XPath定位是XML Path的缩写,称为XML路径语言,是在XML文档中查找信息的一种语言,可用来再XML文档中对元素和属性进行搜索。XPath使用路径表达式来选取XML文档中的节点或节点集。
XPath路径表达式如:html/body/div/input
WebDriver提供Xpath定位方式,对应的方法:
driver.find_element_by_xpath("xpath表达式")
XPath路径表达式分类:绝对路径定位元素、相对路径定位元素
一、
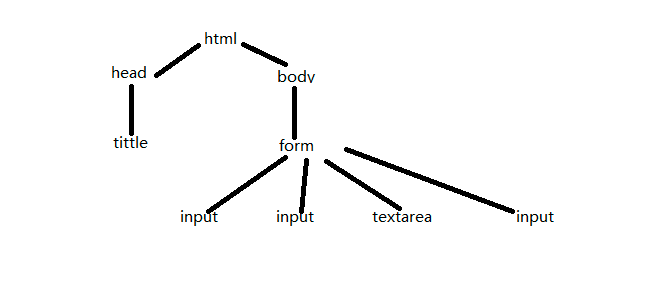
绝对路径XPath表达式:以斜线"/"开始,从HTML代码的最外层节点标记html开始,逐级描述节点的位置路径,查找的时候从根节点html开始,按照指定的路径逐级查找,直到找到想要的节点元素。

选择根元素html:/html
选择文本域textarea:/html/body/form/textarea
选择form下的所有input:html/form/input
说明:使用绝对路径查找以"/"开头,路径之间使用"/"进行分隔,为了精准定位,往往需要附加一些属性信息说明
1、属性说明使用方括号[ ]括起来
2、属性名称前使用@符号前缀
3、属性说明格式:节点名称[@属性名=‘属性值‘]
如:/html/body/form/input[@value=‘姓名‘]
决定路径的优缺点:
效率高,但是表达式较长,可维护性不好。不推荐采用绝对定位方式,因为一旦页面发生变化,原有定位的XPath表达式就会失败
二、
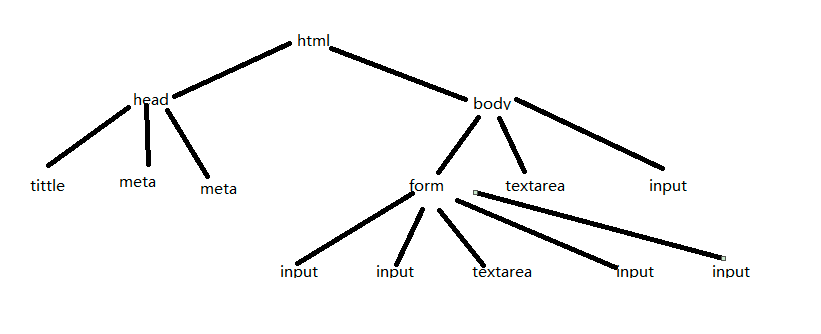
相对路径XPath表达式以双斜线"//"开始,表示再HTML文档中的全部层级位置进行查找所要的定位元素

如:选择所有的meta://meta
选择form下的所有textarea://form/textarea
选择body下的input://body/input
说明:使用相对路径查找以"//"开头,表示在HTML文档中的全部层级位置进行查找所有满足双斜线"//"之后规则的元素(无论层级关系)
相对路径定位元素的优缺点:表达式简洁,可维护性,但是效率低。推荐使用相对路径的XPath表达式,可以大大降低测试脚本中定位表达式的维护成本。
如://input[@di="password"]
三、
XPath的谓词:即筛选表达式,也就是附加筛选的条件,式定位元素更加精准。所有的条件,都写在方括号[ ]中,表示对前面的节点进一步的筛选说明
如://input[@id="pswd"]
常用方法:
1、使用页面元素的属性值
2、使用页面元素的索引号
3、使用页面元素存在某属性
4、使用页面元素存在某子节点
5、使用页面元素的子节点值
四、
Xpath多条件查找页面元素
如果通过一个属性信息不能准确定位到元素,可以通过多个属性信息进行定位
语法:
//节点名称[@属性名1="属性值1"][@属性名2="属性值2"]
//节点名称[@属性名1="属性值1" and @属性名2="属性值2"]
五、XPath定位元素通配符
1、"*"表示匹配任何节点元素
//*[@id="username"]查找任何id属性值等于username的元素节点
//select[@name]/* 查找存在name属性的select节点的所有子节点
2、"@*"表示匹配任何属性
//input[@*=""password]查找任何属性值等于password的input元素节点
//select[@*]查找所有带有属性的select元素节点
//*[@*="汽车"]查找任何属性等于“汽车”的所有元素节点
原文:https://www.cnblogs.com/zdf-blog/p/14400916.html