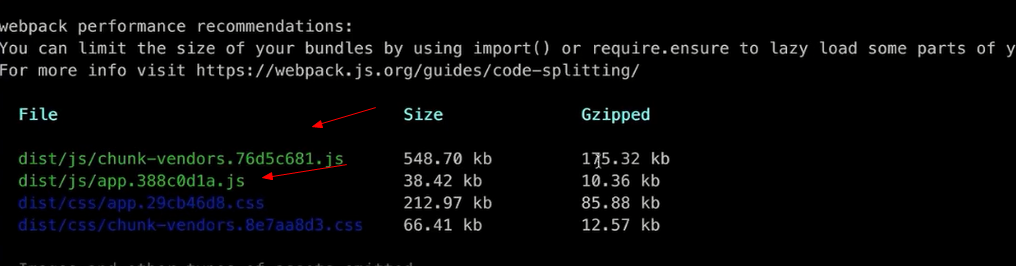
一,运行npm run build, 会自动生成dist文件夹,有两个静态的js资源

1.,chunk-vendors.js是第三方的插件的js文件, app.js是自己定义的组件等写的文件,哈希的文件,如果跟新文件,浏览器有缓存,不需要用户再去请求,直接用本地资源
增量发布
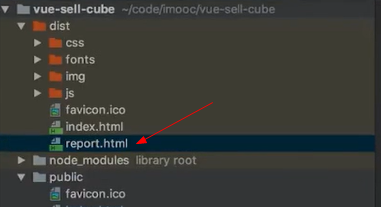
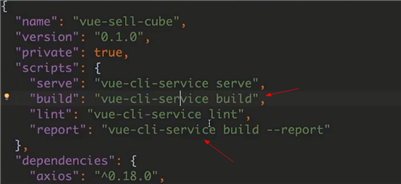
2.,vue-cli3,有个资源可视化展示的命令,在npm,script , npm run report ,一样会打包构建,但会多一个report.html, 查看资源体积大小

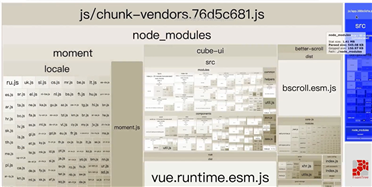
资源体积大小可视化图

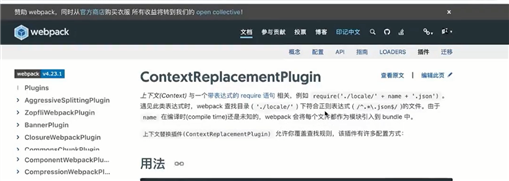
此时,Monment这个第三方插件的体积太大了(有很多国际化的东西,不需要,可以清除),我们需要用webpackde 上下文替换插件配置

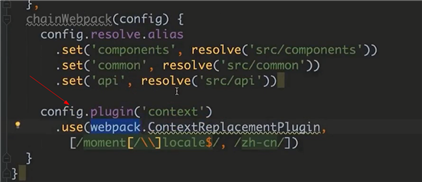
在vue.config,js中的chainWebpack配置, vue-cli3查看,https://github.com/Yatoo2018/webpack-chain/tree/zh-cmn-Hans
引入webpack
const webpack = require(‘webpack‘)

此时,在npm run report ,发现comment的插件体积大大缩小了
如何看webpack配置成功, vue inspect >>output1.js 可在vue-cli官网中查看

原文:https://www.cnblogs.com/fsg6/p/14389973.html