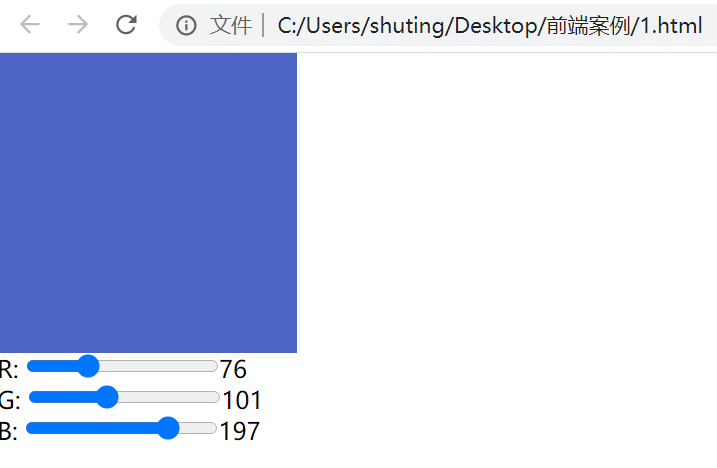
调色板
1.实现页面布局
2.绑定事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 清除默认样式*/
*{
margin: 0;
padding: 0;
}
#box{
width:200px;
height: 200px;
background-color: black;
}
</style>
<script src=‘js/jquery.js‘></script>
</head>
<body>
<header>
<header id=‘box‘></header>
<p>
R: <input type="range" min=‘0‘ max=‘255‘ value=‘0‘><span>0</span>
</p>
<p>
G: <input type="range" min=‘0‘ max=‘255‘ value=‘0‘><span>0</span>
</p>
<p>
B: <input type="range" min=‘0‘ max=‘255‘ value=‘0‘><span>0</span>
</p>
</header>
</body>
</html>
<script>
var json = {
r:0,
g:0,
b:0
}
$(‘input:eq(0)‘).on(‘input‘,function(){
$(this).siblings().html($(this).val());
json.r = $(this).val();
$(‘#box‘).css({
‘background‘:`rgb(${json.r},${json.g},${json.b})`
})
})
$(‘input:eq(1)‘).on(‘input‘,function(){
$(this).siblings().html($(this).val());
json.g = $(this).val();
$(‘#box‘).css({
‘background‘:`rgb(${json.r},${json.g},${json.b})`
})
})
$(‘input:eq(2)‘).on(‘input‘,function(){
$(this).siblings().html($(this).val());
json.b = $(this).val();
$(‘#box‘).css({
‘background‘:`rgb(${json.r},${json.g},${json.b})`
})
})
</script>

原文:https://www.cnblogs.com/tingshu/p/14407211.html