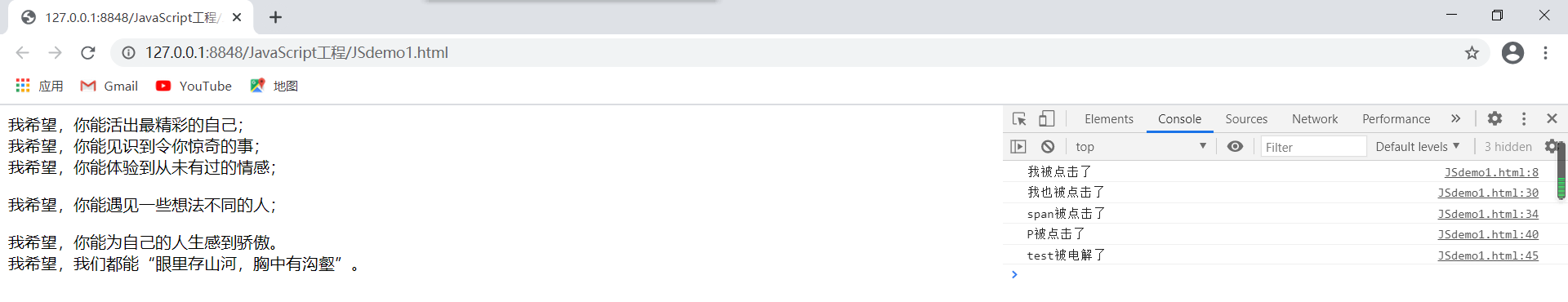
像onclick这样的就是一个事件,我们可以在JS代码中给html的元素添加事件。
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <title></title>
6 </head>
7 <body>
8 <div onclick="console.log(‘我被点击了‘);"> <!-- 直接添加onclick事件 -->
9 我希望,你能活出最精彩的自己;
10 </div>
11 <div onclick="clickDiv()">
12 我希望,你能见识到令你惊奇的事;
13 </div>
14 <span id="mySpan">
15 我希望,你能体验到从未有过的情感;
16 </span>
17 <p id="myP">
18 我希望,你能遇见一些想法不同的人;
19 </p>
20 <div id="test">
21 我希望,你能为自己的人生感到骄傲。
22 </div>
23 <div>
24 我希望,我们都能“眼里存山河,胸中有沟壑”。
25 </div>
26 </body>
27 </html>
28 <script type="text/javascript">
29 function clickDiv(){
30 console.log("我也被点击了");
31 }
32 var mySpan = document.getElementById("mySpan"); //先获取html元素
33 mySpan.onclick=function(){ //添加一个匿名函数
34 console.log("span被点击了");
35 }
36
37 var myP = document.getElementById("myP");
38 myP.addEventListener("click",pClick); //添加事件监听器,括号里面跟上事件的名字,然后是函数名
39 function pClick(){
40 console.log("P被点击了");
41 }
42
43 var myTest = document.getElementById("test"); //或者也可添加匿名函数
44 myTest.addEventListener("click",function(){
45 console.log("test被电解了");
46 })
47 </script>

原文:https://www.cnblogs.com/EvanTheGreat/p/14395183.html