1.我的第一个网页
<!-- DOCTYPE:告诉浏览器要使用什么规范 --> <!DOCTYPE html> <html lang="en"> <!-- head标签代表网页头部 --> <head> <!-- meta描述性标签它用来描述网站的一些信息 --> <!-- meta一般做来SEO --> <meta charset="UTF-8"> <!-- keywords网站的关键性描述,对于进入搜索引擎的索引有帮助--> <meta name="keywords" content="html学习"> <!-- description描述网站的作用 --> <meta name="description" content="来这里可以学习html"> <!-- title标签代表网页标题 --> <title>第一个网页</title> </head> <!-- body标签代表网页主体 --> <body> hello world! </body> </html>
2.基本标签
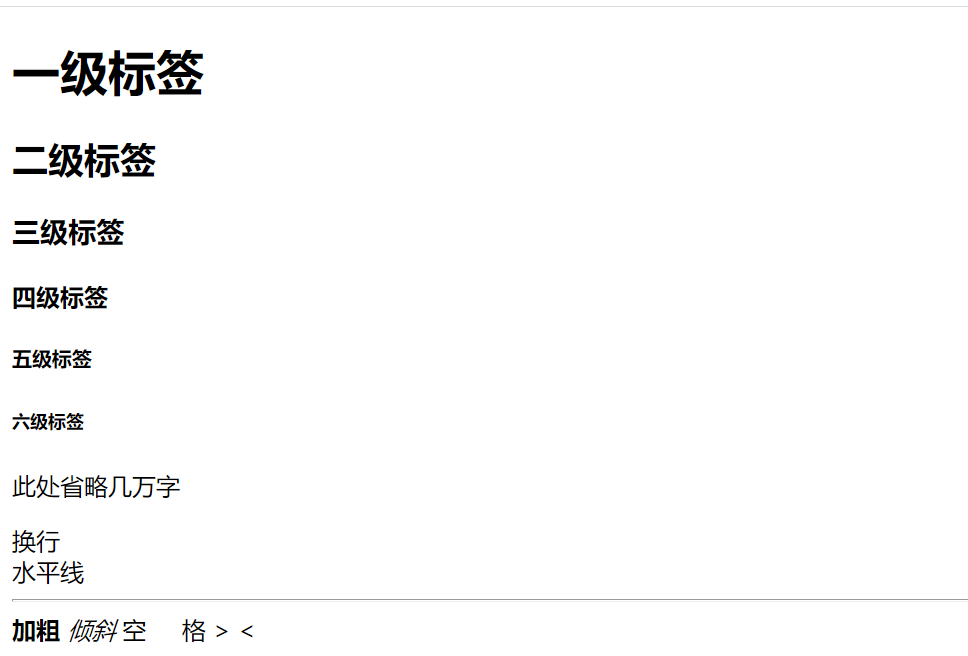
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>基本标签</title> </head> <body> <!-- 标题标签 --> <h1> 一级标签</h1> <h2> 二级标签</h2> <h3> 三级标签</h3> <h4> 四级标签</h4> <h5> 五级标签</h5> <h6> 六级标签</h6> <!-- 段落标签 --> <p> 此处省略几万字 </p> <!-- 换行标签 --> 换行<br/> <!-- 水平线标签 --> 水平线<hr/> <!-- 加粗 --> <strong> 加粗 </strong> <!-- 斜体 --> <em> 倾斜 </em> <!-- 特殊符号 --> <!-- 空格: 大于: > 小于: < --> 空 格 > < </body> </html>
运行结果:

3.图像标签
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>图像标签</title> </head> <body> <!-- src:图像地址(必填) alt:图像的替代文字(必填) title:鼠标悬停文字 width:宽 height:高--> <img src="../resources/photo/QQ.png" alt="图片加载失败" title="QQ" width="222" height="222"> </body> </html>
运行结果:

4.链接标签
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>链接标签</title> </head> <body> <!-- href表示跳转的网页,必填 还可以使用图片超链接 target表示超链接在哪打开 _blank表示在新的页面打开 _self在自己的网页中打开 --> <a href="http://www.baidu.com">点击我跳转到百度</a> <br/> <a href="http://www.baidu.com" target="_blank">点击我跳转到百度</a> <br/> <a href="http://www.baidu.com"> <img src="../resources/photo/QQ.png" alt="图片加载失败" title="QQ" width="222" height="222"> </a> <!--锚链接 1.需要一个锚标记 2.跳转到标记 通过# --> <br/> <a name="top">顶部</a> <br> <br> <br> <br> <br> <a href="#top">回到顶部</a> <!--功能性链接 邮件链接: mailto: --> <a href="mailto:18756442845@139.com">点击联系我</a> <!-- 联系我的QQ 非掌握内容 --> <a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=2648270268&site=qq&menu=yes"> <img border="0" src="http://wpa.qq.com/pa?p=2:2648270268:53" alt="你好,点击此加我QQ" title="你好,点击此加我QQ"/> </a> </body> </html>
运行结果:

5.列表
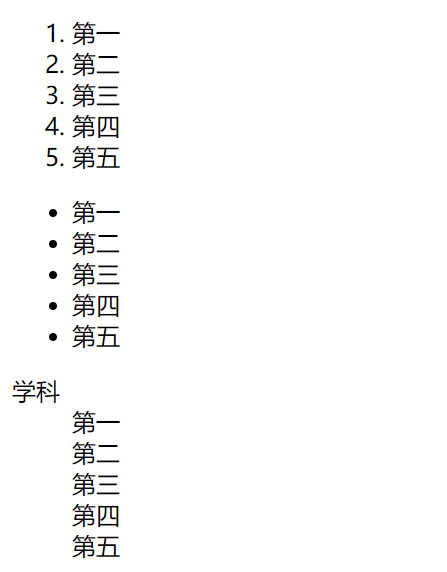
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>列表学习</title> </head> <body> <!-- 有序列表 --> <ol> <li>第一</li> <li>第二</li> <li>第三</li> <li>第四</li> <li>第五</li> </ol> <!-- 无序列表 --> <ul> <li>第一</li> <li>第二</li> <li>第三</li> <li>第四</li> <li>第五</li> </ul> <!-- 自定义列表 dt:列表名称 dd:列表内容 --> <dl> <dt>学科</dt> <dd>第一</dd> <dd>第二</dd> <dd>第三</dd> <dd>第四</dd> <dd>第五</dd> </dl> </body> </html>
运行结果:

6.表格
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表格</title> </head> <body> <!--table标签 行: tr 列: td --> <table border="1px"> <tr> <!-- colspan跨列 --> <td colspan="3" >1-x</td> </tr><tr> <!-- rowspan跨行 --> <td rowspan="2">4-x</td> <td>5-x</td> <td>6-x</td> </tr> <tr> <td>8-x</td> <td>9-x</td> </tr> </table> </body> </html>
运行结果:

7.媒体元素
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>媒体元素</title> </head> <body> <!-- video视频标签 controls 控制项 显示进度条 autoplay 自动播放 --> <video src="../resources/video/搞笑视频.mp4" controls autoplay></video> <!-- audio音频标签 controls 控制项 显示进度条 autoplay 自动播放 --> <audio src="../resources/audio/我的天空.mp3" controls autoplay></audio> </body> </html>
8.页面结构
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>页面结构</title> </head> <body> <!-- header 标题头部区域的内容(用于页面或页面中的一块区域) footer 标记脚步区域的内容(用于整个页面或页面的一块区域) section web页面中的一块独立区域 article 独立的文章内容 aside 相关内容或应用(常用于侧边栏) nav 导航类辅助内容 --> <header> <h2>网页头部</h2></header> <section><h2>主体部分,你好啊</h2></section> <footer> <h2>网页脚部</h2></footer> </body> </html>
9.内联框架
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>内联框架</title> </head> <body> <!-- 哔哩哔哩iframe例子 --> <iframe src="//player.bilibili.com/player.html?aid=15857003&bvid=BV1wx411E76Q&cid=25871956&page=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe> <br/> <!-- iframe标签 src=" " 引用页面地址 name=" "框架标识名 --> <iframe src="https://www.baidu.com" frameborder="0" width="1000px" height="800px"></iframe> <!-- 内联框架和超链接组合使用 通过a标签中的target实现 点击超链接,网页在这个内联框架打开 --> <iframe src="" name="hello" frameborder="0" width="1000px" height="800px"></iframe> <a href="https://www.baidu.com" target="hello">点击在这个页面跳转</a> </body> </html>
运行结果:

10.表单(个人认为的难点)
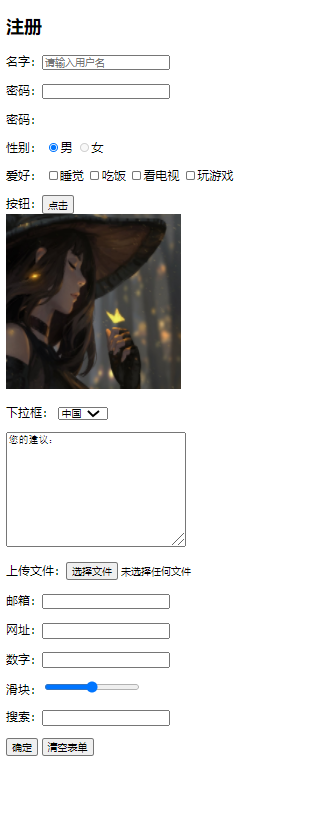
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表单</title> </head> <body> <h2>注册</h2> <!-- 表单form action 表单提交的位置,可以是网站,也可以是一个请求处理地址 method提交方式: post,get get方式提交,我们可以在url中看到提交的信息,不安全,高效 post方式提交,我们不可以在url中看到提交的信息,比较安全,可以传输大文件 --> <form action="1.第一个网页.html" method="get"> <!-- 文本输入框:input type="text" value: 初始值 maxlength:最大长度 size:文本框的长度 readonly:只读,不可修改 hidden:隐藏 placeholder:提示性的消息 required:表单不能为空 pattern:正则表达式 --> <p> 名字:<input type="text" name="username" placeholder="请输入用户名" required pattern="^[\u4E00-\u9FA5A-Za-z0-9]+$"> </p> <!-- 密码框:input type="password"--> <p> 密码:<input type="password" name="password"> </p> <p> 密码:<input type="password" name="password1" hidden> </p> <!-- 单选框 value:单选框的值 name:表示组 checked:默认选中 disabled:禁用 --> <p> 性别: <!-- 需要有相同的name才能起作用--> <input type="radio" value="boy" name="sex" checked>男 <input type="radio" value="girl" name="sex" disabled>女 </p> <!-- 多选框 --> <p> 爱好: <input type="checkbox" value="sleep" name="hobby">睡觉 <input type="checkbox" value="eat" name="hobby">吃饭 <input type="checkbox" value="watching tv" name="hobby">看电视 <input type="checkbox" value="play game" name="hobby">玩游戏 </p> <!-- 按钮 --> <p> 按钮:<input type="button" value="点击" name="button"> <!-- 图片按钮 --> <br/> <input type="image" src="../resources/photo/QQ.png" width="233" height="233"> </p> <!-- 下拉框 selected:默认选择 --> <p> 下拉框: <select name="国家"> <option value="china" selected>中国</option> <option value="usa">美国</option> <option value="uk">英国</option> <option value="India">印度</option> </select> </p> <!-- 文本域 --> <p> <textarea name="area" cols="30" rows="10" >您的建议:</textarea> </p> <!-- 上传文件 --> <p> 上传文件:<input type="file" name="files"> </p> <!-- 邮箱验证 --> <p> 邮箱:<input type="email" name="email"> </p> <!-- url验证 --> <p> 网址:<input type="url" name="url"> </p> <!-- 数字验证 --> <p> 数字:<input type="number" name="number"> </p> <!-- 滑块 --> <p> 滑块:<input type="range" name="voice"> </p> <!-- 搜索框 --> <p> 搜索:<input type="search" name="search"> </p> <!-- 提交和重置 --> <p> <input type="submit" value="确定"> <input type="reset" value="清空表单"> </p> </form> </body> </html>
运行结果:

完结撒花

原文:https://www.cnblogs.com/wutu/p/html.html