github地址:springboot-learn
Spring Boot支持FreeMarker、Groovy、Thymeleaf和Mustache四种模板解析引擎,官方推荐使用Thymeleaf。
在Spring Boot中使用Thymeleaf只需在pom中加入Thymeleaf的starter即可:
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding>
<java.version>1.8</java.version>
<thymeleaf.version>3.0.11.RELEASE</thymeleaf.version>
<!-- 布局功能的支持程序 thymeleaf3主程序 layout2以上版本 -->
<!-- thymeleaf2 layout1-->
<thymeleaf-layout-dialect.version>2.2.2</thymeleaf-layout-dialect.version>
</properties>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.4.2</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<optional>true</optional>
<version>1.18.4</version>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
在Spring Boot中,默认的html页面地址为src/main/resources/templates,默认的静态资源地址为src/main/resources/static。
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>account</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<link rel="stylesheet" th:href="@{/css/style.css}" type="text/css">
</head>
<body>
<table>
<tr>
<th>no</th>
<th>account</th>
<th>name</th>
<th>password</th>
<th>accountType</th>
<th>tel</th>
</tr>
<tr th:each="list,stat : ${accountList}">
<td th:text="${stat.count}"></td>
<td th:text="${list.account}"></td>
<td th:text="${list.name}"></td>
<td th:text="${list.password}"></td>
<td th:text="${list.accountType}"></td>
<td th:text="${list.tel}"></td>
</tr>
</table>
</body>
</html>
#开启模板缓存(默认值:true)
spring:
thymeleaf:
cache: true
#Check that the template exists before rendering it.
check-template: true
#检查模板位置是否正确(默认值:true)
check-template-location: true
#Content-Type的值(默认值:text/html)
servlet:
content-type: text/html
#开启MVC Thymeleaf视图解析(默认值:true)
enabled: true
#模板编码
encoding: UTF-8
#要被排除在解析之外的视图名称列表,用逗号分隔
excluded-view-names:
#要运用于模板之上的模板模式。另见StandardTemplate-ModeHandlers(默认值:HTML5)
mode: HTML5
#在构建URL时添加到视图名称前的前缀(默认值:classpath:/templates/)
prefix: classpath:/templates/
#在构建URL时添加到视图名称后的后缀(默认值:.html)
suffix: .html
#Thymeleaf模板解析器在解析器链中的顺序。默认情况下,它排第一位。顺序从1开始,只有在定义了额外的TemplateResolver Bean时才需要设置这个属性。
template-resolver-order:
# #可解析的视图名称列表,用逗号分隔
# view-names:
@Controller
@Slf4j
public class IndexController {
@GetMapping("/index")
public String index(Model m) {
log.info("开始");
List<Account> list = new ArrayList<Account>();
list.add(new Account("KangKang", "康康", "e10adc3949ba59abbe56e", "超级管理员", "17777777777"));
list.add(new Account("Mike", "麦克", "e10adc3949ba59abbe56e", "管理员", "13444444444"));
list.add(new Account("Jane", "简", "e10adc3949ba59abbe56e", "运维人员", "18666666666"));
list.add(new Account("Maria", "玛利亚", "e10adc3949ba59abbe56e", "清算人员", "19999999999"));
m.addAttribute("accountList", list);
return "account";
}
}
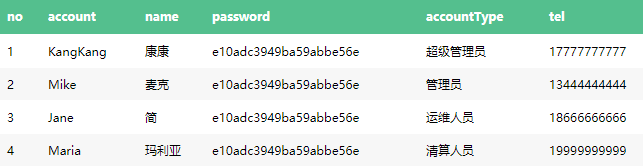
启动项目,访问http://localhost:8080/account:

原文:https://www.cnblogs.com/a595452248/p/14393028.html