在20年初时总感觉自己的css 不够用,想把css 相关的东西整理下,去年一整年都比较忙,忙着就到2021了,今天趁着有点时间,先从选择器开始吧。

听说图片可以提升颜值....
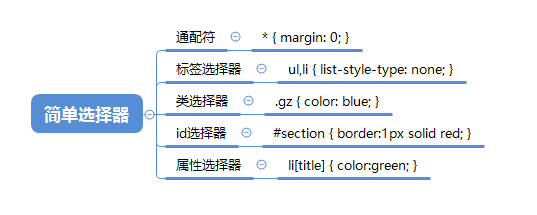
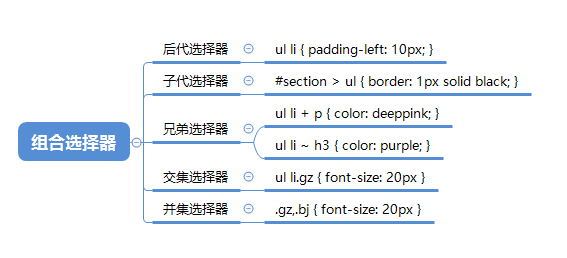
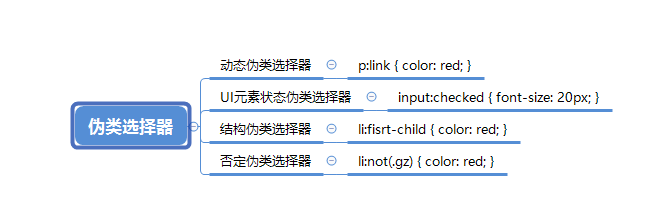
CSS选择器用于选择你想要的元素的样式。简单划分为简单选择器、组合选择器、伪类选择器。

属性选择器还有如下语法:
| 选择器 | 描述 |
| [attribute] | 用于选取带有指定属性的元素。 |
| [attribute=value] | 用于选取带有指定属性和值的元素。 |
| [attribute~=value] | 用于选取属性值中包含指定词汇的元素。 |
| [attribute|=value] | 用于选取带有以指定值开头的属性值的元素,该值必须是整个单词。 |
| [attribute^=value] | 匹配属性值以指定值开头的每个元素。 |
| [attribute$=value] | 匹配属性值以指定值结尾的每个元素。 |
| [attribute*=value] | 匹配属性值中包含指定值的每个元素。 |

注意点
ul li + p { color: deeppink; } // 匹配li下一个兄弟元素p,且存在同一个父级元素 ul li ~ h3 { color: purple; } // 匹配li元素后面的所有的兄弟元素h3,且存在同一个父级元素 ul li.gz { font-size: 20px } // 交集 .gz,.bj { font-size: 20px } // 并集
codepen 代码
伪类是W3C制定的一套特殊的选择器,也就是你不用写类名 如 class=... 你就可以直接拿来使用;伪类选择器主要分为
1 selector:pseudo-class { property: value;}

1 E:link {color: red; } // 选择匹配E元素,且匹配元素被定义了超链接并未被访问过。常用于链接描点上 2 E:visited {color: red; } // 选择匹配E元素,且匹配元素被定义了超链接并已被访问过。常用于链接描点上 3 E:hover {color: red; } // 选择匹配E元素,且用户鼠标停留在元素E上 4 E:active {color: red; } // 选择匹配E元素,且匹配元素被激活、选中,常用于链接描点和按钮上 5 E:focus {color: red; } // 选择匹配E元素,而且匹配元素获取焦点
动态伪类选择器可以用于超链接 a标签的应用中,这些状态包括:未被访问状态,已被访问状态,鼠标悬停状态、活动状态,。
1 a:link {color: #FF0000} /* 未访问的链接 */ 2 a:visited {color: #00FF00} /* 已访问的链接 */ 3 a:hover {color: #FF00FF} /* 鼠标移动到链接上 */ 4 a:active {color: #0000FF} /* 选定的链接 */
a标签的这四种伪类选择器的顺序为:a:link ,a:visited,a:hover ,a:active
UI元素状态伪类选择器主要是对于HTML中的Form元素进行操作。
1 E:checked(选中状态伪类选择器):匹配选中的复选按钮或者单选按钮表单元素 2 E:enabled(启用状态伪类选择器 ):匹配所有启用的表单元素 3 E:disabled(不可用状态伪类选择器):匹配所有禁用的表单元素
如将"disabled"的文本框与其他的文本框区别出来
1 input[type="text"]:disabled { 2 border:1px solid #999; 3 background-color: #fefefe; 4 }
结构伪类选择器,根据元素在文档中所处的位置,来动态选择元素,从而减少HTML文档对ID或类的依赖,有助于保持代码干净整洁。
结构伪类选择器很容易遭到误解,需要特别注意如:
1 p:first-child { 2 color: red; 3 }
上面这个css 表示的是匹配父元素(可以理解为这是一个动态的变量)下的第一个元素p,而不是匹配p元素的第一个子元素;
first-child 只是父元素下的第一个元素,如果我们需要匹配中间位置或者其他位置?so,css3 在这个的基础上扩展出了nth-child(n),其中n 可以是一个数字,一个关键字(偶数、奇数),或者一个公式。
我的理解这个结构选择器设计的原则并不是让我们指定某个父元素,而是让我们匹配一个列表中的某个位置的元素。
注意点:
匹配父元素索引为n的子元素x(从右往左解析),这里的父元素是动态的,元素的集合是从1开始,但是表达式的n是从0开始计算
1 :nth-child(n) // 所以这个会匹配到父元素的任一子元素
这是一个表达式,这里的n从0开始(元素始终是从1开始),每次n加1后代入计算,最终找到一个位置,比如:p:nth-child(2n+1)
n=0时 2n+1=1 第1个p元素
n=1时 2n+1=3 第3个p元素
n=2时 2n+1=5 第5个p元素
所以就等价于p:nth-child(1)和p:nth-child(3)和p:nth-child(5)...取得是一个集合,也就是位置是1、3、5...
其他的也可以这样推导出来。
根据上面公司,可以很快的推导出偶数、奇数的nth-child(n) 具体的公式
1 odd 奇数位, :nth-child(odd) 等价于 :nth-child(2n+1) 2 even 偶数位, :nth-child(even) 等价于 :nth-child(2n) 3 // 记住n从0开始,元素从1开始即可
预览 codepen 代码
上面理解了,下面这些常用结构伪类就很简单了
1 E:fisrt-child:匹配父元素的第一个子元素的元素E。与E:nth-child(1)等同 2 E:last-child:匹配父元素的最后一个子元素的元素E。与E:nth-last-child(1)等同 3 E:root:匹配元素E所在文档的根元素。在HTML文档中,根元素始终是html,现在与html{}等同 4 E F:nth-child(n):选择父元素E的第n个子元素F。其中n可以是整数(1,2,3)、关键字(even,odd)、可以是公式(2n+1),而且n值起始值为0,元素是1. 5 E F:nth-last-child(n):选择父元素E的倒数第n个子元素F。此选择器与E:nth-child(n)选择器计算顺序刚好相反,
但使用方法都是一样的,其中:nth-last-child(1)始终匹配最后一个元素,与last-child等同 6 E:nth-of-type(n):选择父元素内具有指定类型的第n个E元素 7 E:nth-last-of-type(n):选择父元素内具有指定类型的倒数第n个E元素 8 E:first-of-type:选择父元素内具有指定类型的第一个E元素,与E:nth-of-type(1)等同 9 E:last-of-tye:选择父元素内具有指定类型的最后一个E元素,与E:nth-last-of-type(1)等同 10 E:only-child:选择父元素只包含一个子元素,且该子元素匹配E元素 11 E:only-of-type:选择父元素只包含一个同类型子元素,且该子元素匹配E元素 12 E:empty:选择没有子元素的元素,而且该元素也不包含任何文本节点
匹配除了某个元素之外的所有元素 如 E:not(F):匹配所有除元素F外的E元素。
为所有的li元素设置一个边框,除了class值为gz的元素
1 li:not(.gz) { 2 border: 1px solid red; 3 }
css中的伪元素通常用来为某个元素添加一些特殊的样式或者其他的效果,伪元素在dom文档中并不存在,只是在 CSS 渲染中向元素逻辑上的头部或尾部添加内容。注意这些添加不会改变文档内容,不会出现在 DOM 中,不可复制,仅仅是在 CSS 渲染层加入,所以叫伪元素(假的元素,通过css控制又可以表现的像真正的标签元素一样)~~~
基础语法
1 header::before { 2 content: "我是before"; 3 display: block; 4 color:red; 5 }
按照规范,应该使用双冒号(::)而不是单个冒号(:),以便区分伪类和伪元素。但是,由于旧版本的 W3C 规范并未对此进行特别区分,因此目前绝大多数的浏览器都同时支持使用这两种方式来表示伪元素。

通常我们大多数使用before,after比较多,这两个伪类要设置content,且content属性可以是以下几个值
1、String – 使用引号包括一段字符串,将会向元素内容中添加字符串
1 a:after { content: "↗"; }
2、attr() – 调用当前元素的属性,可以方便的比如将图片的 Alt 提示文字或者链接的 Href 地址显示出来
1 a:after { content:"(" attr(href) ")"; }
3、url() / uri() – 用于引用媒体文件
1 h1::before { content: url(logo.png); }
4、counter() – 调用计数器,可以不使用列表元素实现序号功能
1 h2:before { counter-increment: chapter; 2 content: "Chapter " counter(chapter) ". " 3 }
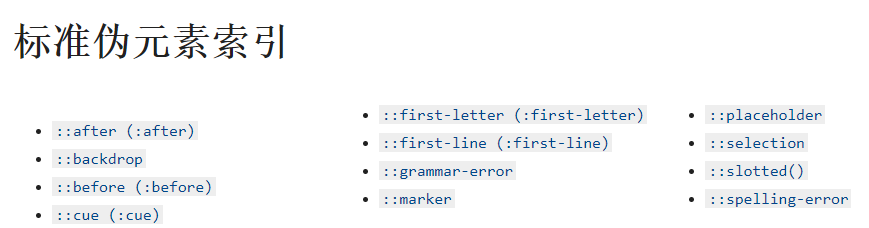
常见伪元素
利用好伪元素可以帮我们做很多的事情,如动画、清除浮动、一些其他图标等
原文:https://www.cnblogs.com/CandyManPing/p/14387029.html