设想如下的一个业务场景,服务器端中有一个登录接口,使用session将用户登录信息存储,方便后续操作,因此实现与用户相关的操作接口无需输入任何用户信息,只需服务器端从session中读取预存的用户身份信息即可。
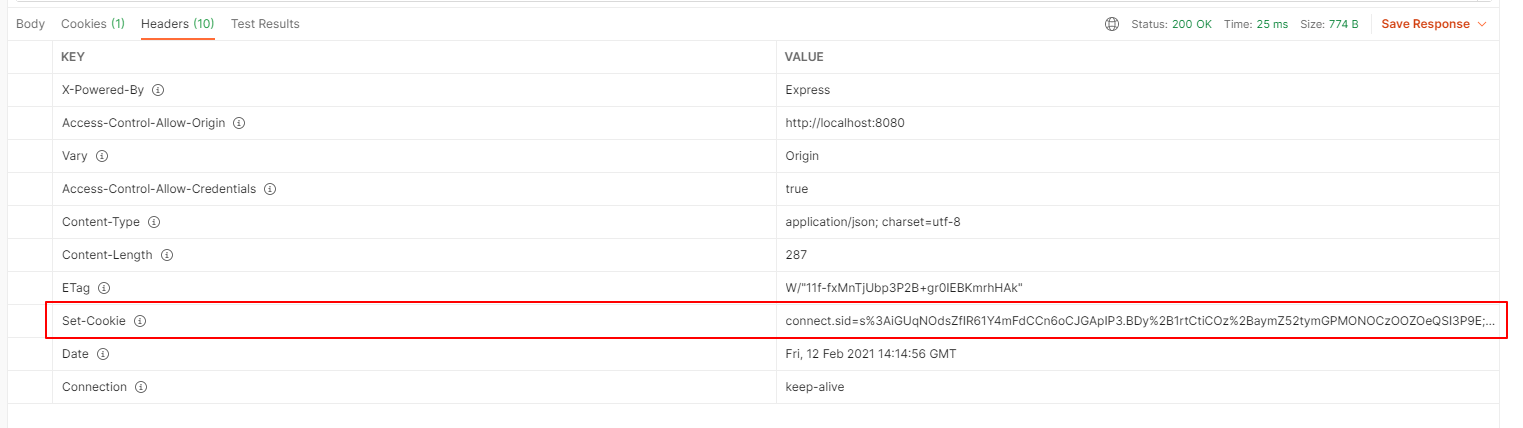
这应该是最常见的一种用户身份系统了,session库为了实现这一功能,登录接口的响应头会有一个key为Set-Cookie的键值对,这里以nodejs的express-session为例,

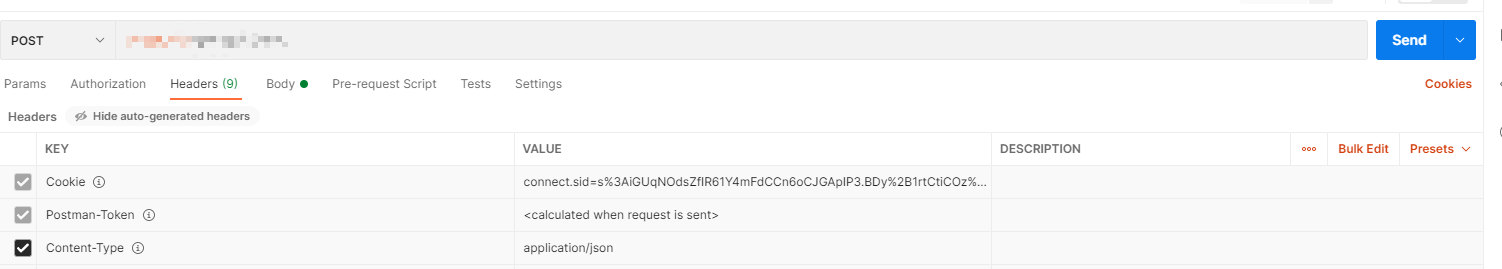
我们只需将这个cookie值放入请求体响应头中名为Cookie键值对即可,如:

如何实现这一功能呢?这里postman对于这种情景的支持非常优秀,会将该属性自动添加,即我们只需调用登录接口即可,postman会自动帮我们将Cookie设置到请求头里。因此我们访问需要用到session的接口时只需先调用一次登录接口。
但是设想一下,现在后端基本都是热更新框架,每次热更新都会清除session,边开发边测试时,每次热更新后,都要先访问一下登录接口,再访问其他接口,有点繁琐。虽然可以用,但是身为程序员就要善于减轻开发负担。因此,研究了一下postman,发现可以写一个全局脚本,每次使用接口前,先登录一次,将cookie存入请求头,这样我们可以直接调用使用session的接口了。
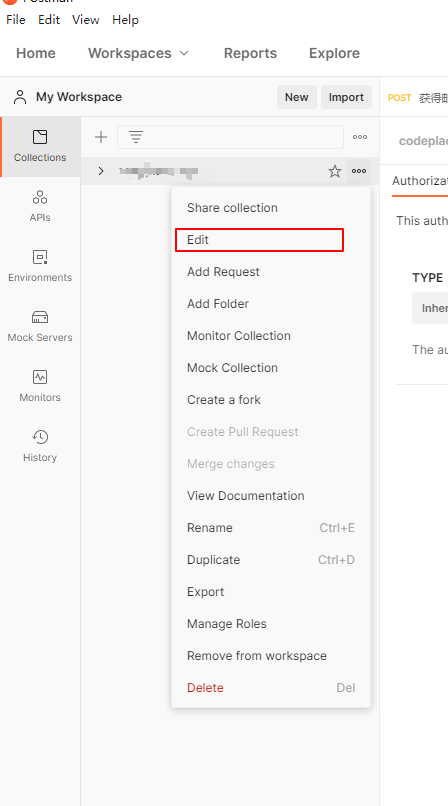
1.进入全局脚本编写页面

2.写Pre-request 脚本,这个脚本会在每次请求触发前使用

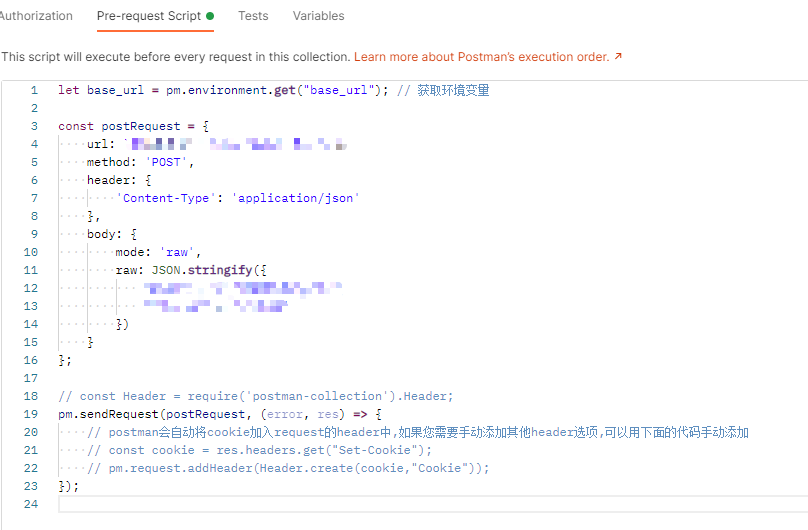
3. 脚本内容

脚本中使用了环境变量,至于环境变量怎么设置可以参考我的上一篇博客,不想使用环境变量直接写入完整的url即可。 之前以为脚本中需要手动设置cookie,因此写上了手动设置cookie的代码,但是没想到登录请求发送后,自动将Cookie设置了,后来想想也对,毕竟postman界面底层调用的应该也是这个pm.sendRequest,估计就是这个方法里实现的自动设置。
附上上述代码的文字版,涉及到隐私的地方做了通用化处理
let base_url = pm.environment.get("base_url"); // 获取环境变量
const postRequest = {
url: `${base_url}/login`,
method: ‘POST‘,
header: {
‘Content-Type‘: ‘application/json‘
},
body: {
mode: ‘raw‘,
raw: JSON.stringify({
"userName": "root",
"password": "123456"
})
}
};
// const Header = require(‘postman-collection‘).Header;
pm.sendRequest(postRequest, (error, res) => {
// postman会自动将cookie加入request的header中,如果您需要手动添加其他header选项,可以用下面的代码手动添加
// const cookie = res.headers.get("Set-Cookie");
// pm.request.addHeader(Header.create(cookie,"Cookie"));
});
设置完后,无论如何重启服务器, 都可以直接调用需要用session的接口,优化开发体验 :)
原文:https://www.cnblogs.com/Mkkk/p/14399523.html