-child(3) { color: red; } </style>

<boby> <p>这是</p> <p>一个</p> <a>我是a标签</a> <p>关于</p> <p>伪类和伪元素的</p> <p>事例</p> </boby> <style> p:nth-child(3) { color: red; } </style>

2. 在a标签使用伪类时,注意四个状态顺序不能调换:link(未点击)、visited(已点击)、hover(鼠标移动悬空)、active(鼠标移动点击不松)。
3. 在使用伪元素:before和:after的时候切记一定要有content属性,content用来定义插入的内容,content必须有值,至少是空。
默认情况下,伪元素的display是默认值inline,可以通过设置display:block来改变其显示。
content属性可取这些值:string、attr()、url()/uri()、counter()
具体见:https://www.cnblogs.com/starof/p/4459991.html
原文:https://www.cnblogs.com/emmamayday/p/14378191.html