1. 安装Pycharm IDE专业版(需要激活码,百度找找),不建议安装社区版
2. 安装npm,Vue官网建议安装v10以上的Node.js版本
#安装vue-cli npm install -g @vue/cli #验证 vue --version
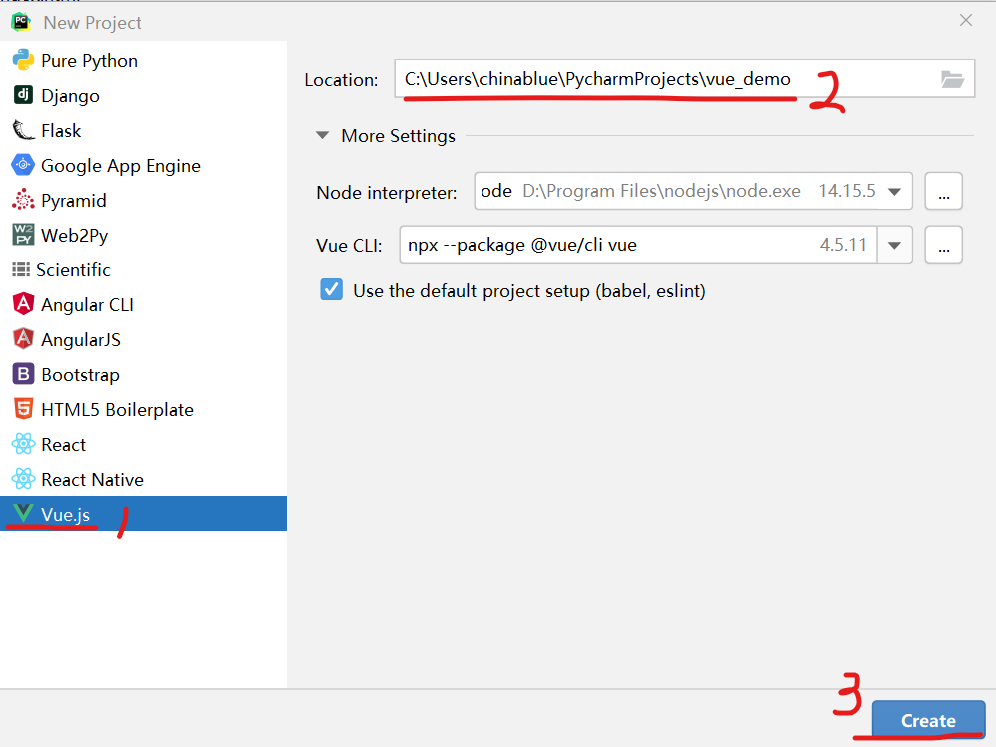
打开PyCharm--File--New Project--点击Vue.js图标

注意事项:如果新建项目时找不到Vue.js图标,请参考这里
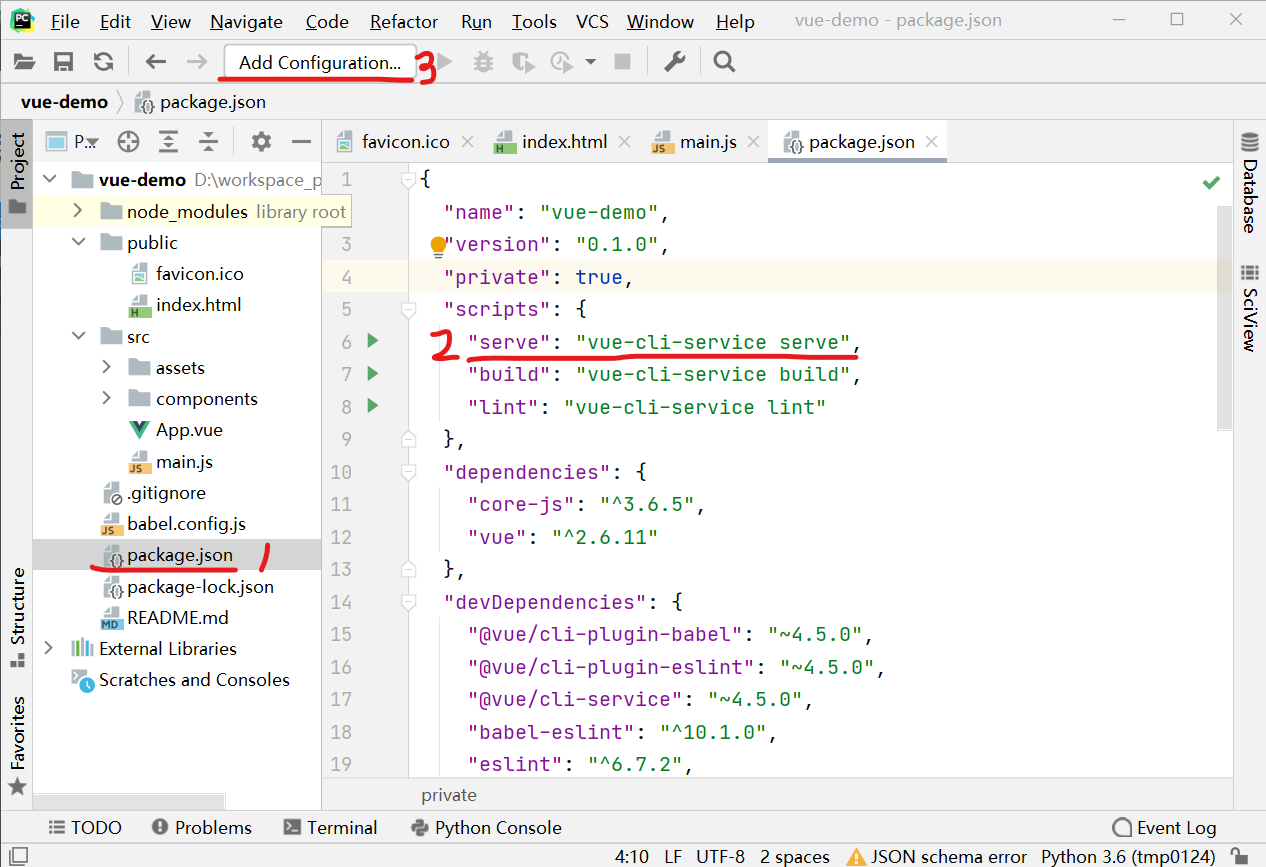
查看package.json文件信息--点击Add Configuration

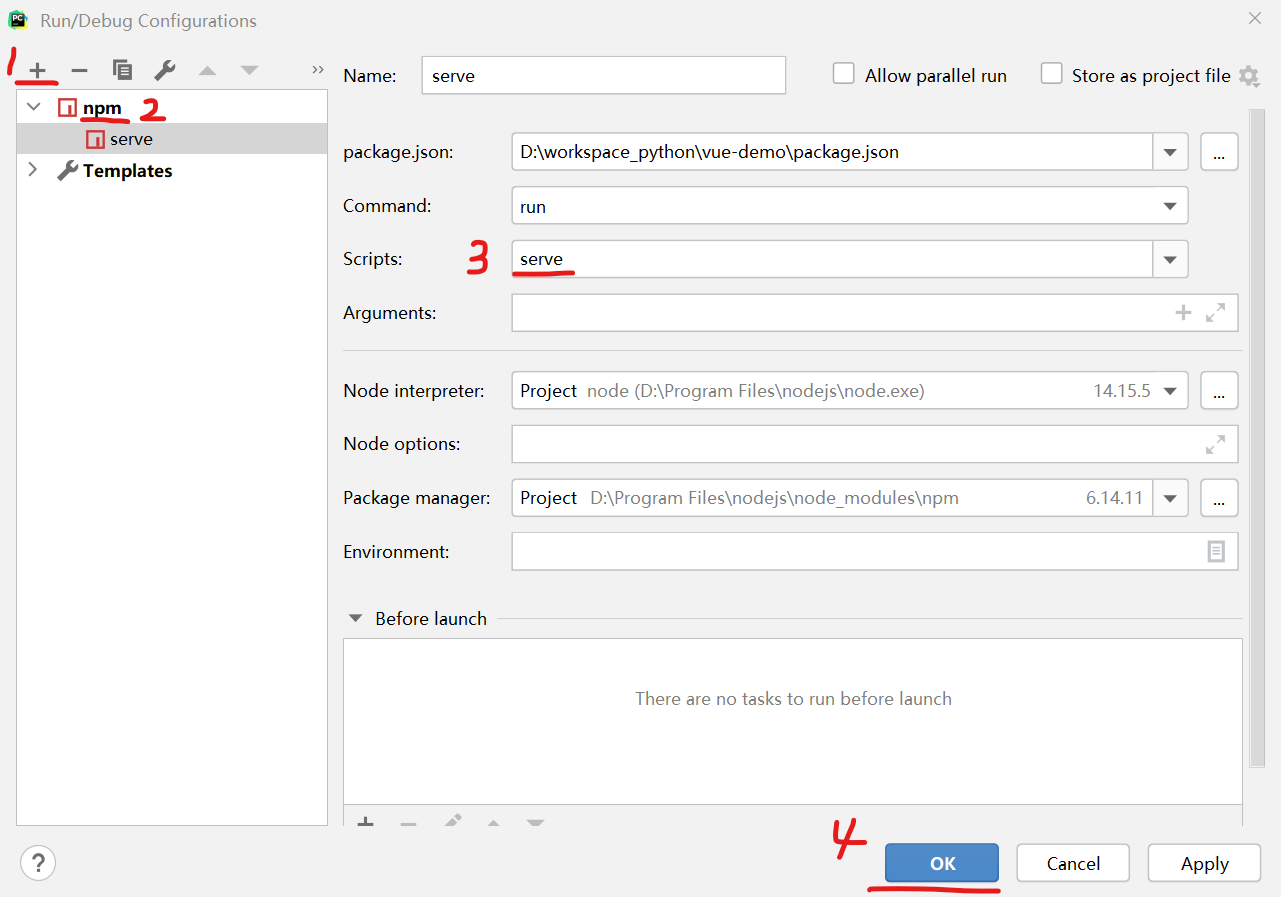
点击+号--选择npm--输入serve

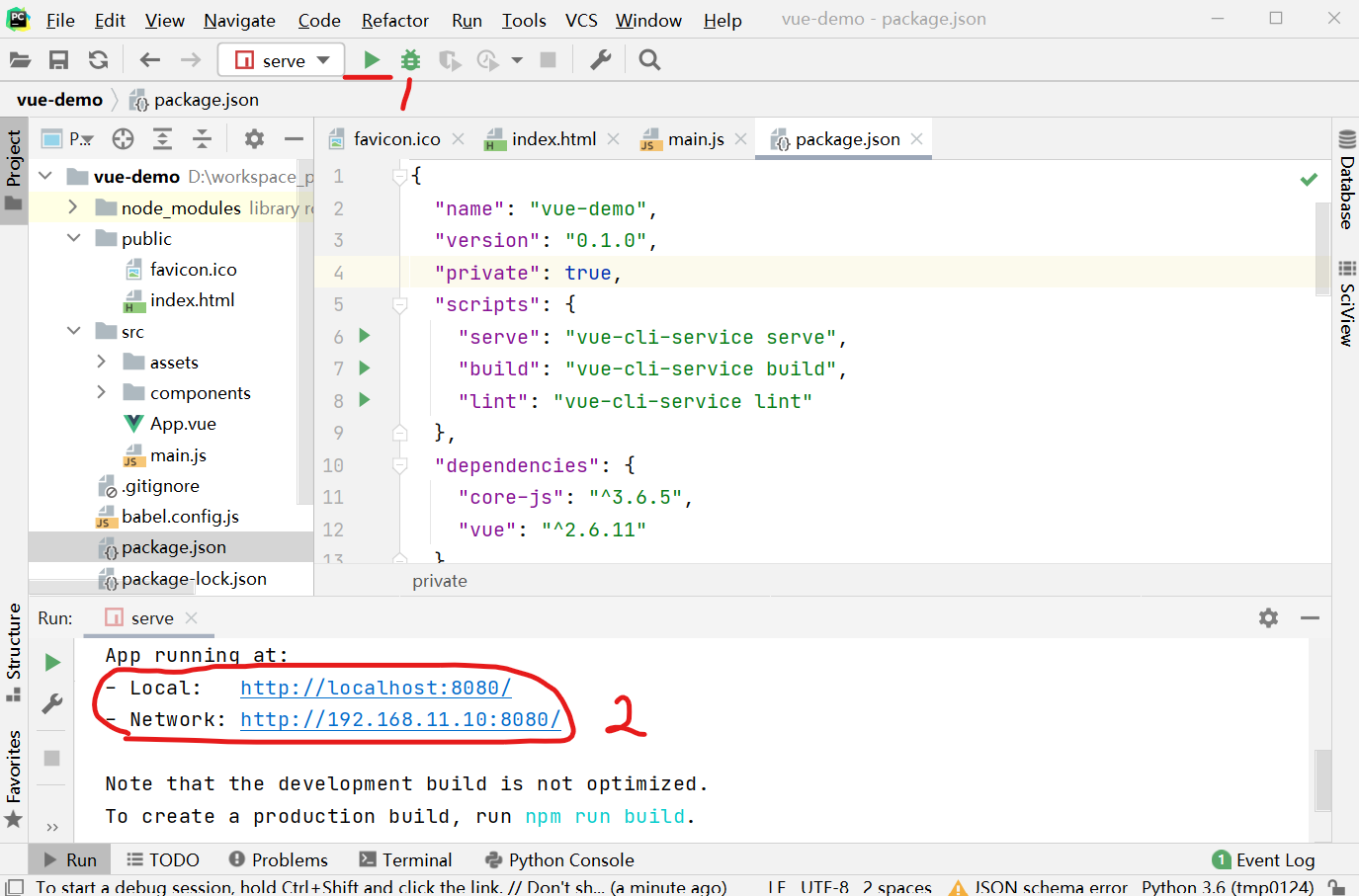
点击运行按钮--通过浏览器访问http://localhost:8080/

预期效果如下图所示:

原文:https://www.cnblogs.com/reconova-56/p/14403006.html