本篇对之前的设计做一下扩展,实现F8功能(见红色部分),客户端可以通过调用此接口API上传一张(或多张)自己的照片。
| 功能序号 | HTTP谓词(HTTP verbs) | API | 描述 |
| F1 | GET | /api/users |
管理员获取用户列表 |
| F2 | POST | /api/users |
管理员添加用户 |
| F3 | PATCH | /api/users/{id}/role | 管理员修改用户角色 |
| F4 | PATCH | /api/users/{id}/state | 管理员锁定/解锁用户 |
| F5 | GET | /api/users/{id} | 用户获取自己的信息 |
| F6 | PUT | /api/users/{id} | 用户更新自己的信息 |
| F7 | PATCH | /api/users/{id} |
用户修改密码 |
| F8 | POST | |
用户上传自己的图片 |
一、准备工作:
1. 在项目的根目录下新增 Images 的文件夹用来存放上传的图片,如下:

2. 添加如下3个引用
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Http;
using System.IO;
3. 在UsersController.cs的构造函数中注入环境实例以便获取应用程序目录,代码如下(红色部分):
1 private IWebHostEnvironment _env; 2 private ILogger<UsersController> _logger; 3 private IUserDao _userDao; 4 public UsersController(IWebHostEnvironment env, ILogger<UsersController> logger, IUserDao userDao) 5 { 6 _env = env; 7 _logger = logger; 8 _userDao = userDao; 9 }
二、终结点编码
新增终结点 UploadPhoto( ),路由属性为 [Route("{id}/photo")] ,代码如下:
1 [Route("{id}/photo")] 2 [HttpPost] 3 public ContentResult UploadPhoto(int id) 4 { 5 //图片保存路径 6 string filePath = _env.ContentRootPath + "\\Images\\"; 7 8 string fullName = string.Empty; 9 10 //Request.Form.Files获取客户端POST过来的所有文件 11 IFormFileCollection files = Request.Form.Files; 12 foreach (FormFile file in files) //遍历处理每一个文件 13 { 14 //Path.GetExtension()获取文件扩展名 15 string exten = Path.GetExtension(file.FileName).ToLower(); 16 17 //扩展名不符合要求就不处理 18 if (exten != ".jpg" && exten != ".png") continue; 19 20 //Guid.NewGuid().ToString()生成一个GUID风格的文件名避免重名 21 string fileName = Guid.NewGuid().ToString(); 22 23 fullName = filePath + fileName + exten; 24 25 //用using语句释放文件资源 26 using (FileStream stream = new FileStream(fullName, FileMode.Create, FileAccess.Write)) 27 { 28 file.CopyTo(stream); 29 stream.Flush(); 30 } 31 32 } 33 return Content("{‘result‘:‘ok‘}"); 34 }
三、测试
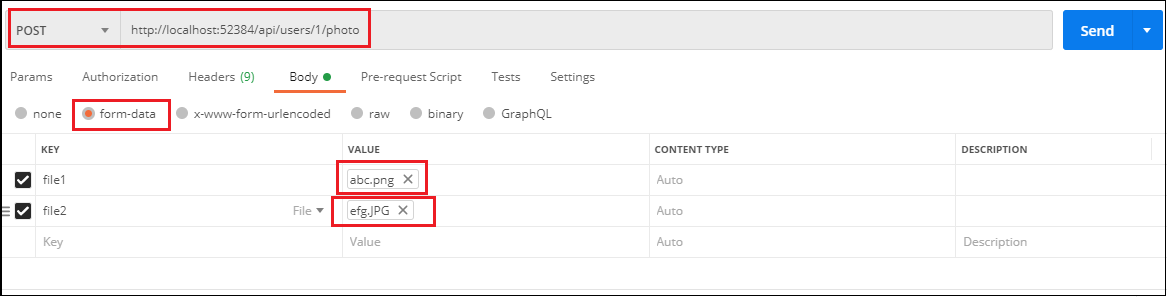
打开POSTMAN运行网址 http://localhost:52384/api/users/1/photo,添加两个图片文件后发送请求,如下:

可以看到在解决方案资源管理器中已经生成了2个图片文件,如下:

===================================================================
补充:
实际项目中需要在终结点 UploadPhoto( ) 中增加 try{ } catch{ }语句处理异常并写入日志,
之前的篇章有详细介绍,可以参考。
.net5 core webapi项目实战之十七:F8用户上传自己的照片
原文:https://www.cnblogs.com/pfm33/p/14394768.html